先简单说下表单的定义。在电脑不普及的时代,企业或者机构在收集用户信息时,通常采用纸质单据让用户填写,而这个单据,就是最原始的表单。我们常说B端产品其实就是把线下已经存在的流程搬到线上,有利于扩大市场和提高使用效率和管理效率。而B端表单,其实就是把原先需要线下手工填写的表单映射到线上,并使其录入符合线上设备(如手机、电脑)的使用习惯。

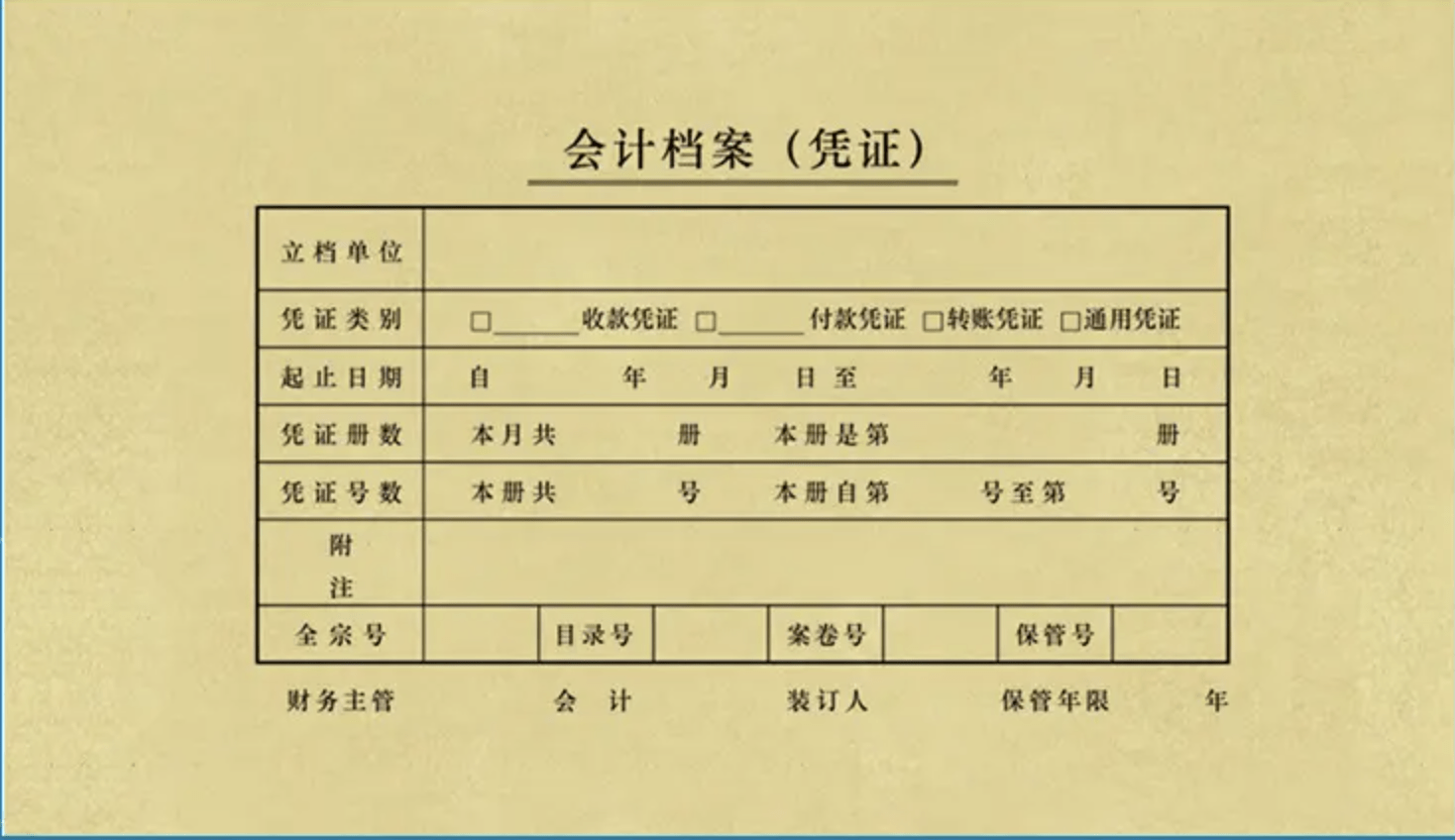
纸质表单
通过上面纸质表单,其实我们很容易理解表单的主要任务场景,就是“录入”,即用于用户或产品的数据采集。比如常见的快递单填写、单位的OA请假流程、CMS后台配置产品详情等等。
既然表单的主要功能是“录入”,那么在设计表单时,就需要考虑如何尽可能的减少用户使用成本和理解负担,提高表单的容错率和操作效率,让使用者更高效更准确的完成录入工作。
一、表单的三大设计原则
1.表意明确
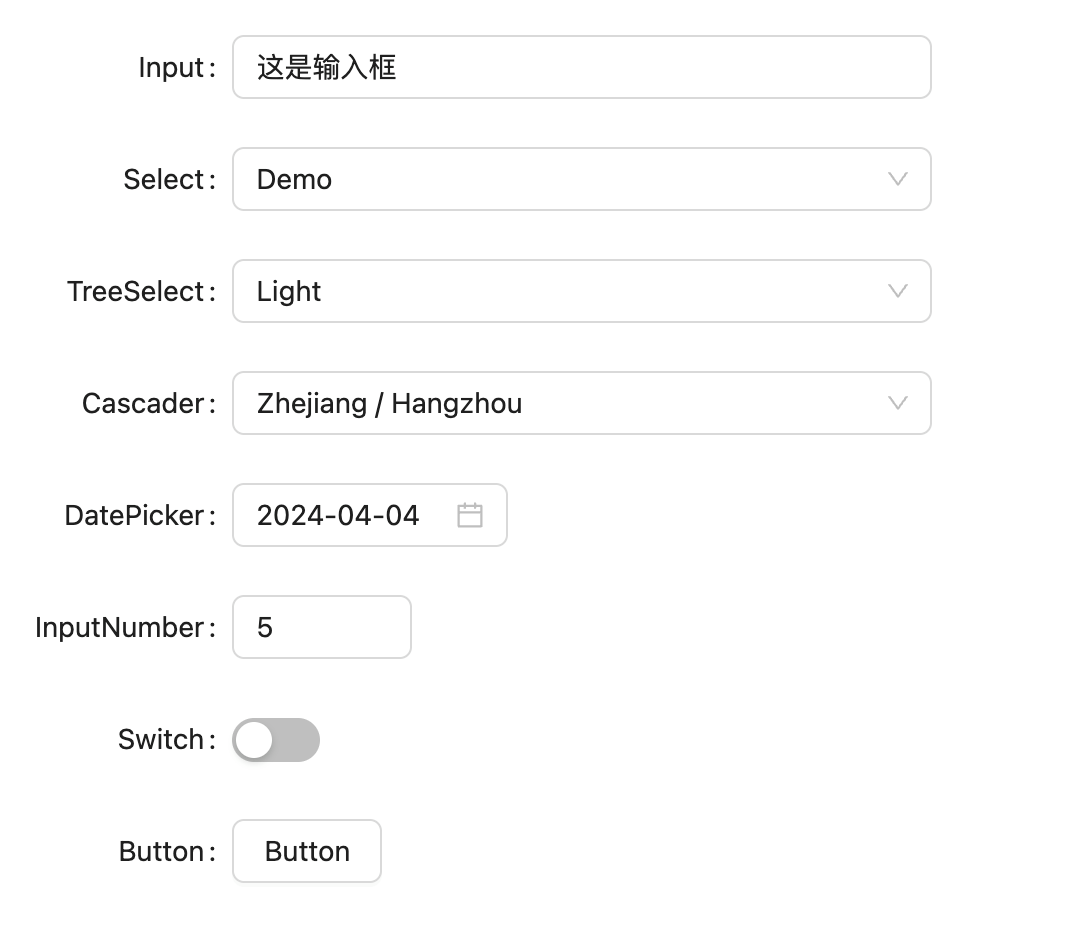
在不同类型的信息录入时,需要选择正确的组件,清晰准确的传达相应含义,帮助用户快速理解需要录入的信息类型。如需要用户录入跟日期相关的信息,就需要使用DatePicker日期选择框;如需用户录入数字相关的内容,则需要使用InputNumber数字选择框。
2.简洁高效
高效主要体现在用户获取信息的效率和录入信息效率两个方面的高效。简洁则体现在不同的信息体量的情况下使用不同的排布方式和交互方式,使其视觉更加清爽简洁。
3.安全容错
分为三个阶段,即操作前、操作中、操作后。
操作前:需要做到尽可能的提示接下来用户需要输入的内容;
操作中:则需要根据用户输入的内容进行实时反馈和纠错,比如格式错误需要及时提醒;或者在数字输入框输入“.5”的时候要纠正为“0.5”;或者在仅允许输入数字的输入框内输入其他字符直接判断为无效输入等。
操作后:设计合理的保存机制,如草稿箱;进行清空、取消、或未保存当前页面内容就跳转新页面时,需二次确认,减少误操作带来的损失。
二、表单的构成
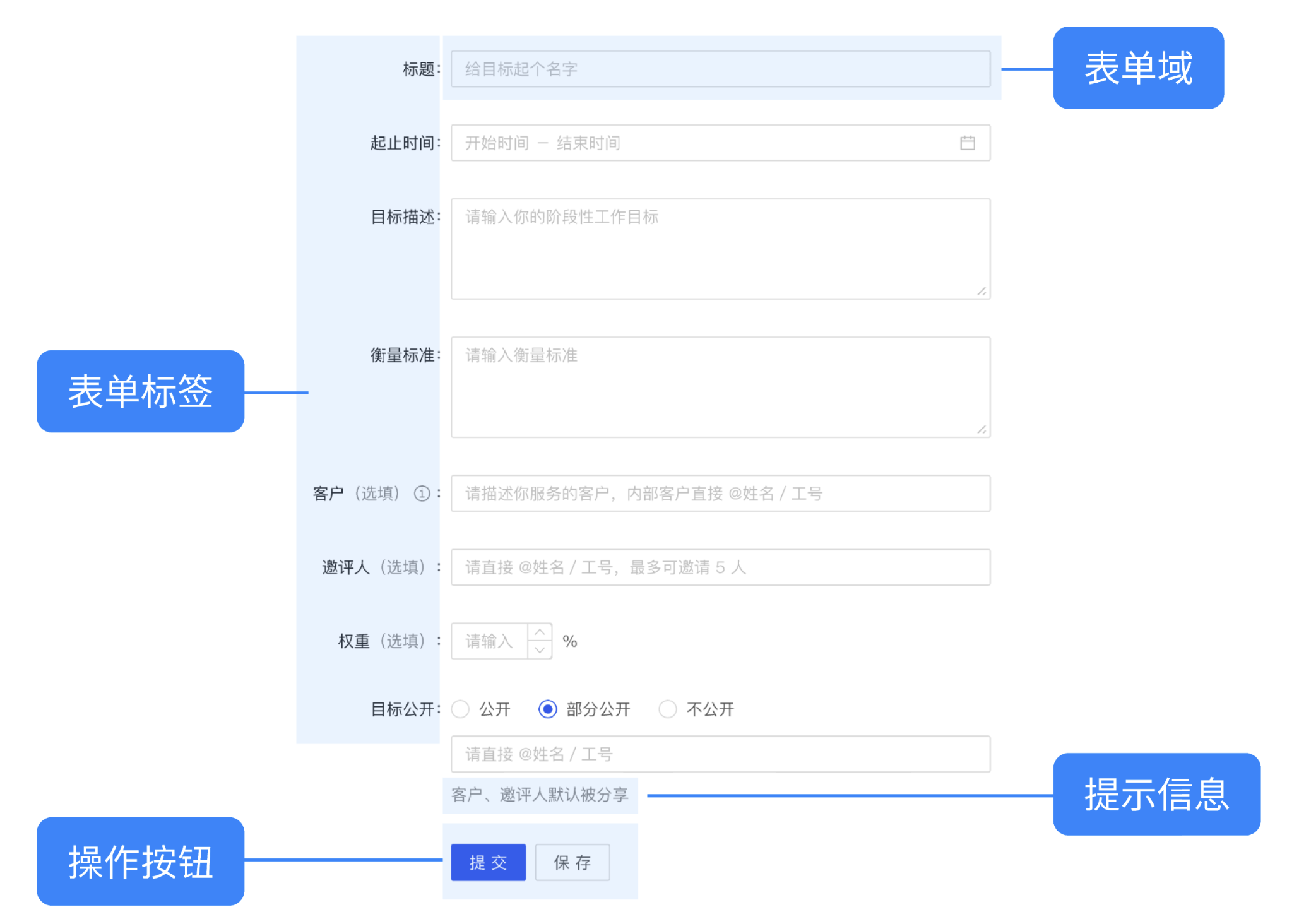
基础表单通常由表单标签、表单(数据)域、提示信息、操作按钮四部分组成。高阶表单由于数据类型比较复杂,会衍生出其他内容,如校验提示、帮助提示、占位信息、动态增减等内容。

2.1表单标签
表单标签用于解释标明对应表单项需要录入、选择、上传的内容,引导用户进行填写/选择等对应操作。常见的标签布局有四种:左对齐标签、右对齐标签、顶对齐标签、内部标签。
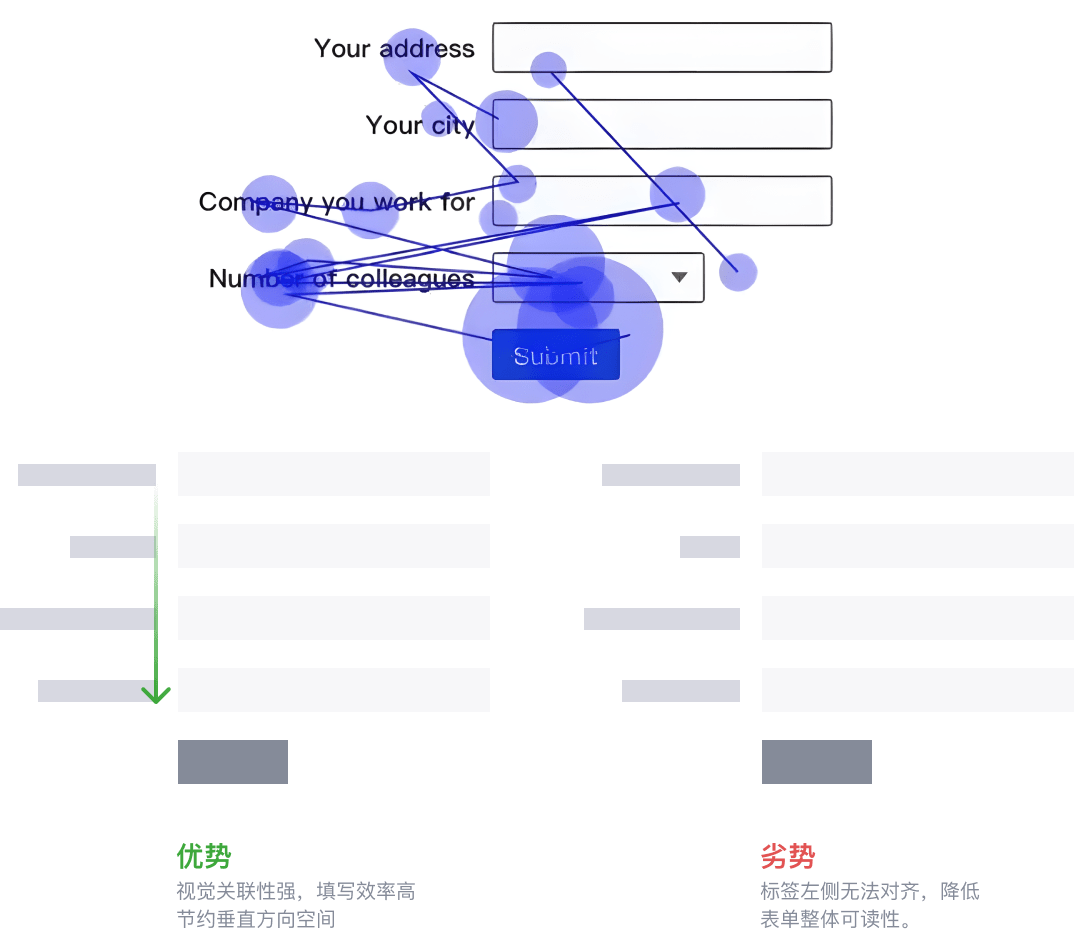
2.1.1左对齐标签
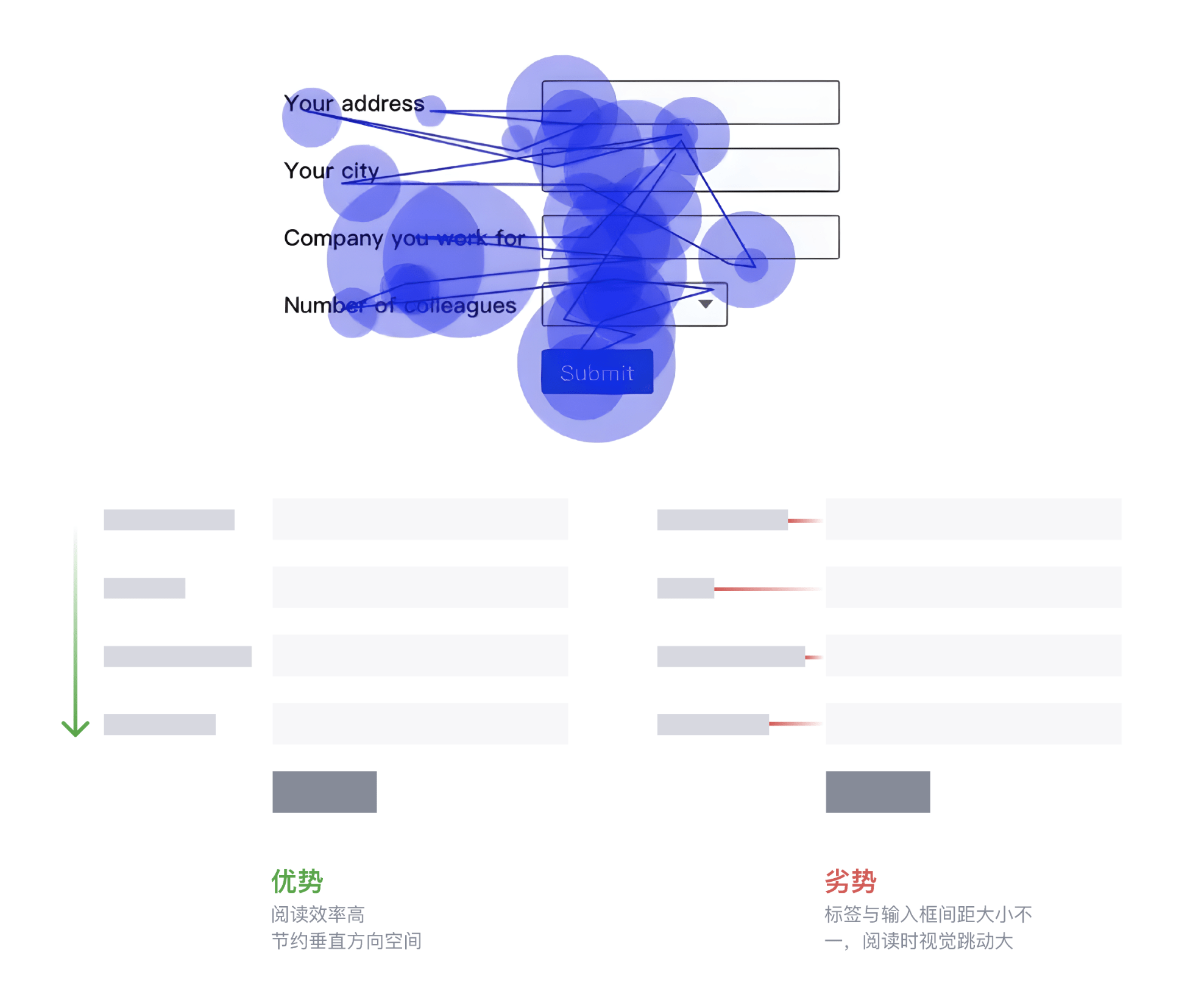
左对齐标签的特点是
阅读效率高,填写速度慢,节约垂直方向空间。
因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。根据马泰奥·彭佐的研究,典型扫视时间为500毫秒,用户获取信息时的视线会进行反复跳动,说明用户经历了沉重的认知压力。

左对齐标签
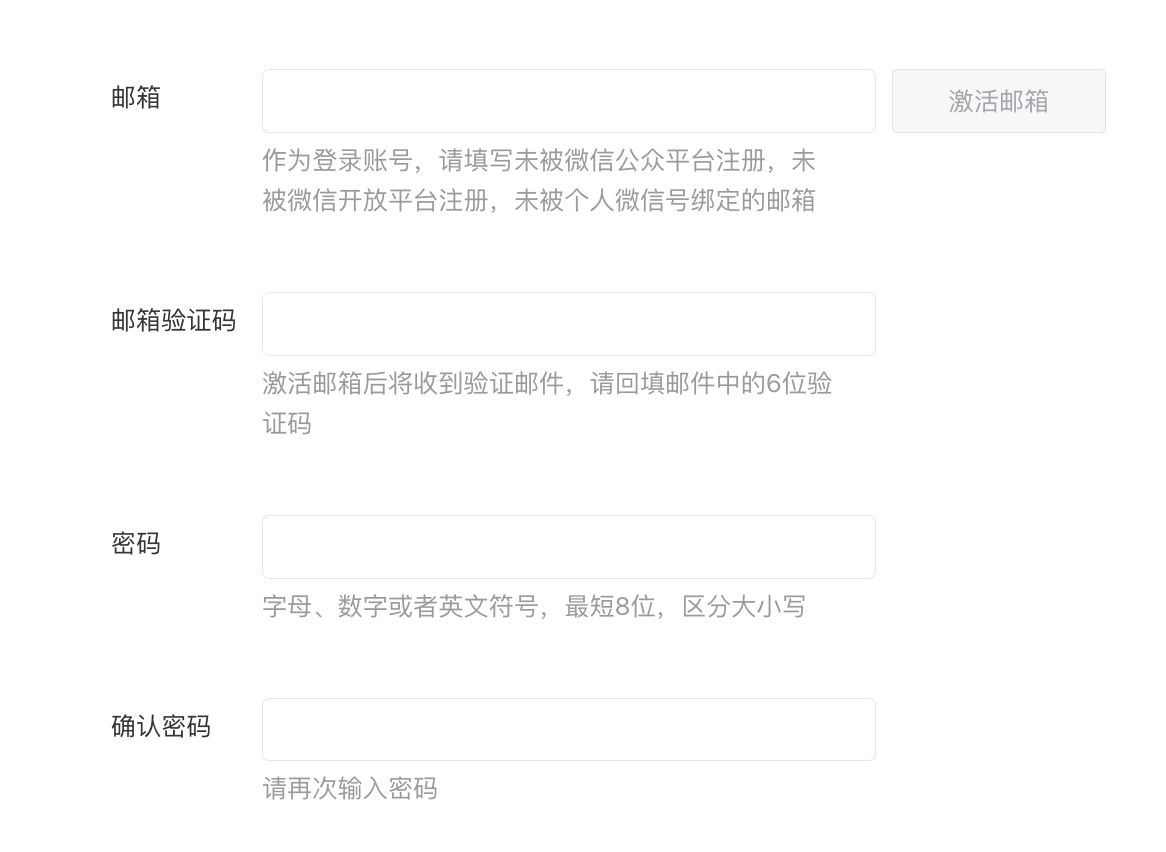
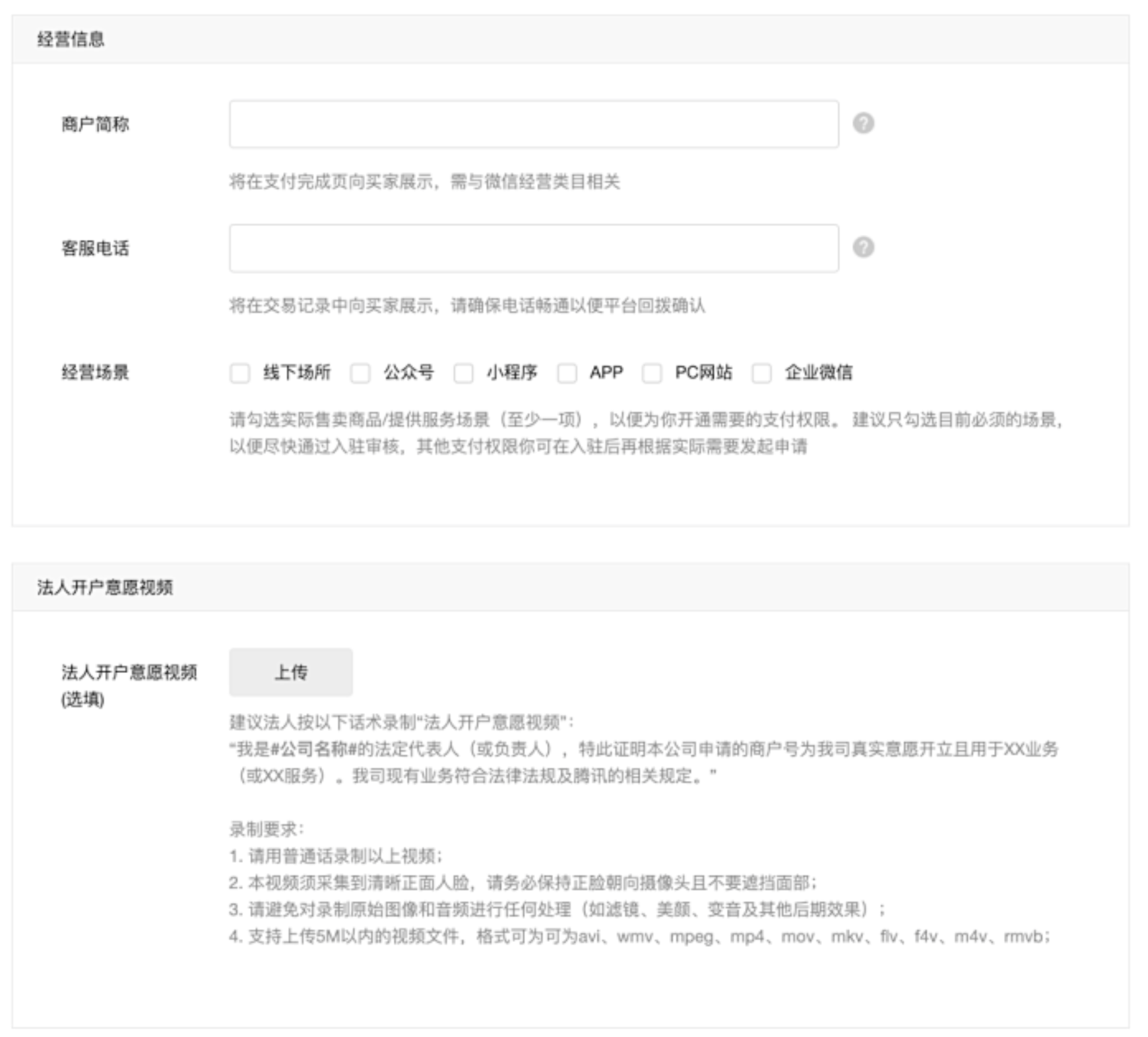
适用场景:适用于表单中存在较多复杂或敏感信息,且希望用户在填写时能够放慢速度仔细思考的场景。多见于注册类表单。

微信公众平台注册表单
2.1.2右对齐标签
右对齐标签的特点是
填写效率高,阅读效率慢,节约垂直方向空间。
马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。

右对齐标签
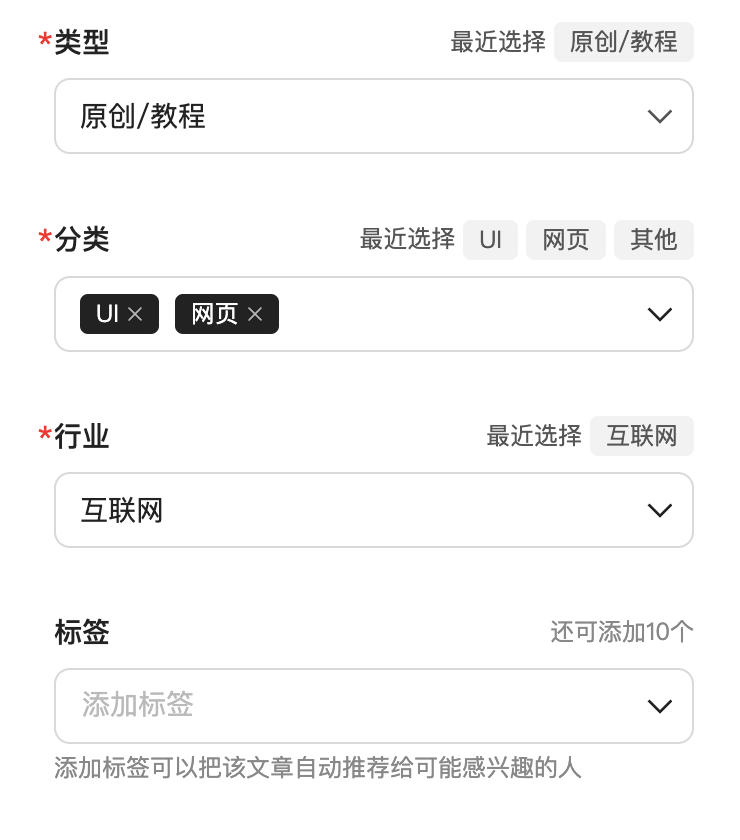
适用场景:右对齐标签适用于既要减少垂直空间,又要加快填写速度的场景。

右对齐标签案例
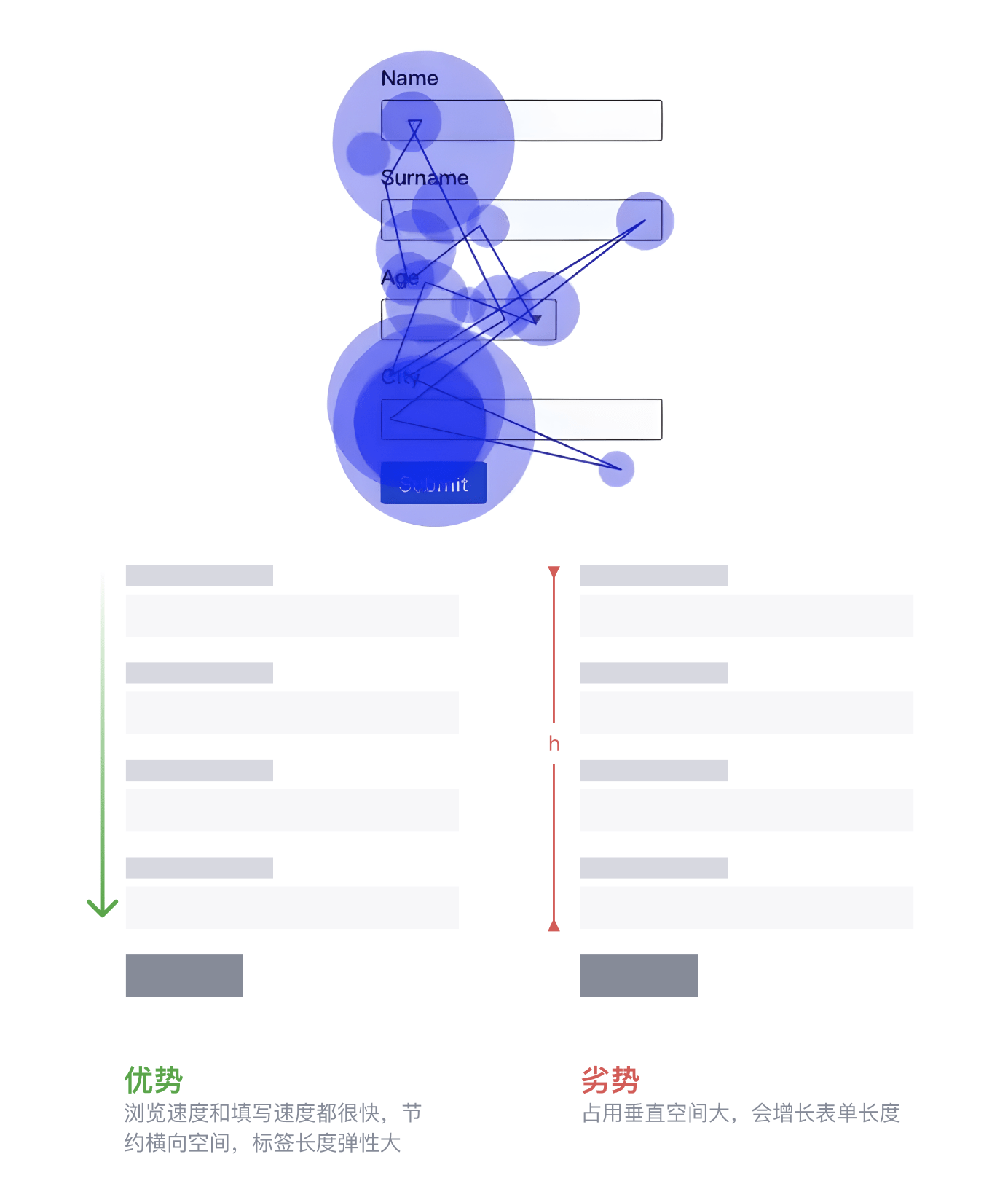
2.1.3顶对齐标签
顶对齐标签的特点是
浏览速度和填写速度都快,节约横向空间,且视觉上更加工整但占用垂直空间多。
马泰奥·彭佐的眼动研究发现,顶对齐标签从标签移动到输入框只需50毫秒。比左对齐标签快了10倍;比右对齐标签方式快2倍。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。

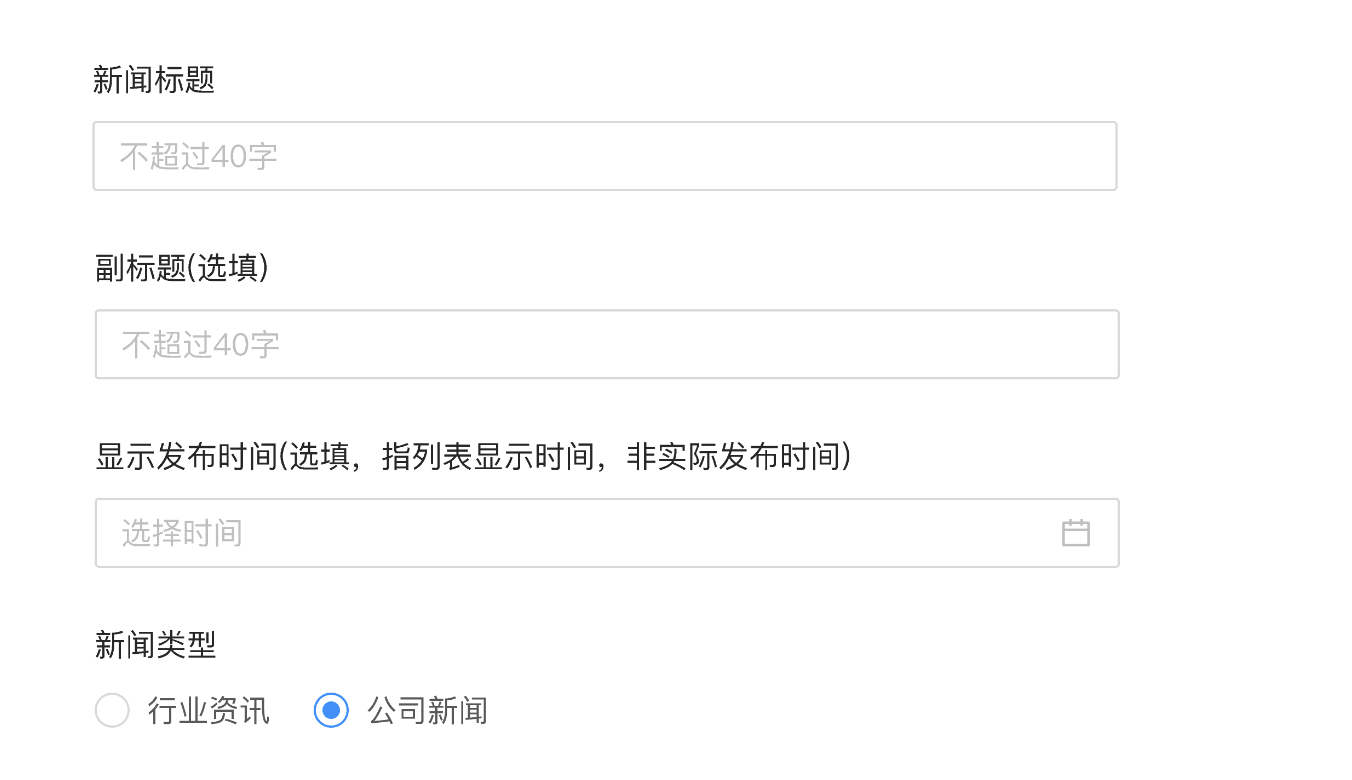
顶对齐标签
适用场景:希望用户快速填写表单,完成任务;同时,当输入项存在主次之分时,对标签扩展性要求高。

顶对齐标签案例
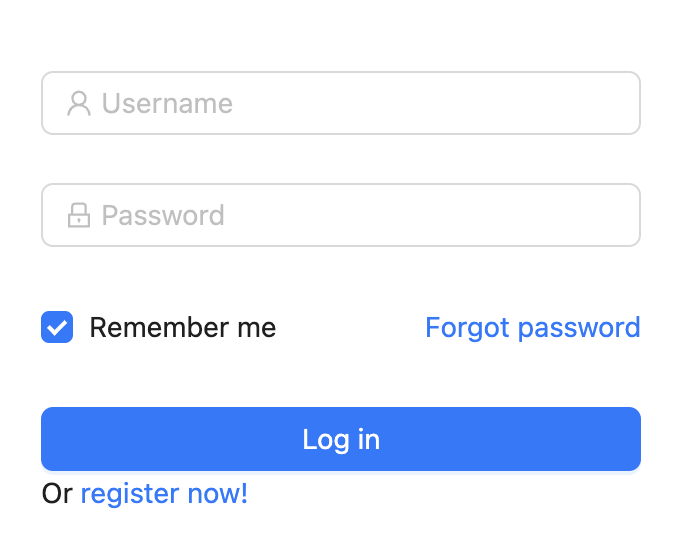
2.1.4内部标签
内部标签的特点是
占用横向空间少,不用考虑标签长短不一导致的对齐问题,但输入时内部标签消失会不太容易判断信息。
内部标签一般常见于移动端的表单,且表单结构和内容相对简单,适用于极少数输入项的表单,不适用于三个以上表单项的场景。

内部标签案例
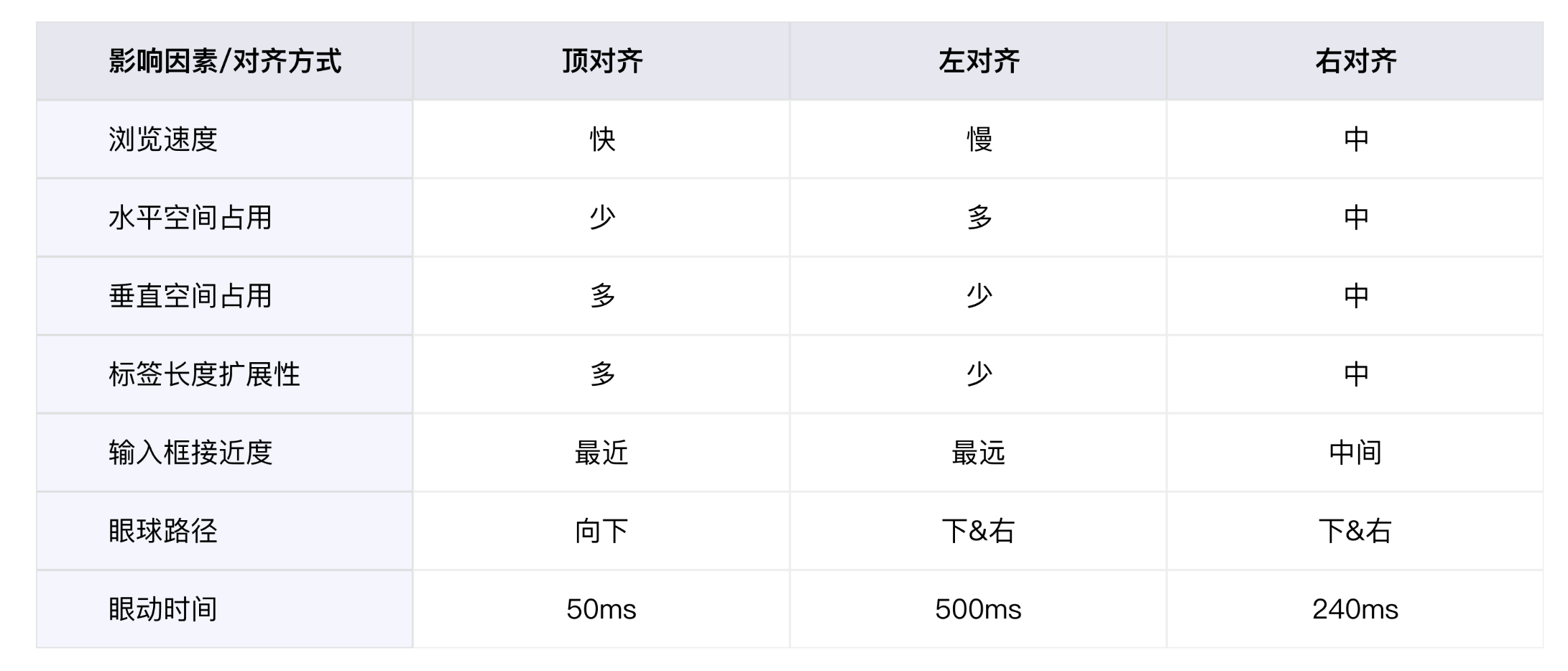
小结一下:综上所述,从效率角度来讲,顶对齐标签>右对齐>左对齐。但根据B端业务场景的不同,效率并不是我们衡量标签对齐方式的唯一指标。

所以,
如果你考虑屏效,且希望用户放慢速度,仔细思考表单中每个表单项,特别是含有大量可选输入框或高级设置的陌生数据,并且希望视觉上保持对齐,牺牲效率,就选择左对齐标签;如果你不考虑屏效,且希望提高用户的阅读和填写效率,并希望表单具有更好的延展性时,就选择顶对齐标签。如果你考虑屏效,且希望提高用户填写效率,牺牲视觉对齐,那就选择右对齐标签。不过要考虑能否精简标签内容,确定好表单与界面的间距,标签长短差异过大谨慎使用右对齐。
2.2必填项和选填项的常见处理方式
在表单设计中,经常会碰到三个问题:
1.当表单里全是必填字段的时候,是否要标记它?2.当表单里既有必填字段,又有选填字段,到底是标记必填,还是标记选填?3.使用星号*标记必填时,星号在标签左侧还是右侧?
2.2.1当表单里全是必填字段时,是否要标记它。
理论上来说,一个表单里全部都是必填字段的话,就没有标记的必要,因为全部都重要的同义词就是全部都没那么重要。但是实际使用中,有相当一部分用户,会下意识的认为没有标记必填,那就可以不填。
我们通常讲设计要有全局观和风格的延续性,站在全局上讲,如果其他表单都是遵循“必填的字段不标记,选填的字段做标记”,那么遇到全是必填的表单时,是可以不做标记的。如果其他表单遵循的是“必填的字段做标记,选填的字段不做标记”,那么也要将这个规则贯彻到底。
2.2.2当表单里既有必填字段,又有选填字段,到底是标记必填,还是标记选填?
用户体验设计是选择题而非判断题,
星号*是种视觉标记,可以方便用户扫描表单时了解输入信息量的最低限度。必填加星号*肯定不会错,选填做标记也很对。重要的还是上面的一段表述,要注意全局观和风格的延续性。一旦选择了某种标记规则,就要贯彻到底。

微信公众号,只给选填做标记

站酷,只给必填做标记
2.2.3使用星号*标记必填时,星号在标签左侧还是右侧?
都可以,放左还是放右不一定有实际影响,但建议将其放在标签左侧的一个原因是,只需扫视标签的最左边字符,就能轻松定位必填哪些字段。

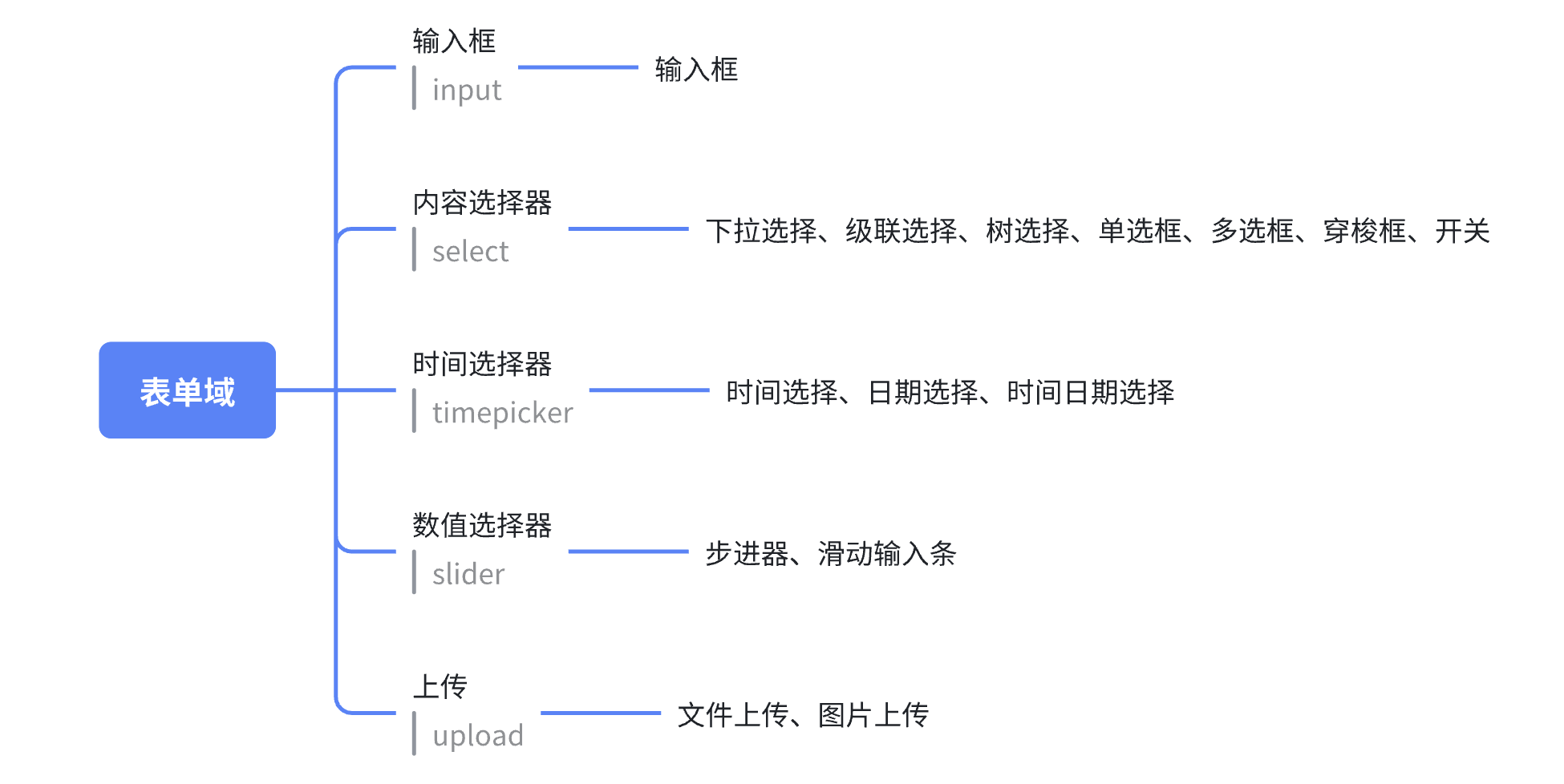
2.3表单域
表单域即表单的输入区域,输入域是用来采集用户数据信息的核心内容,每个输入域字段都包含一个类型的数据信息。
表单域包含输入框、内容选择器、时间选择器、数值选择器、上传五种常见类型。

设计师在表单设计的时候要尽可能减少用户的思考、理解成本,所以选择合适的表单域类型,提升表单的输入效率。如果乱用,就很容易出问题,比如让用户在输入框输入时间,输入效率慢不说,还很容易出现格式不一致的问题,导致系统无法做出准确的识别和统计。

2.3.1如何定义输入框/选择框的大小
绝大部分的开源组件都会提供一定的尺寸规范,一般情况下使用默认的尺寸规范即可。比如像时间选择器、数值选择器这种,由于字段有明确的格式显示,所以字段长度也是有预期的。
而像输入框、内容选择器这种,就需要做到框长度与输入预期成正比。唐纳德·诺曼的著作《设计心理学》中详细讲解过心理暗示方面的内容。而宽度的变化就是一种有效暗示。在真实场景中,大部分输入框是存在理想长度的,那么就应该向用户暗示所需输入内容的长度来减轻判断负担。所以建议跟产品经理进行沟通,咨询该字段的长度极限值是多少,然后制定该输入项框的长度,通常建议是40的倍数,如80/120/160/240/400等。一个平台的所有输入框长度统一在5种以内最佳,不要设定太多的宽度,反而会让表单显得凌乱;太少又会让表单看起来都像四四方方的盒子。

虽长短不一但错落有致的表单
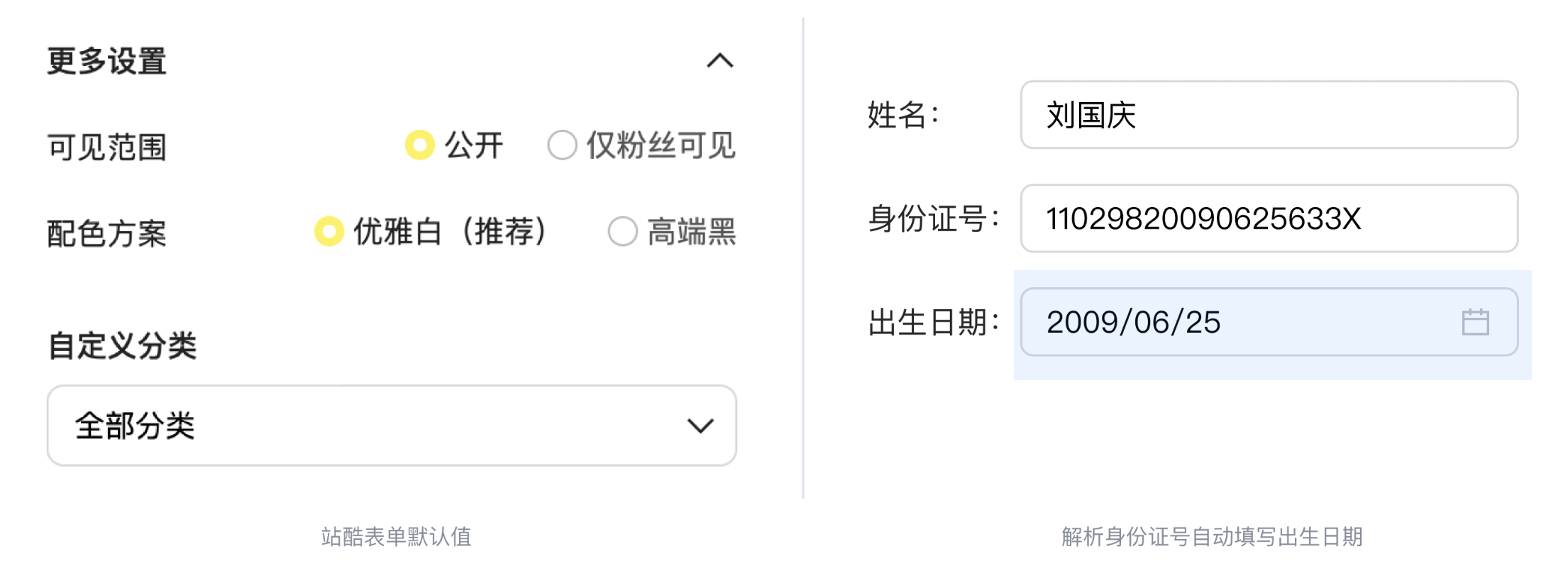
2.3.2表单域提供默认值的必要性
美国著名心理学家巴里·施瓦茨在《选择的悖论》一书中讨论了生活中选择过多的影响。并提出策略应付无处不在的过多选择。他特别叙述了智能默认的作用,即在满足多数人需要的地方放置默认选项来帮助人们做出轻松的明智的选择。
所以通过提供合理的默认值,能有效节省用户时间。填写表单本身就是一个枯燥无趣的事情,如果这个模式能把表单填写的时间减少一半,用户会非常感激。

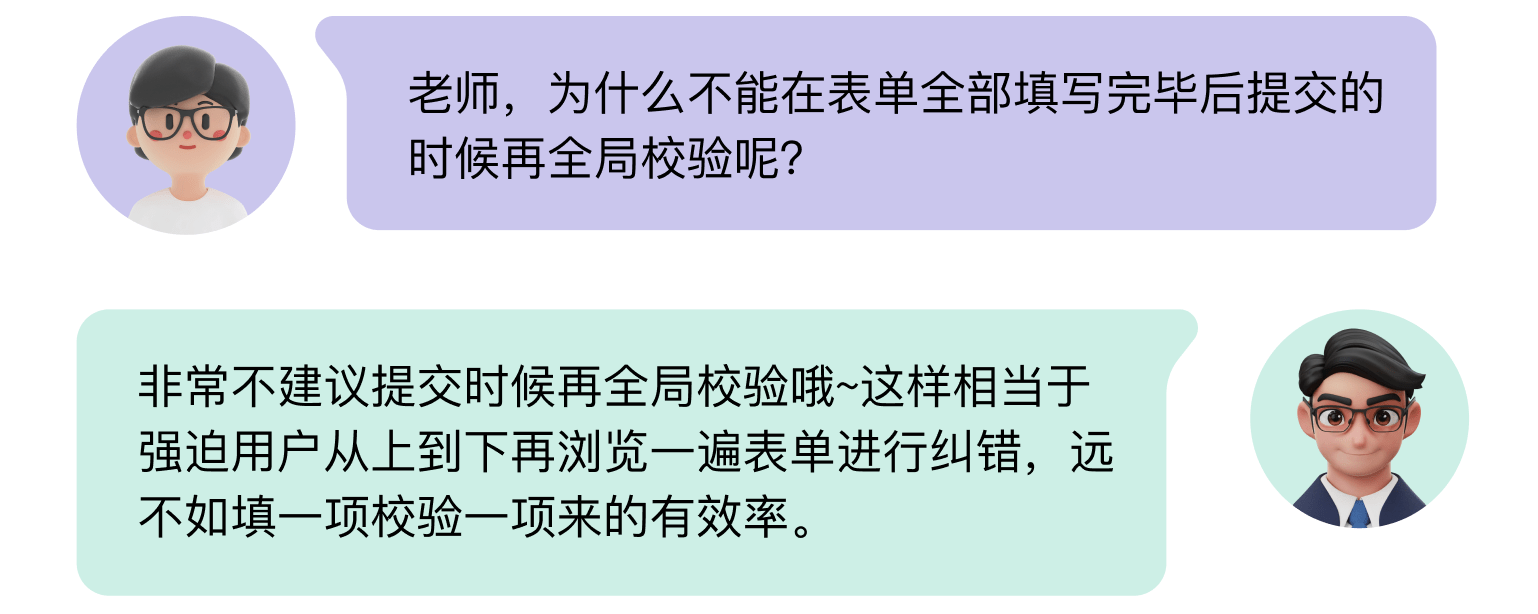
如上图所示,左边案例是站酷的表单,它提供几个大家常用的选项做默认项,减少用户做决策时间;右边案例是通过使用合理的控件根据前面用户输入的信息进行动态识别解析。

2.3.3表单域的提示信息
常见的提示信息有以下四种表现方式:

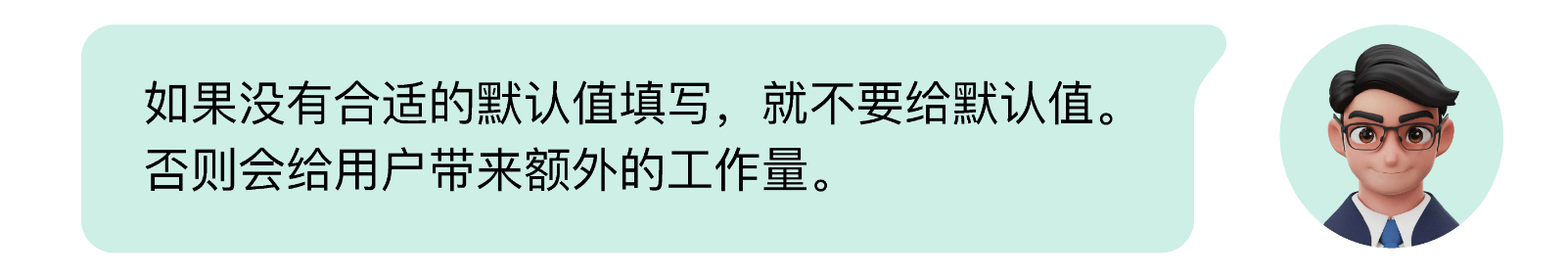
设计师在进行提示信息的文案设计时,要思考如何进行有效提示,避免“正确但无用”的话。

2.4操作按钮
按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。
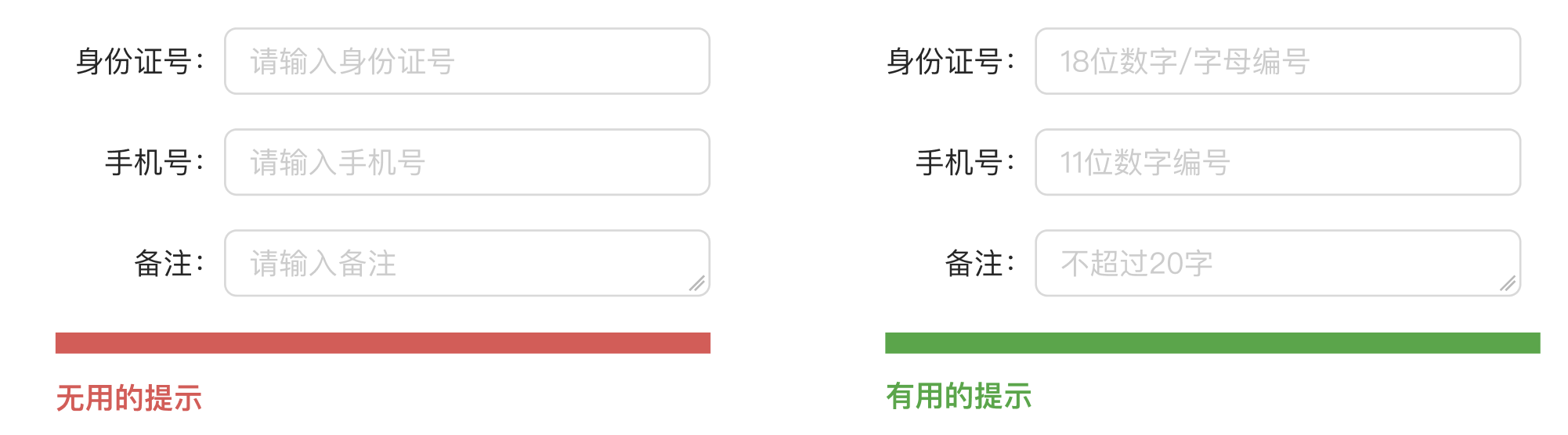
按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合 pc 端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。

表单按钮不同位置的阅读顺序
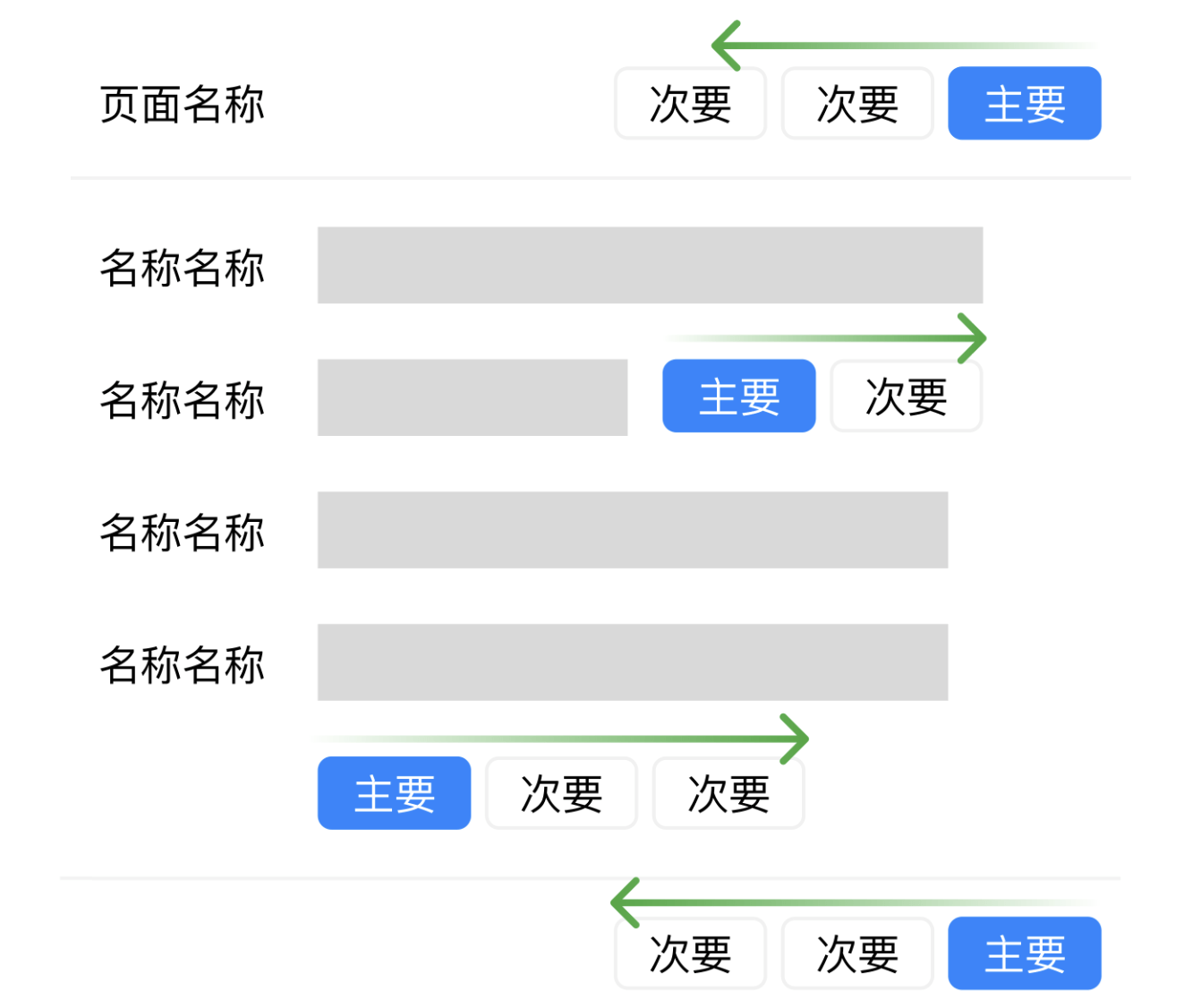
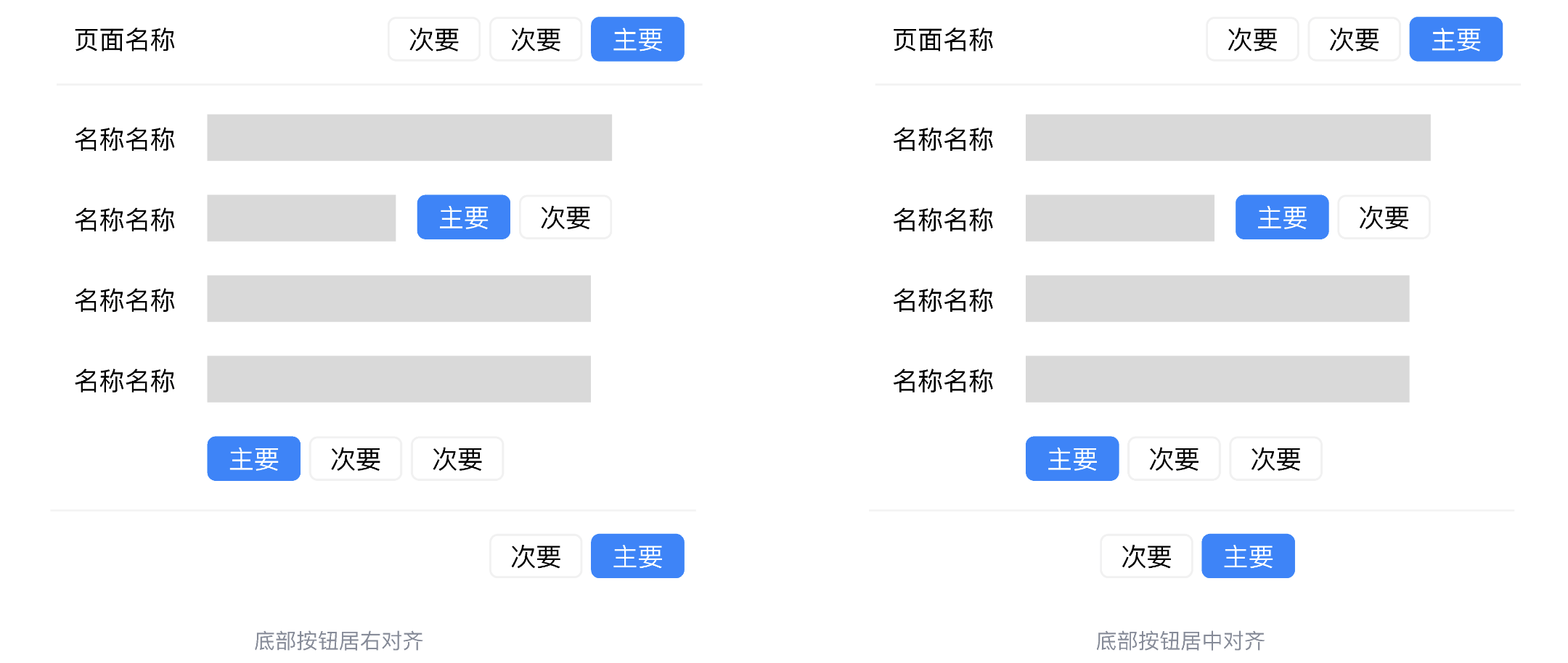
底部按钮居右对齐:一般用在弹窗页面中,因为比较符合从左到右的阅读习惯,阅读完毕后视觉中心自然停留在右侧,所以右对齐效率最高。
底部按钮居中对齐:一般用在页面中,因为WEB端页面通常较大,右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。


三、表单常见布局类型
表单页面常见布局方式有四种。1.基础表单;2.锚点(Anchor)定位表单;3.标签页(Tab)表单;4.分步(Steps)表单
3.1基础表单
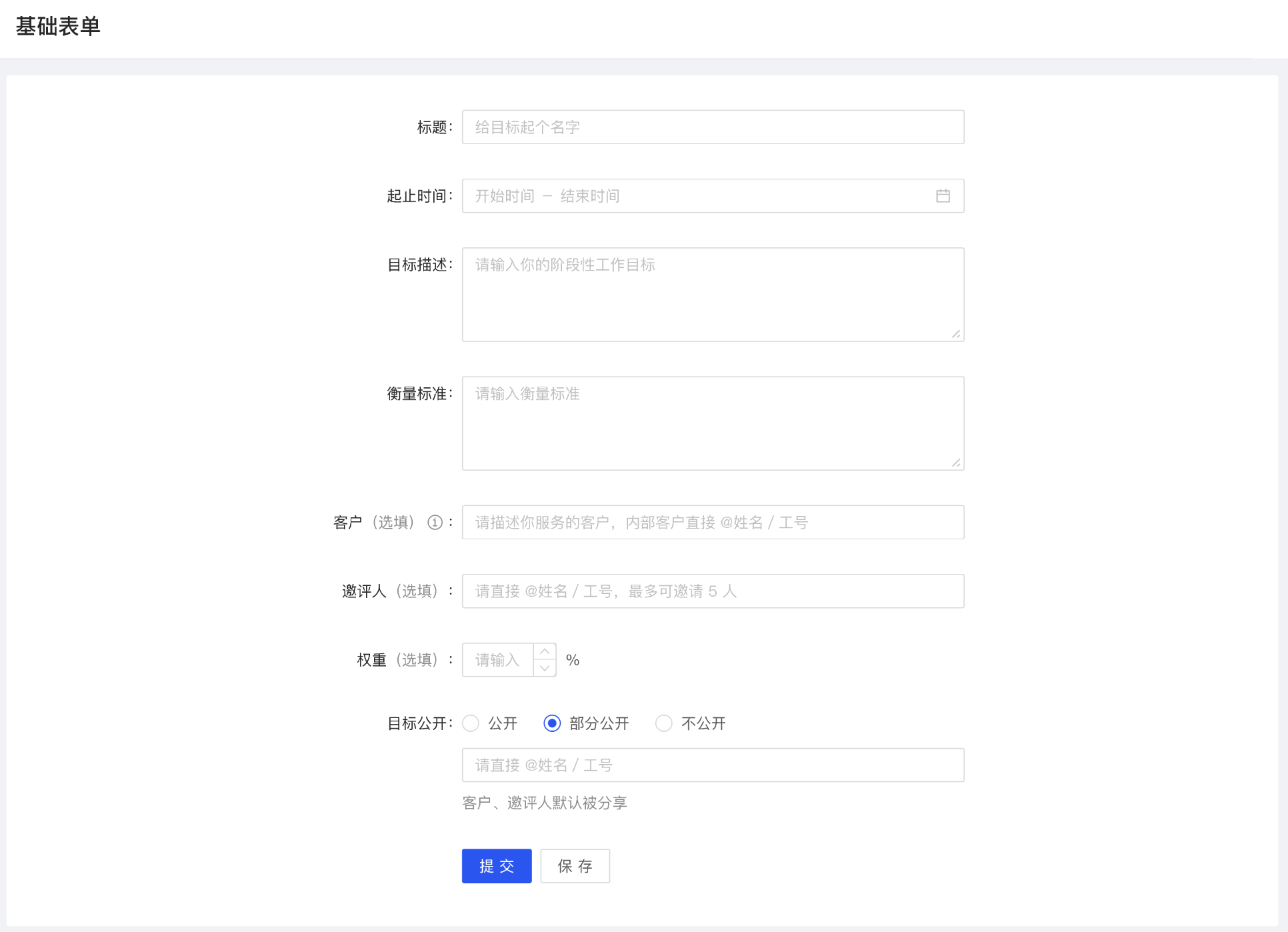
当表单类目在7个以内或7个左右,且字段构成比较单一,这时候采用基础表单即可。

antdesign的基础表单
当表单类目在7个以上,字段构成比较复杂,就需要根据表单字段的复杂度与逻辑性、关联性进行分组,从而对内容进行归纳,将强关联的内容划为一组,降低表单填写时的认知负荷。

数藏项目CMS分组表单
3.2锚点定位表单
当表单信息量比较庞大,在信息分组的前提下也会占用很大的垂直空间,查看不同组需要划好几屏,但是每个组之间的关联性又比较强,不适合分开,这种情况下推荐使用锚点定位,点击定位项可以快速定位到相应的表单内容。功能上有点像可跳转目录。

锚点定位表单演示
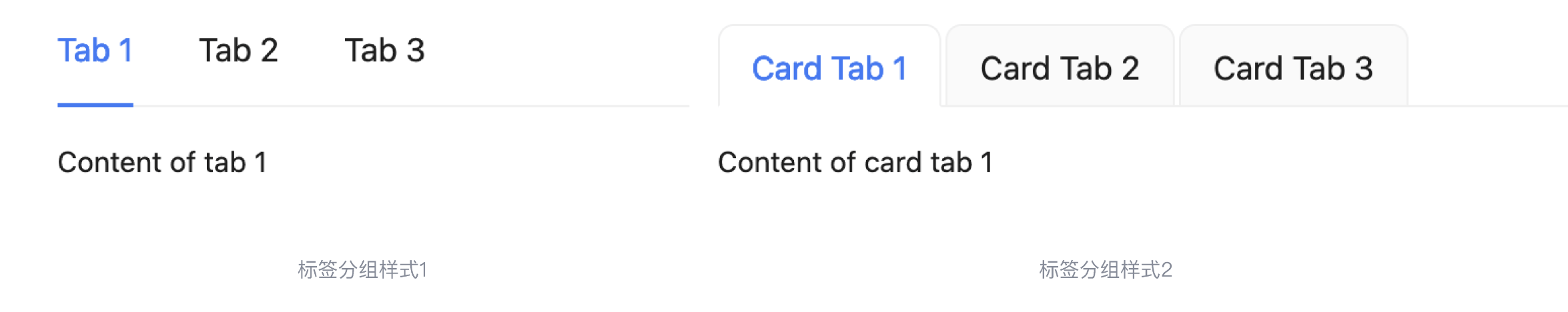
3.3标签页表单
当表单信息量比较庞大,但是每个信息组之间并没有强关联性,每个组属于独立表单,这时推荐使用标签页分组方式。

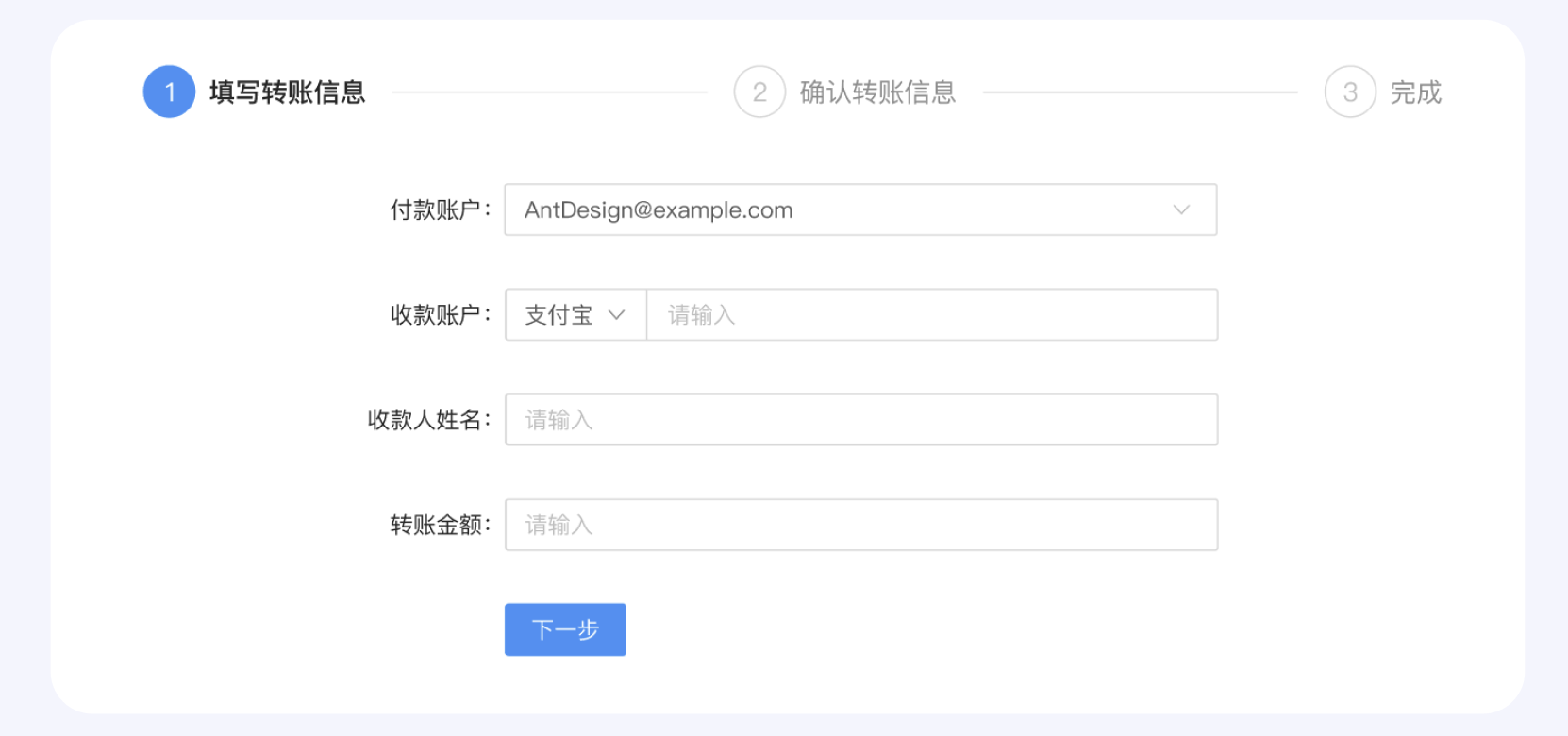
3.4分步表单
如果每个信息组之间有逻辑先后顺序,那么推荐使用分步表单,分步表单可以给用户一定程度的填写进度预期。

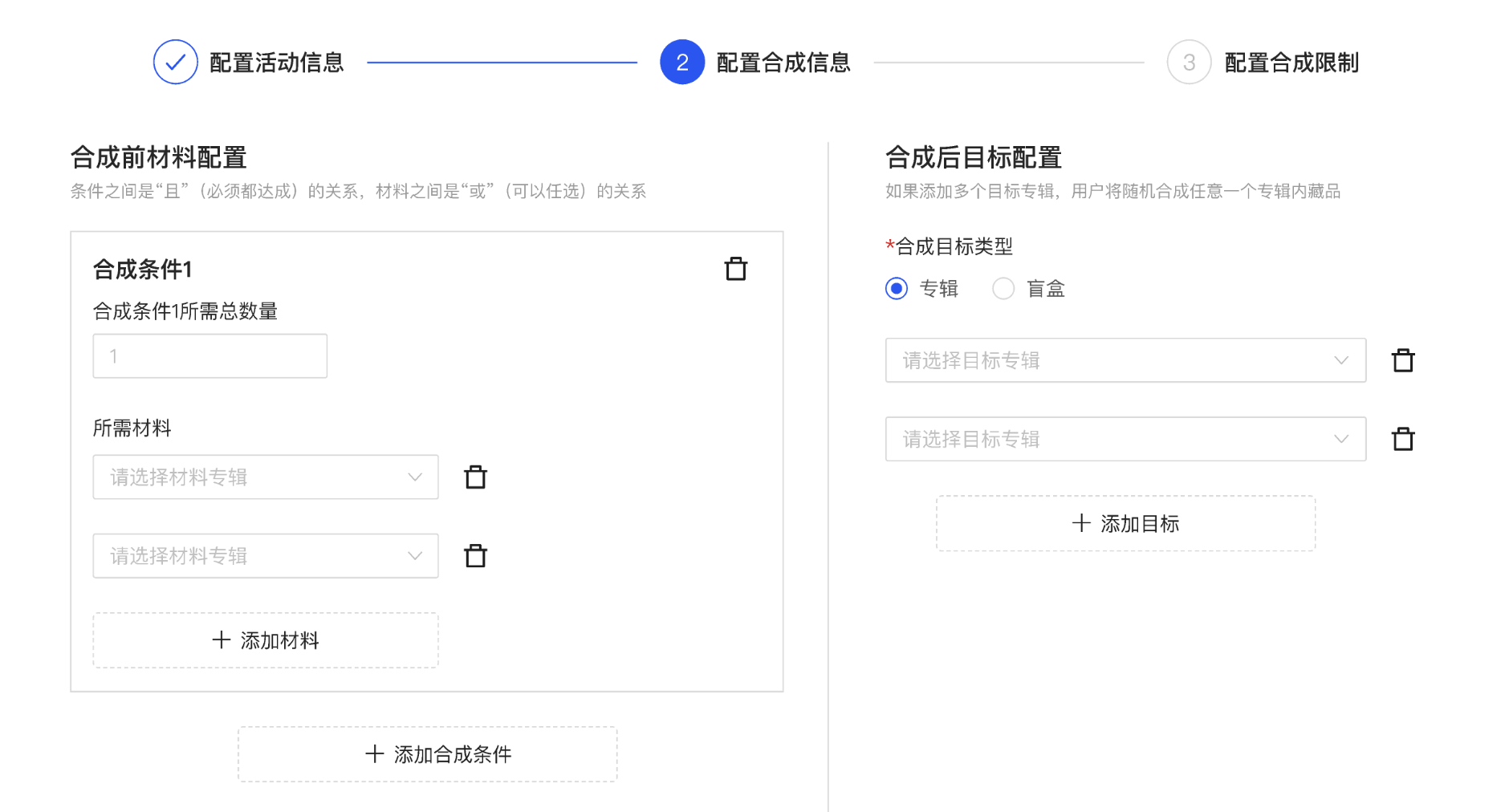
数藏CMS系统的分步表单

四、表单常见交互方式
表单常⽤的交互形式有⻚⾯跳转、抽屉、弹窗、⽓泡卡⽚、原位编辑。选择什么样的交互形式,通常会根据内容的承载量以及关联度来判断,从少到多依次为:⽓泡卡⽚ – 原位编辑 – 模态对话框 – 抽屉 – ⻚⾯跳转。
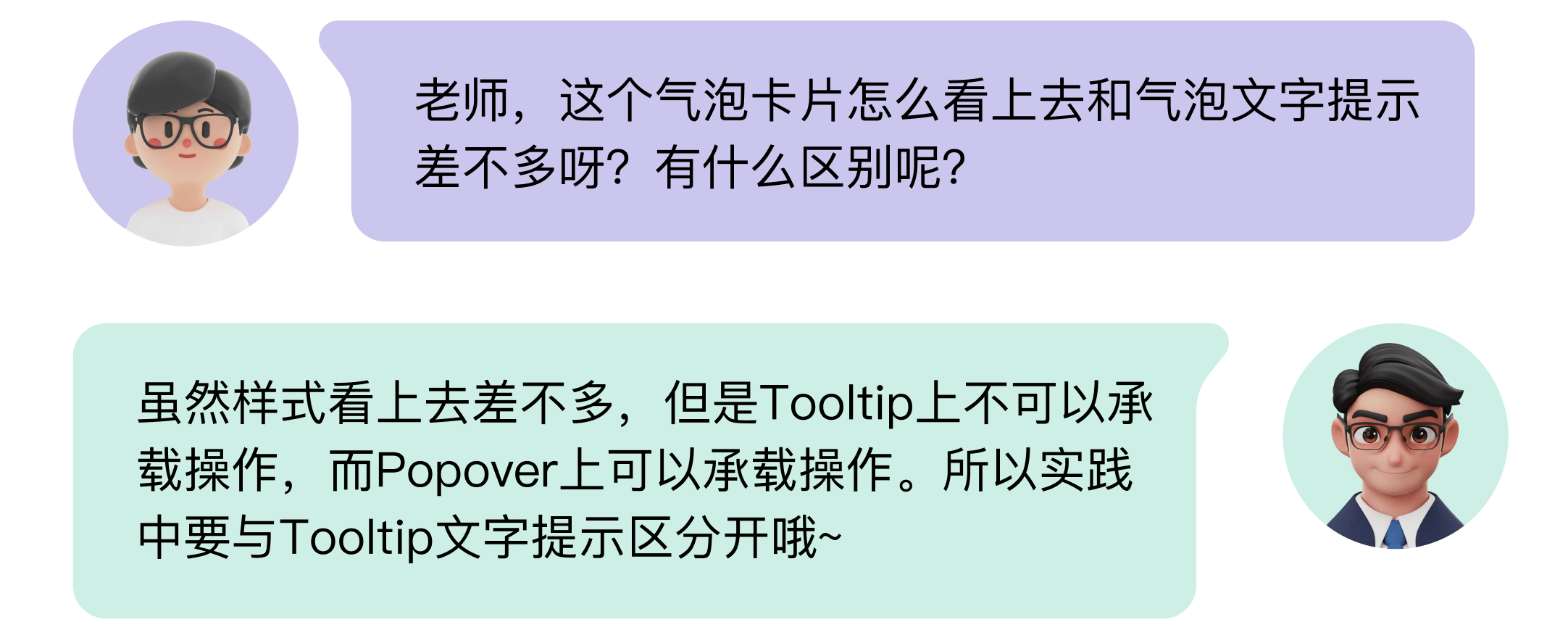
4.1Popover气泡卡片
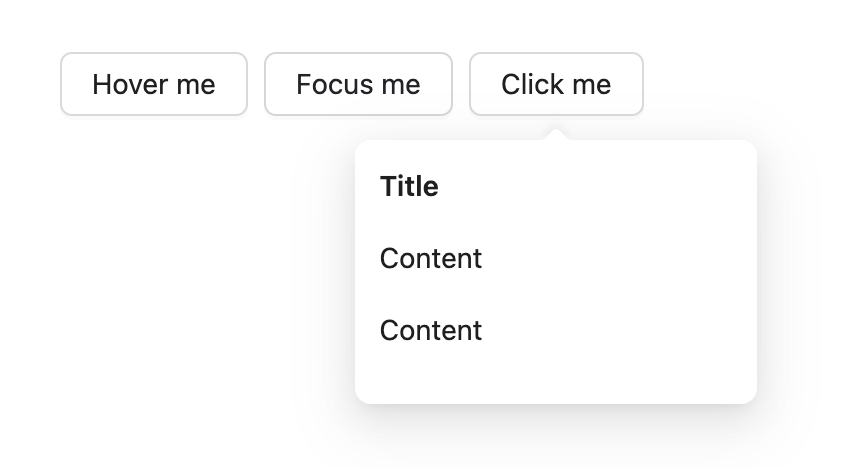
当目标元素有进一步的描述和相关操作时,可以收纳到气泡卡片中,根据用户的操作行为(如鼠标移入/聚焦/点击时)进行展现。
它的特点是不会影响原有任务进程,承载内容少。把内容的编辑修改操作及校验放在气泡卡片上完成,不会打断原有任务进程。

antdesign的气泡卡片演示

白猫贷借贷系统的气泡卡片

4.2原位编辑
其编辑内容也为展示内容,默认展示状态操作,可切换为编辑状态,属于轻量型的信息采集表单。

激活表单后直接编辑,回车保存
4.3Modal模态对话框
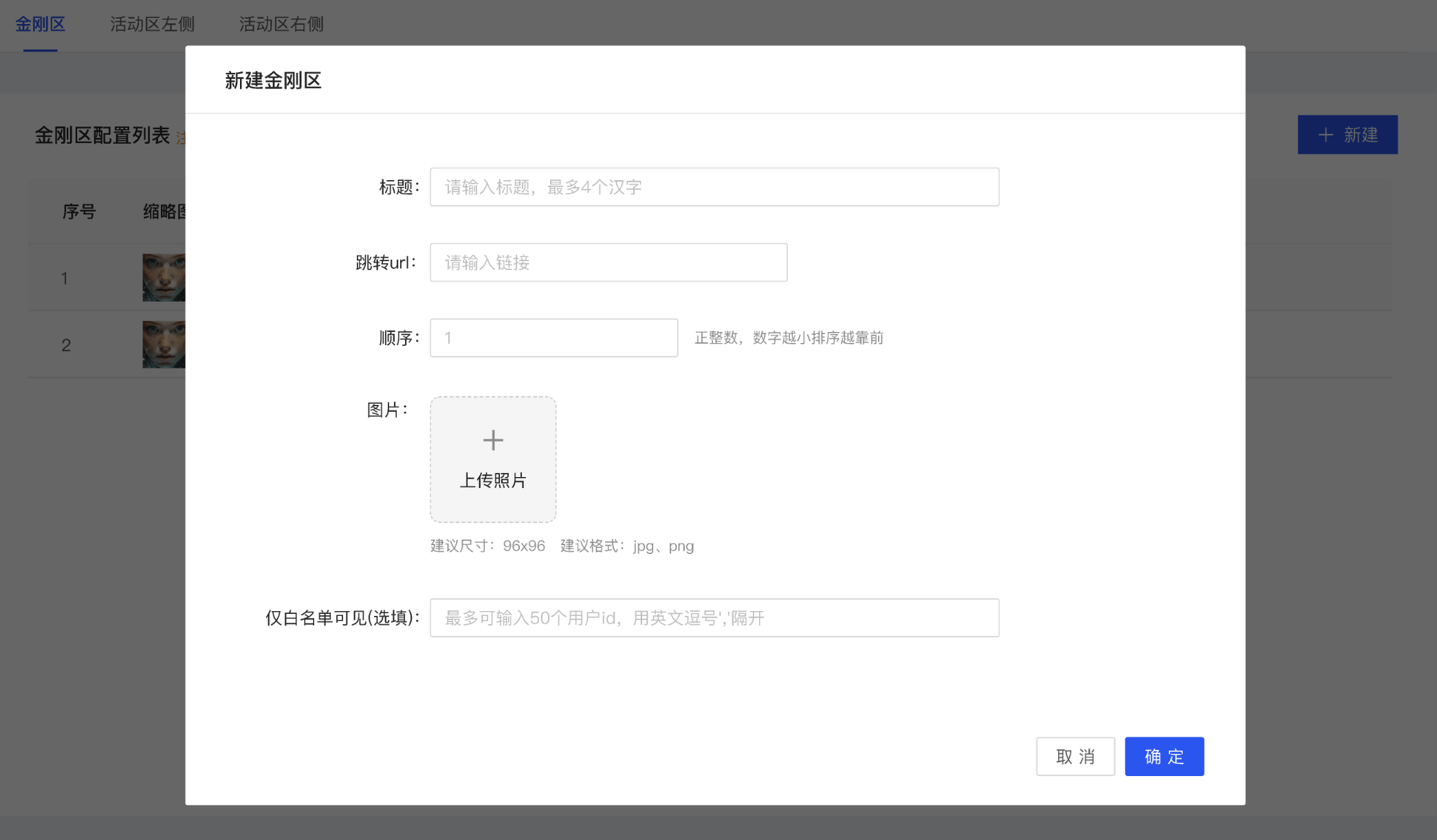
很常见的交互方式之一,⽤户在不离开当前⻚的情况下继续操作,是流程步骤中的分⽀⾏为,只能承载简单的表单内容。

4.4Drawer抽屉
抽屉就是从屏幕边缘滑入的浮层面板,覆盖住部分主体内容。它的特点是用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务(一般默认点击蒙层部分就可以收起抽屉)。
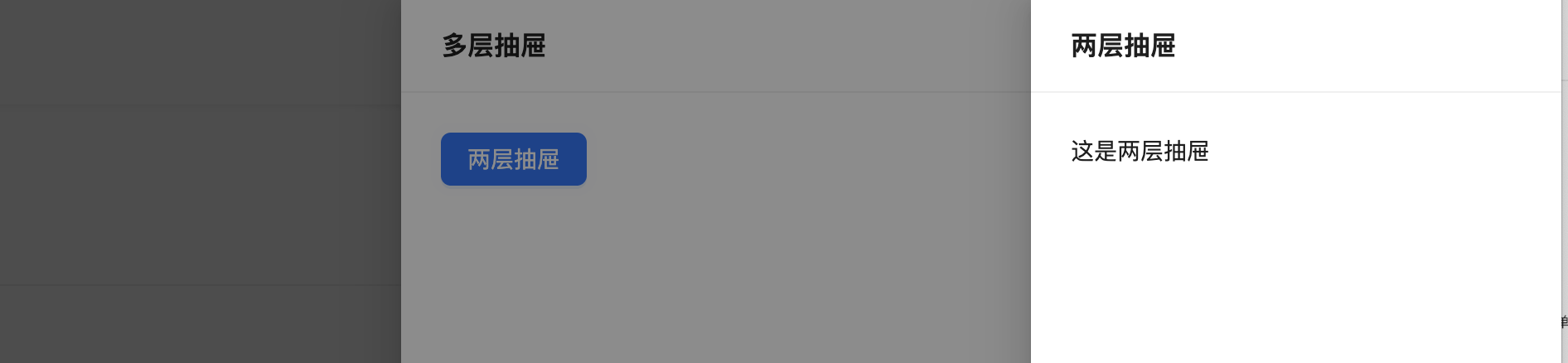
通常用于在当前任务流中插入的临时任务,如创建、预览等。抽屉大多情况一层就可以,如果遇到分支任务复杂的情况,也可以使用多层抽屉。

单层抽屉

多层抽屉
4.5页面跳转
最常⽤的⽅式,适⽤于绝⼤部分的表单,⽀持构建复杂的表单。特点是必定打断当前操作,返回上一级操作通常利用面包屑或浏览器的返回。

表单作为B端产品重要的信息载体,有着举足轻重的作用,通过设计的手段来提高表单的易用性不仅能够改善用户体验,降低错误率,提高填写效率,还能增加用户参与度和完成率,同时对企业或组织而言提高效率和减少成本。
提升用户体验:易用性是用户体验的核心要素之一。通过设计易用的表单,用户在填写表单的过程中将更加轻松、愉快,减少用户的困惑和不满意,从而提升用户对产品或服务的整体感受。降低用户错误率:易用的表单设计可以减少用户填写时的错误率。通过清晰的标签、合理的表单验证和错误提示等设计,可以引导用户正确填写信息,提高数据的准确性和完整性。提高填写效率:易用的表单设计可以简化填写过程,减少用户填写的工作量和时间消耗。例如,使用默认值、预填选项、自动填充等技术,可以快速填写常见、重复的信息,提高填写效率。增加用户参与度和完成率:易用的表单设计可以降低用户的参与门槛,激发用户的积极性和参与度。通过减少复杂度、提供指导和帮助,可以鼓励用户完成表单填写,降低填写过程中的放弃率。对企业或组织而言提高效率和减少成本:易用的表单设计可以减少用户填写过程中的错误和纠正,从而减少后续的沟通和处理成本。同时,易用的表单设计还可以提高数据的准确性和可用性,为企业或组织提供更精确和有用的信息。
1.信息降噪,简化表单内容
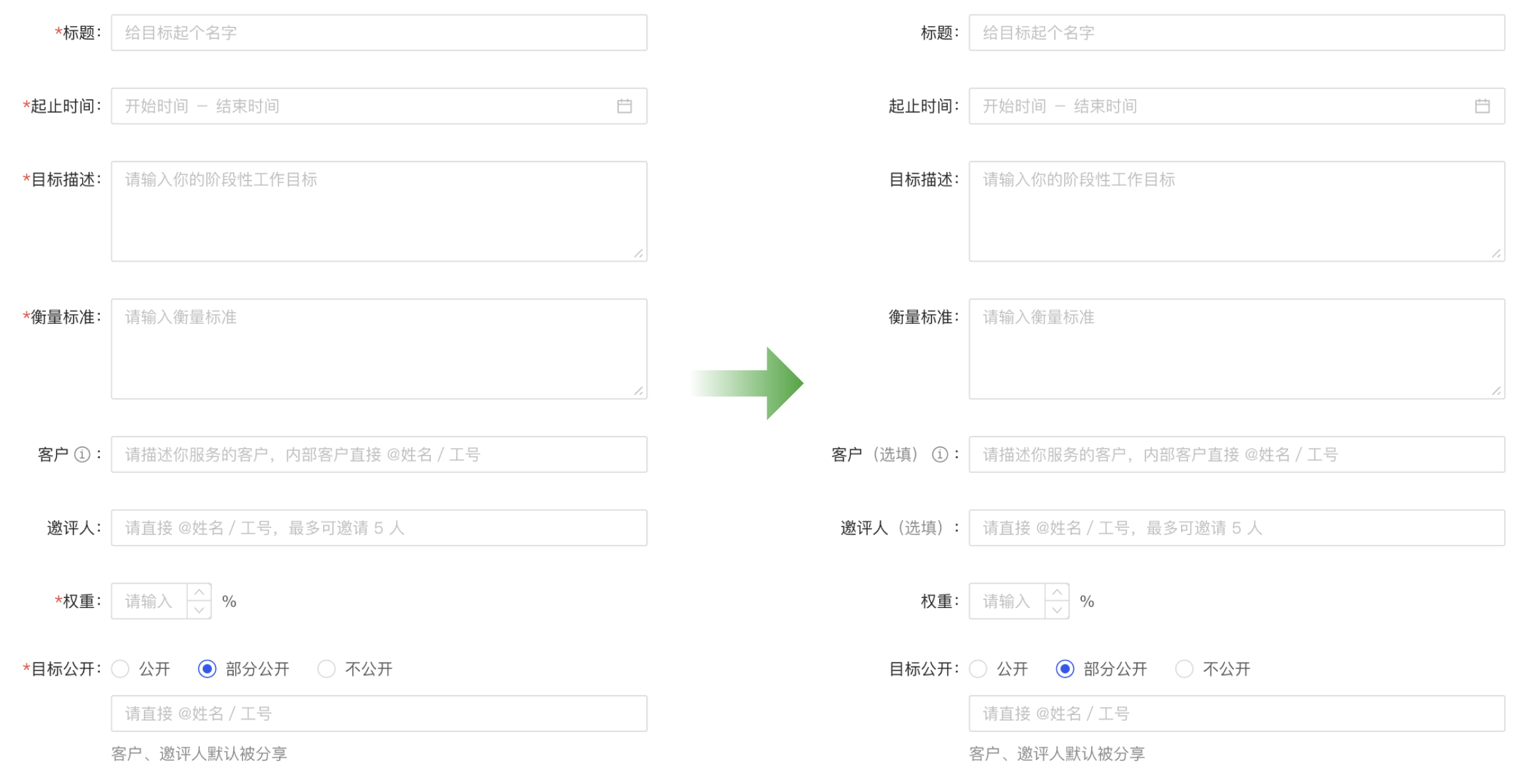
①当表单中仅有极少数是选填,其他都是必填时,可以通过去掉提示符来进行降噪处理。

左:降噪前 右:降噪后
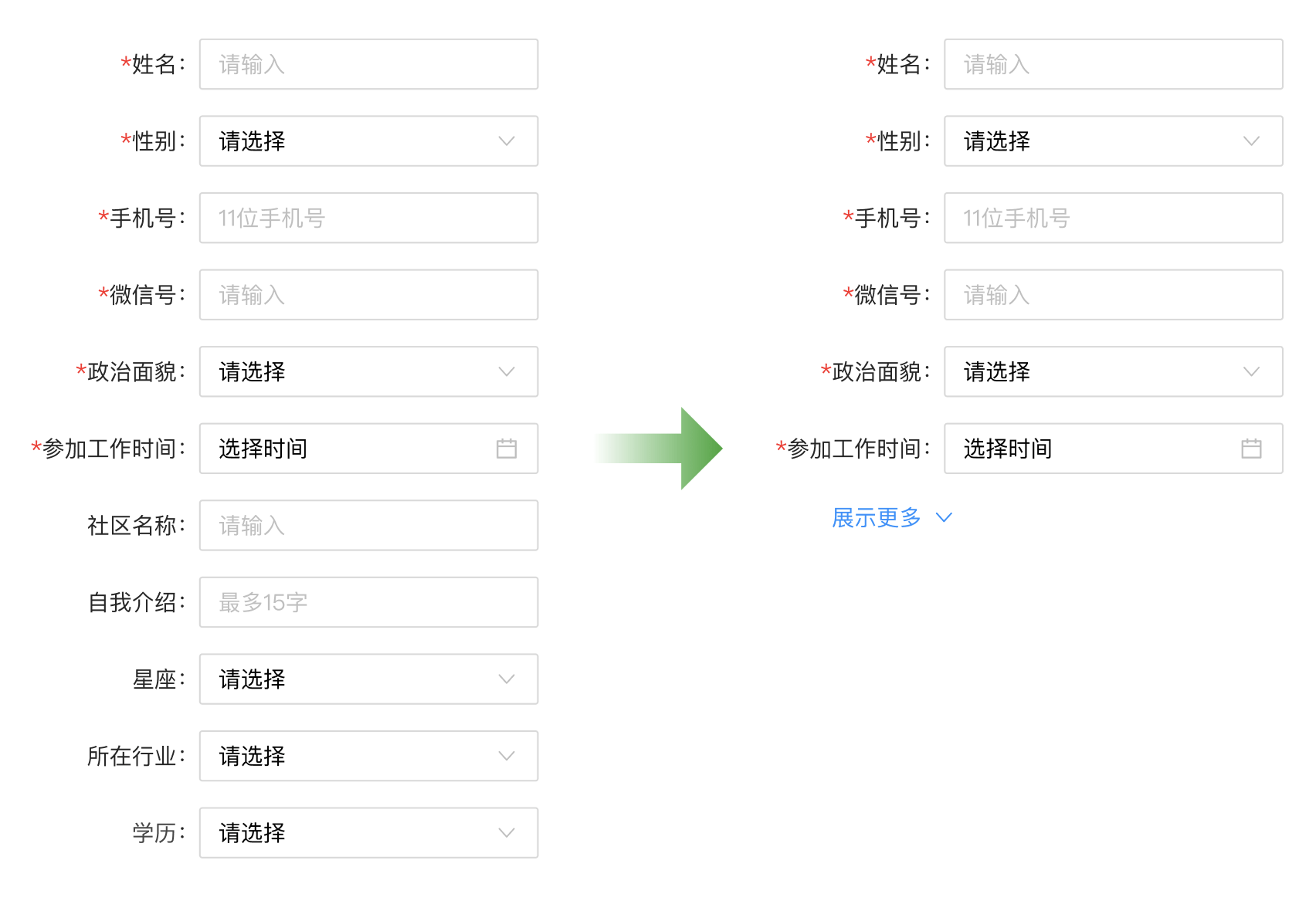
②隐藏非必填的字段,只保留用户必须填写的信息,如下图,把选填项收进“展示更多”。

左:隐藏前 右:隐藏后

即使明知用户没有强烈意愿填写非必填项,设置选填项也是有一定原因的:
提供更多信息的机会:一些用户可能有意愿提供更多的信息,以便获得更个性化的服务或更符合其需求的产品。因此,设置选填项可以为有意愿的用户提供一个自由填写的空间,从而更好地满足其需求。降低填写压力:明确标识哪些项目是必填项,哪些是选填项,可以减轻用户的填写压力,让用户更轻松地填写表单。有时候用户可能会觉得需要填写的信息太多或太麻烦,设置选填项可以减少用户对表单填写的抗拒感。用户意愿变化:有些用户一开始可能没有意愿填写选填项,但在填写过程中可能会因为某些原因发生变化,因此设置选填项给予了用户更多的选择灵活性。收集额外信息:对于企业或产品方面来讲,收集一些额外的信息可能有助于更好地了解用户需求、行为和喜好,进行更精准的定制推荐或个性化服务。
2.清晰的标签和指引
在表单设计中保证清晰明了的标签和填写指引是至关重要的:
帮助用户理解:清晰的标签和填写指引可以帮助用户准确理解每个字段的含义和填写规则,降低用户填写时的困惑和错误率。提升用户体验:用户在填写表单时,如果能够清晰地知道每个字段的作用和要求,将会感受到更加愉快和轻松的用户体验。降低填写难度:对于一些复杂的表单或需要填写大量信息的表单而言,清晰的标签和填写指引可以降低用户的填写难度,让用户更容易完成填写。减少错误和纠正:如果用户填写表单时存在理解上的偏差或误解,可能会导致填写错误。清晰的标签和指引可以减少用户填写错误的可能性,降低后续纠正的成本和工作量。

因此,保证表单中的标签清晰明了、填写指引清晰易懂是设计表单时必须要考虑的重要因素,它直接影响到用户填写体验的质量和表单数据的准确性。

详见上篇2.3.3
3.长表单分步/分页填写
当用户面临一个长表单时,巨量的填写内容会给用户造成填写压力。如果业务本身具有流程化的特性(如注册、认证、发布等),将表单分成多个步骤并提供清晰的导航,以逐步引导用户填写信息,就可以降低填写压力,提升用户体验。
但是分步填写也有个小缺点,即用户无法第一时间感知所有的填写项,必须完成当前这一步操作才能看到下一步操作。

分步填写

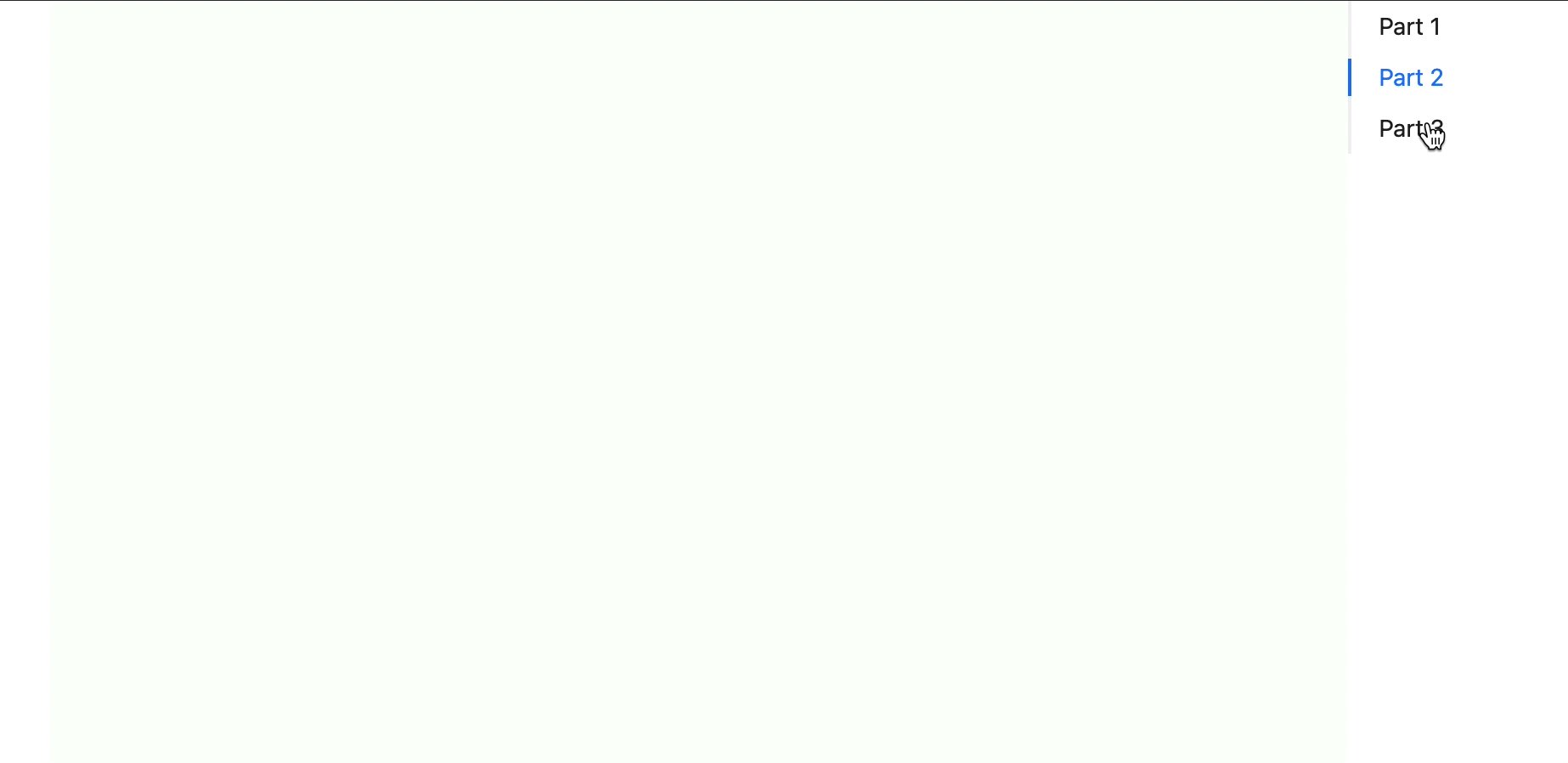
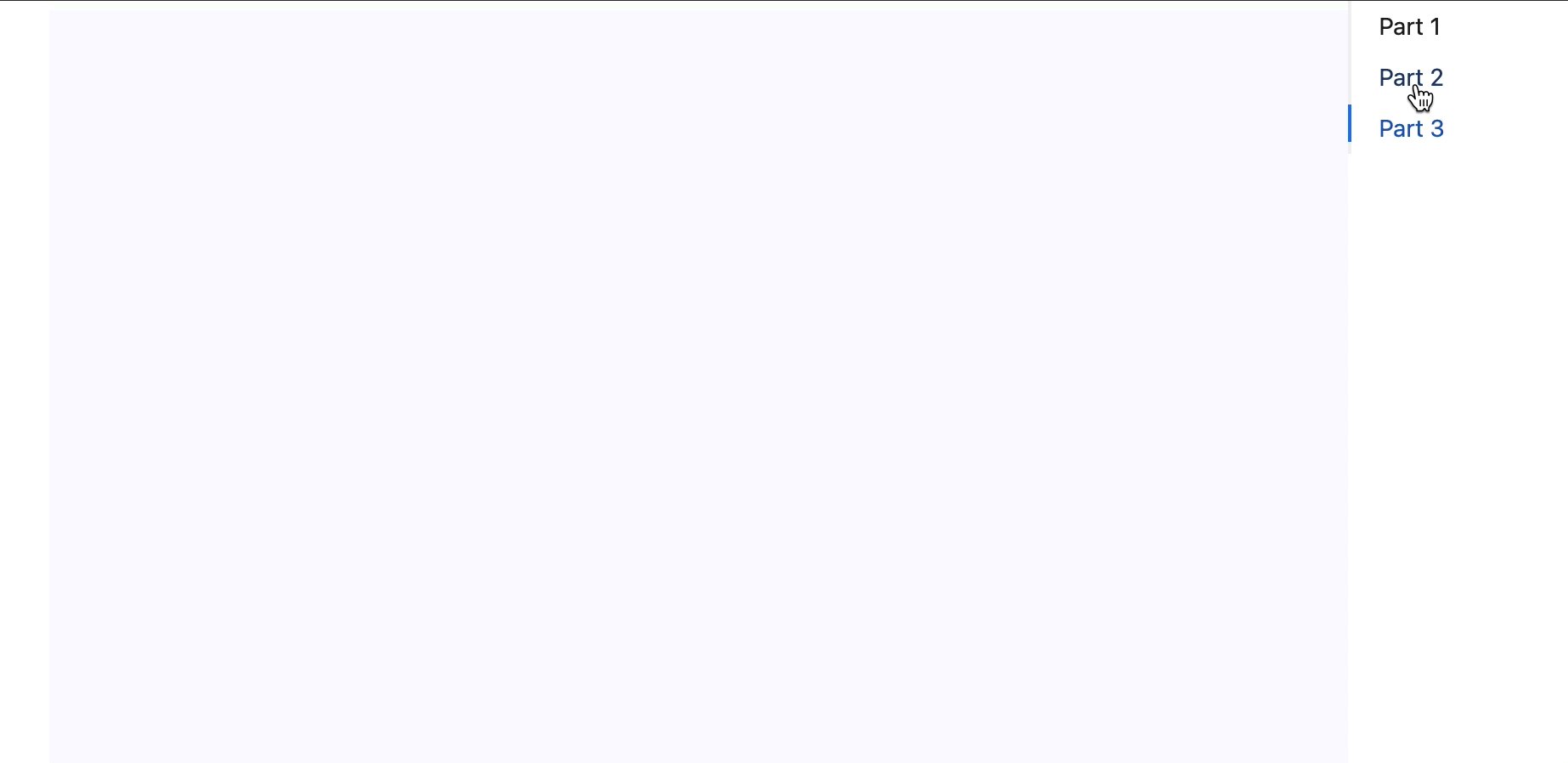
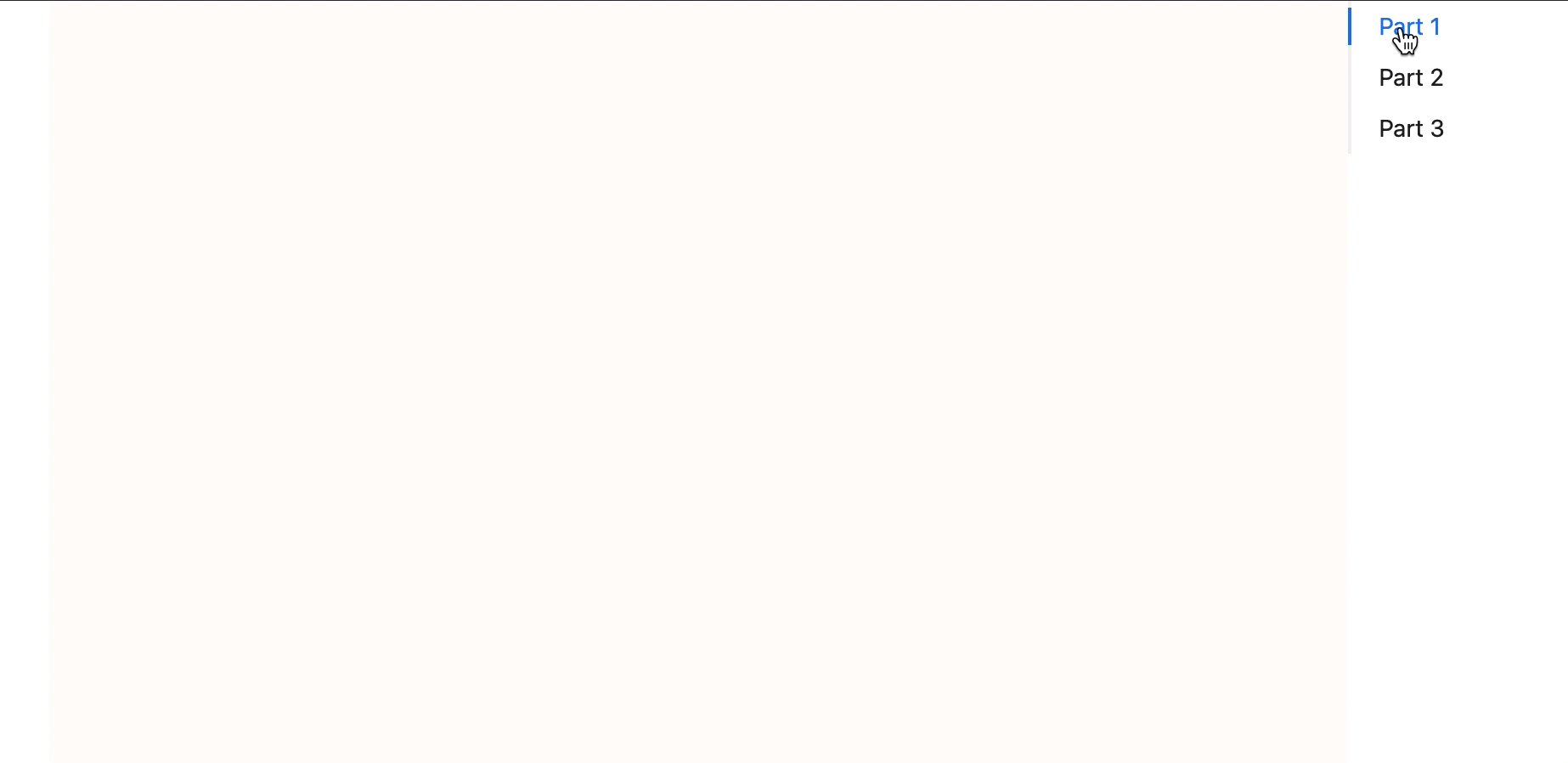
分页(左侧分页导航)填写
4.动态表单验证
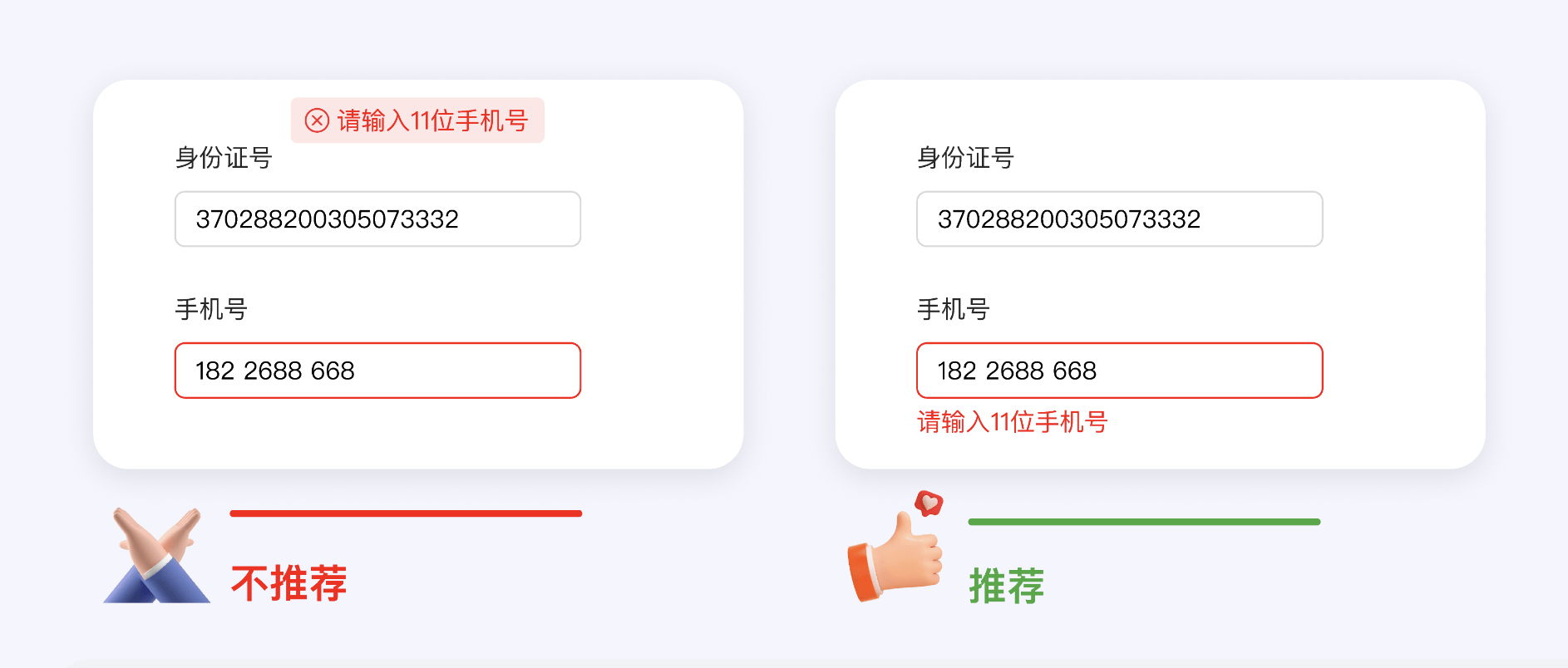
在用户输入内容后,实时对用户的输入进行验证,及时就近反馈用户填写错误或格式不正确,并提供相应的修正建议,这样能让用户准确的获取到错误提示,并快速定位到相关项。

基础表单验证提示

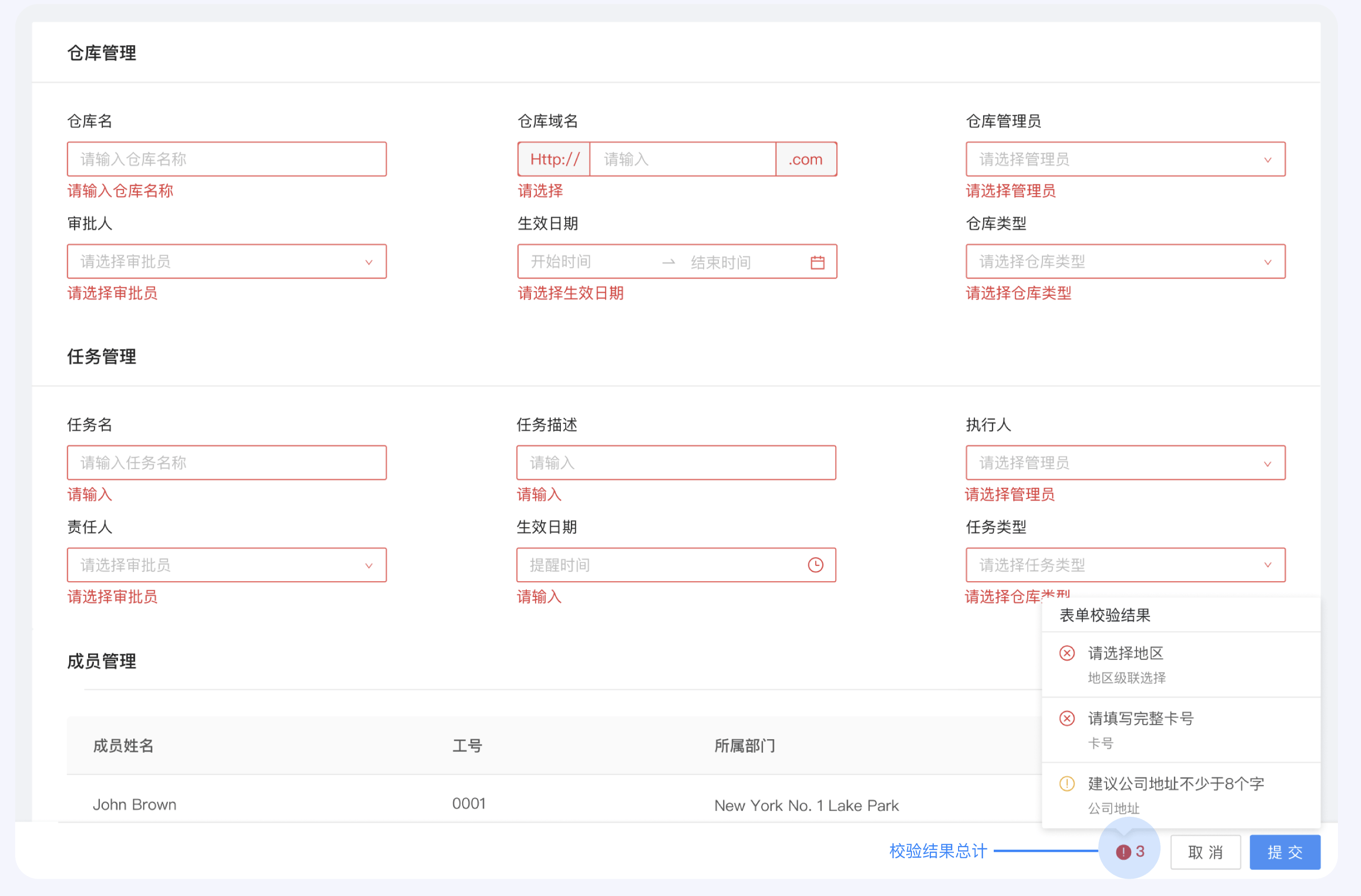
高级表单验证提示

即时反馈可避免用户提交后再进行大量修改
5.默认数值或提供自动填充选项
为一些常见的选项设置默认值,或者根据用户之前的选择自动填入相关字段,能够减少用户的输入操作,提高填写效率。

6.合理高效的智能辅助
合理的利用智能辅助可以有效的提高数据收集效率和准确性,还能显著改善用户的填写体验,减少用户的挫败感和放弃率。常见的智能场景有:
①根据缓存或上下文信息自动填充
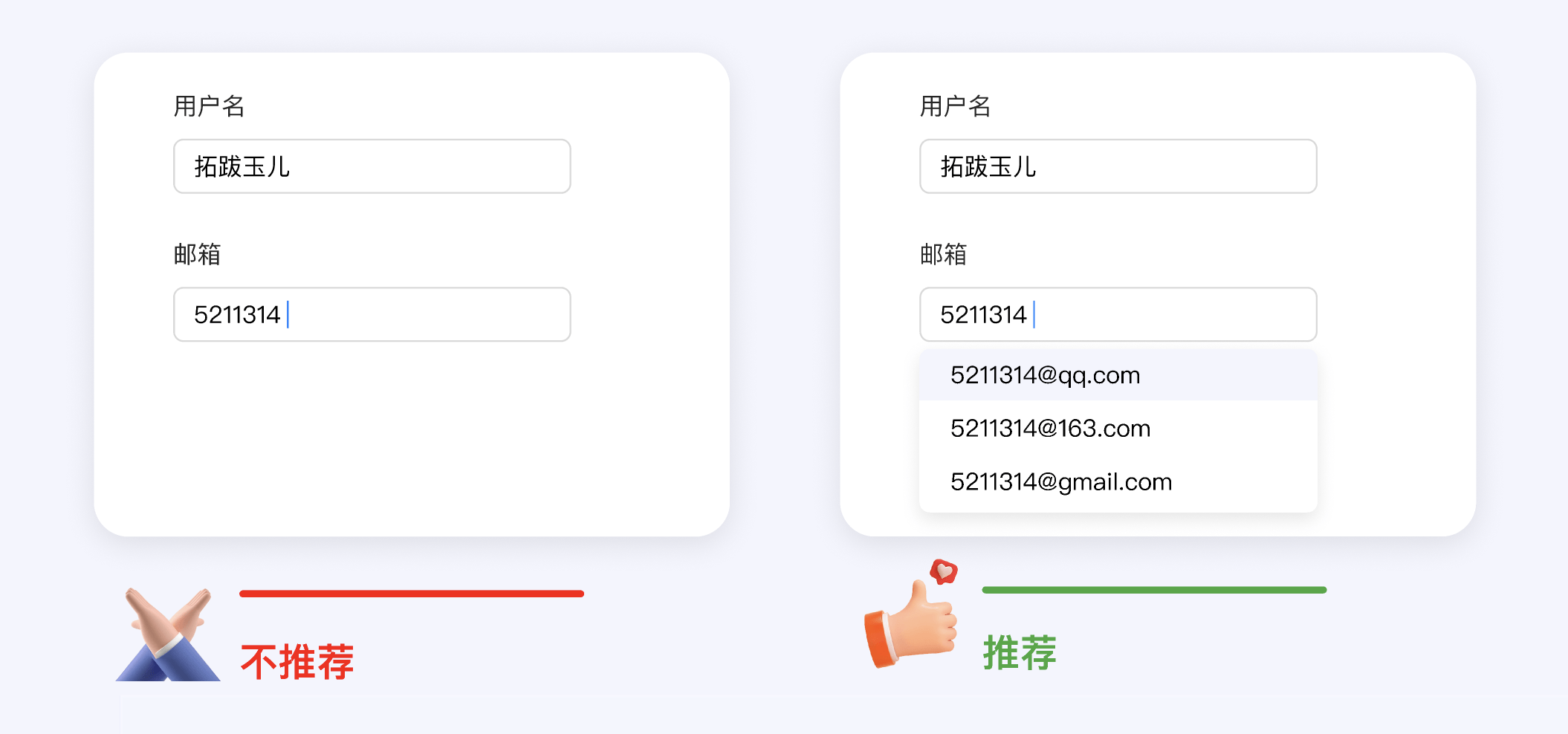
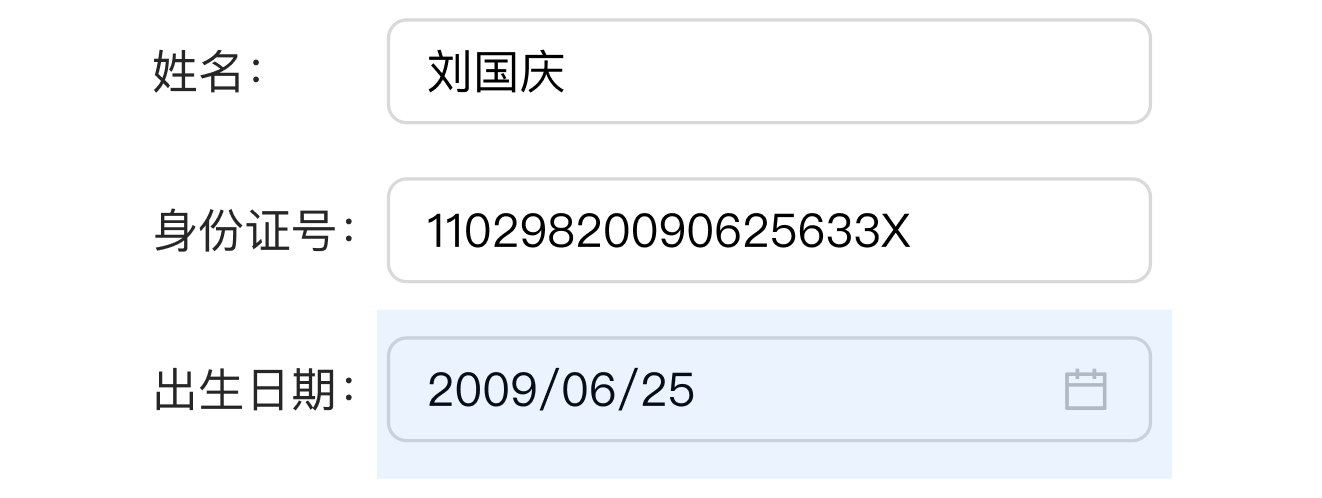
利用浏览器已存储的信息或者数据库中的相关数据来预测和自动填充表单字段,例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。

根据身份证号带出生日
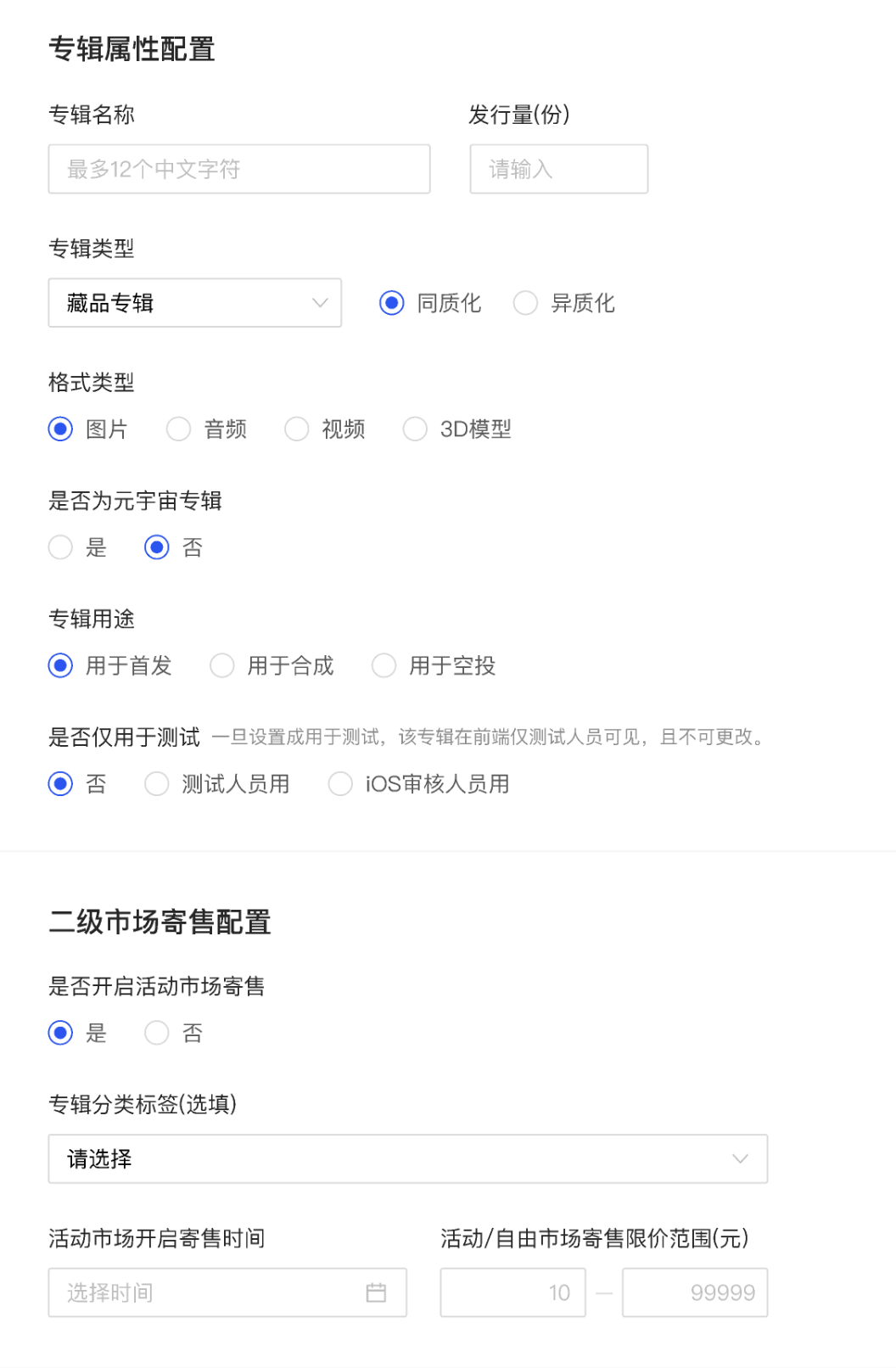
②根据条件逻辑进行展示或隐藏表单的特定部分
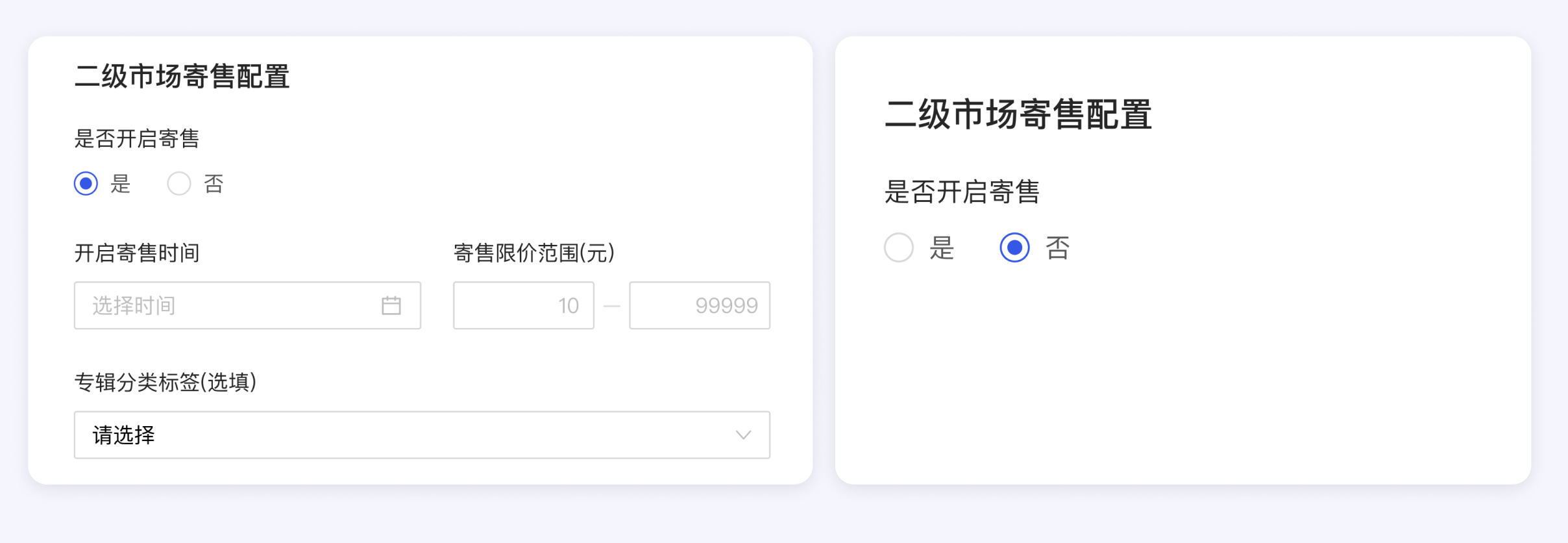
如例图,如果用户选择“是”选项,则展开填写开启寄售信息的相关字段;如果选择“否”,则这部分字段隐藏。

根据是or否的条件逻辑进行展示或隐藏表单的特定部分
③
OCR 识别文件内容
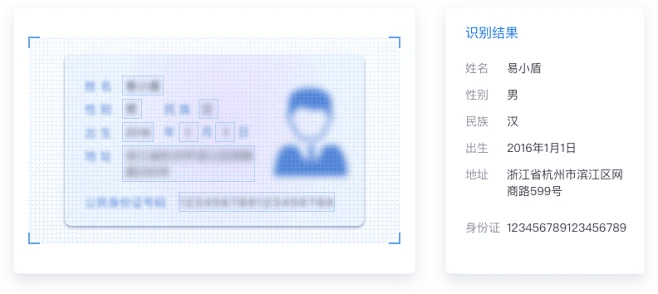
对于一些标准证件信息的录入,如身份证件、特定类型发票等,可以通过 OCR 识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。OCR (Optical Character Recognition,光学字符识别)是指电子设备检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程。

发票识别

证件识别

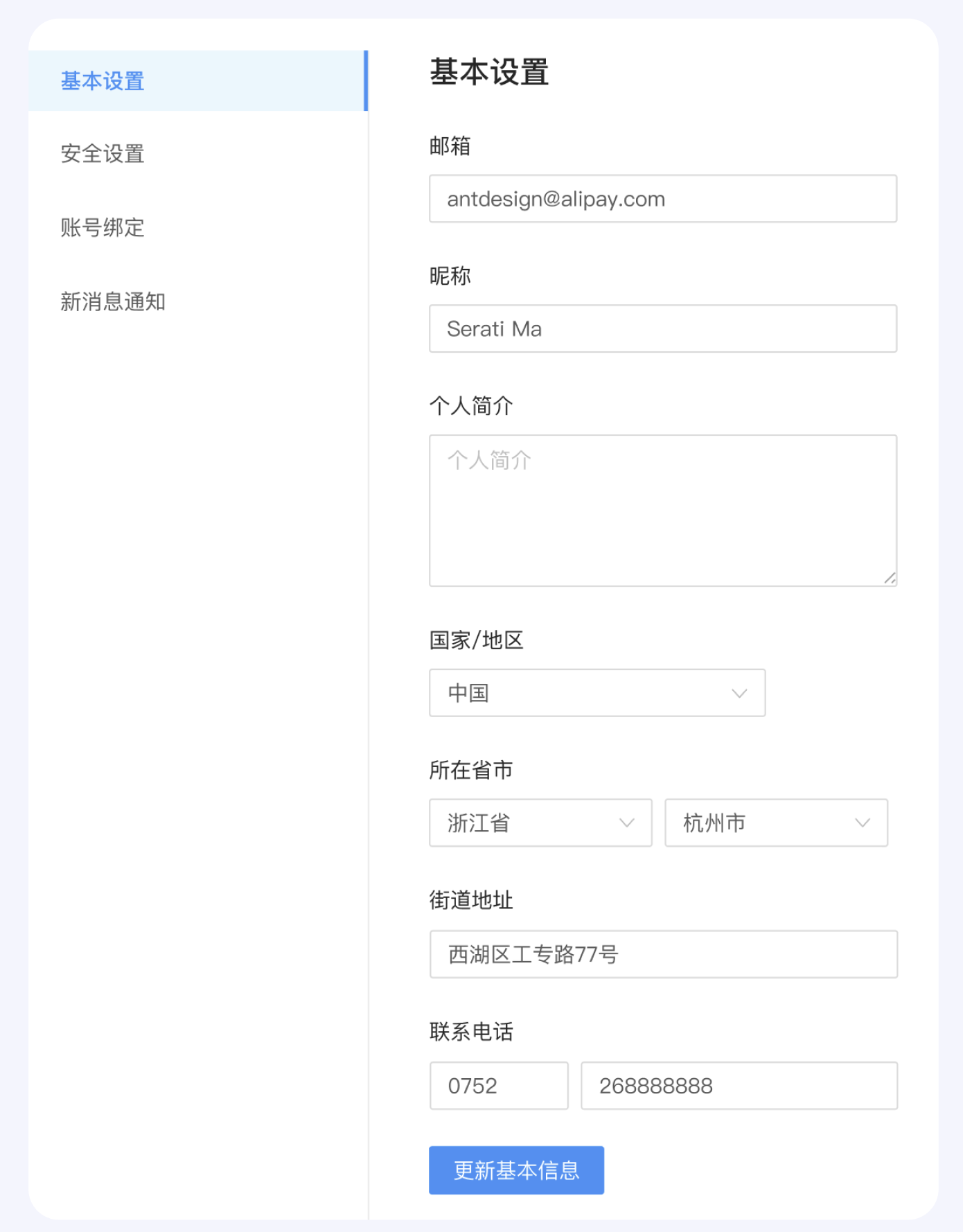
7.响应式设计
采用响应式设计能确保表单在不同设备上都能够正常显示,以适应不同屏幕尺寸和分辨率,提供一致的用户体验。
B端设计师如果设计时不考虑适配,前端工程师就会站在他的角度根据自己的认为合理的方式进行适配,在实际使用时就会导致体验不好,后面想在调整就得重新等排期了,因此在设计时就需要根据使用场景把适配方式定好,例如只会在有台式机或笔记本的情况下操作,那么一套适配即可;如果既可以在电脑上操作又可以在移动端上操作,那就要做多端适配。 表单在设计时一般有2种适配方式,一种是固定适配,一种是间距适配。
①固定适配
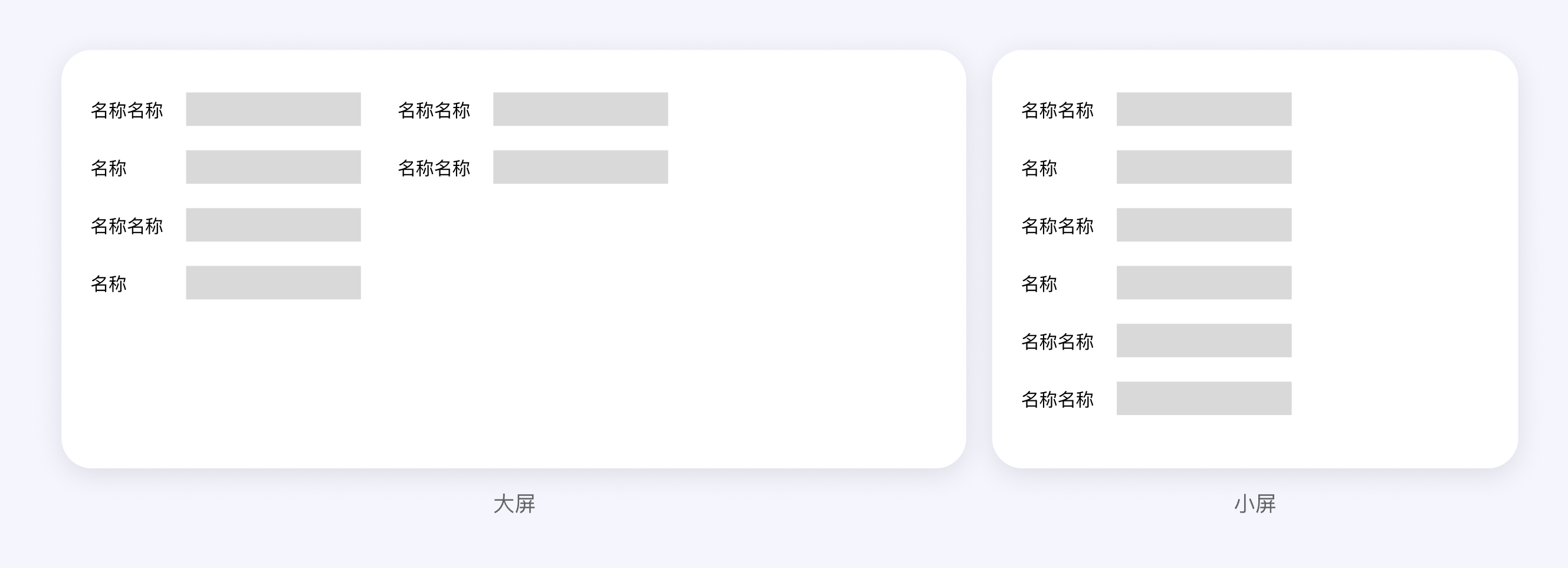
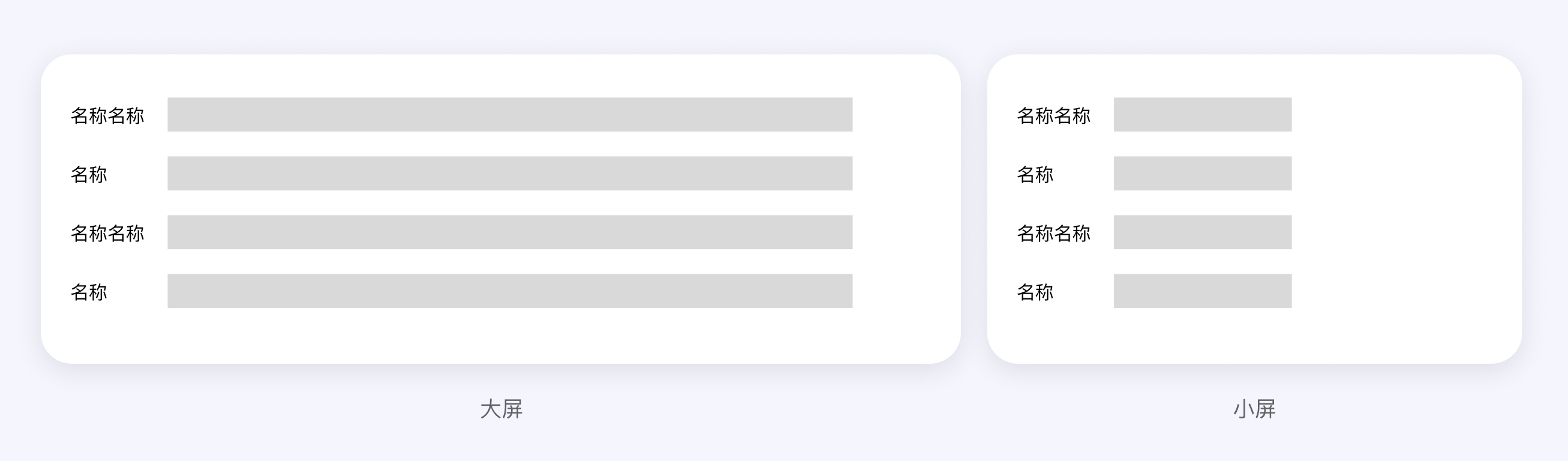
固定适配指表单中信息宽度固定不随分辨率变化而变化,要保证最小分辨率能够正常显示。所谓最小分辨率是指客户公司使用的最小屏幕分辨率。比如客户公司用的统一是高配4K显示器的电脑,那么就设定最小兼容分辨率是3840;如果客户公司除了高配4K还有较老的显示设备,如1280×720,那么最小兼容分辨率就要设计为1280;如果客户要求在移动端也能使用,那么就应该按照移动端的设计规范重新设计单独适配。

随分辨率变小,数据项自动掉下来
②间距适配
间距适配就是使用固定的左右间距,不跟随页面的宽度变化。当页面宽度变大时,组件自适应变宽。

该适应方式在弹窗、抽屉中较为使用,表单页中不太推荐使用该方式,因为当分辨率变大,眼动的视觉变大,不利于信息浏览。

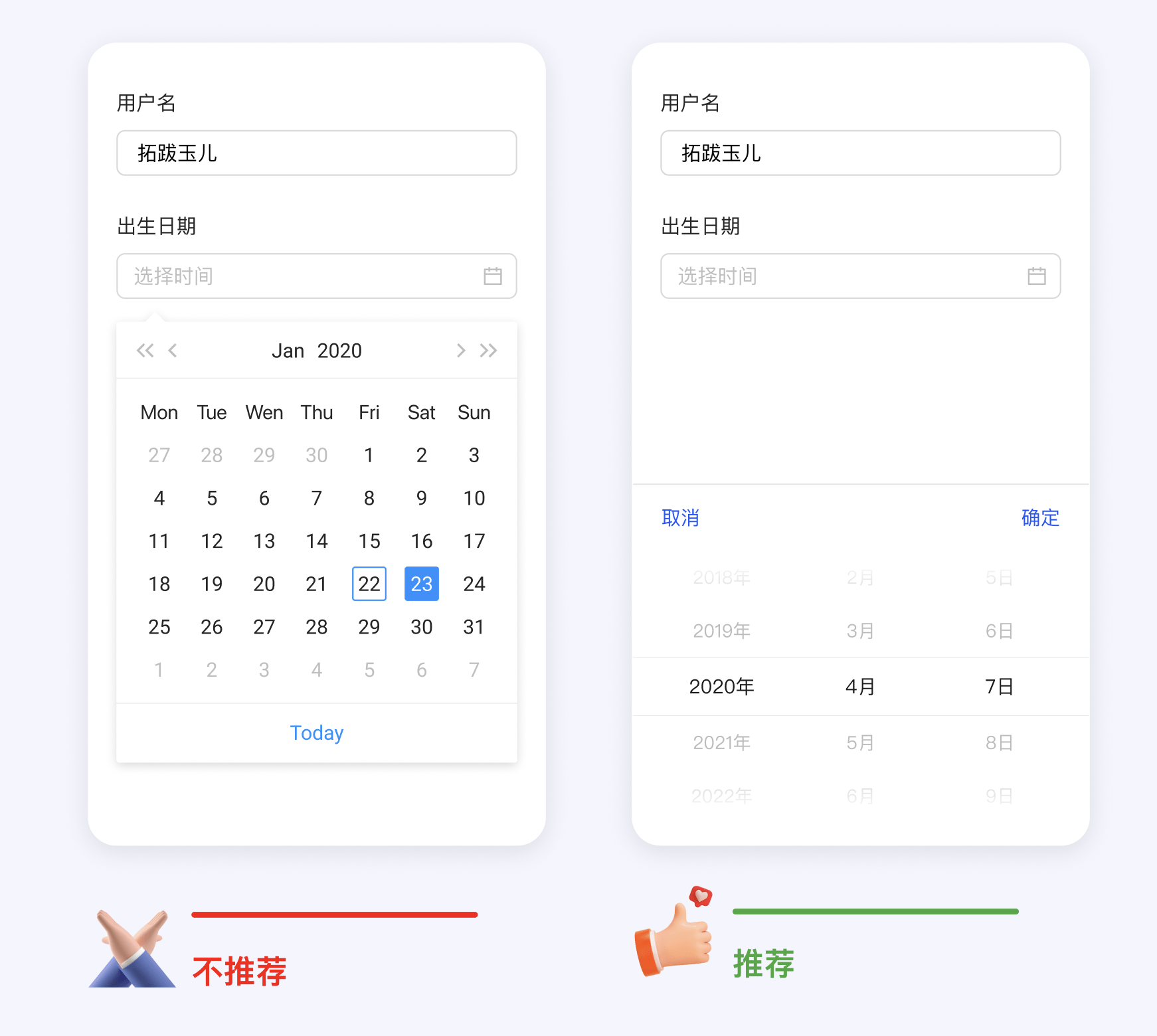
我见过许多B端产品,在移动端上套用PC端的组件,非常难用的同时还特别容易出现bug。Android 和 iOS 都有用于特定类型数据输入的默认组件,尽可能使用这些内置的组件,这样用户会更熟悉原生的选项,表现和体验会更好。

8.保证字段简洁
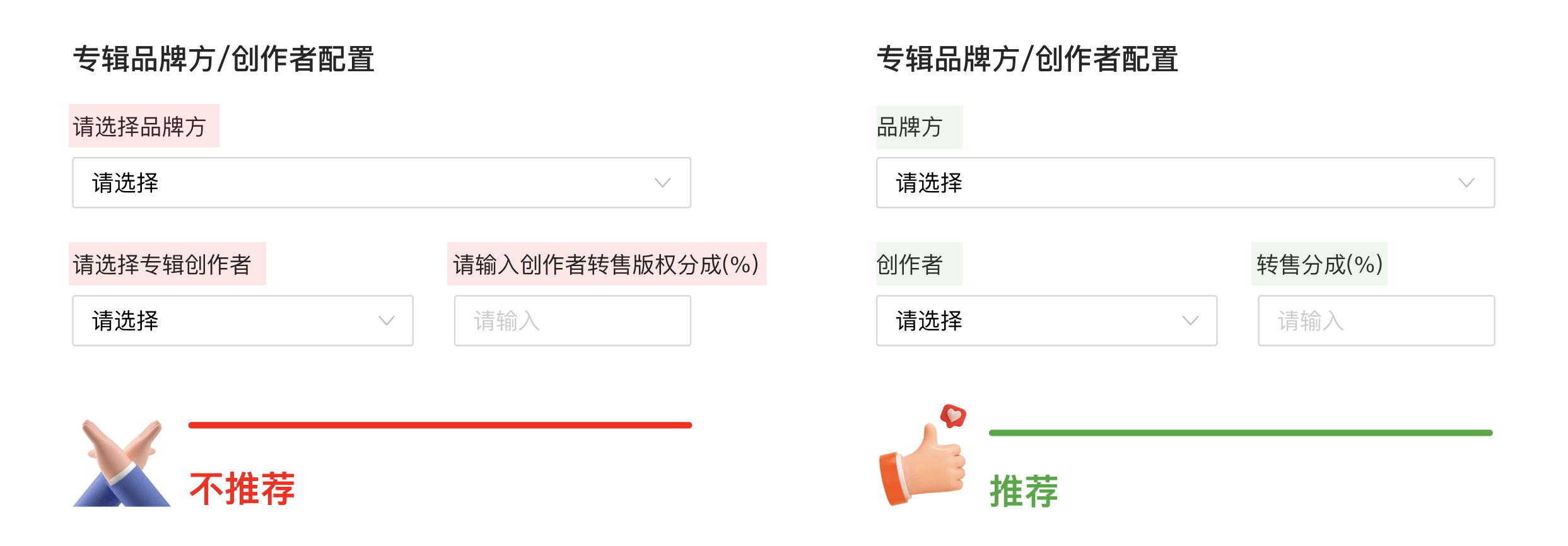
在设计表单的标签时,目标是最少的字段和最大的清晰度。日常项目中的产品原型中,会遇到一些标签字段特别长的情况,这时设计师就需要研究如何用更简洁的语言来表达。

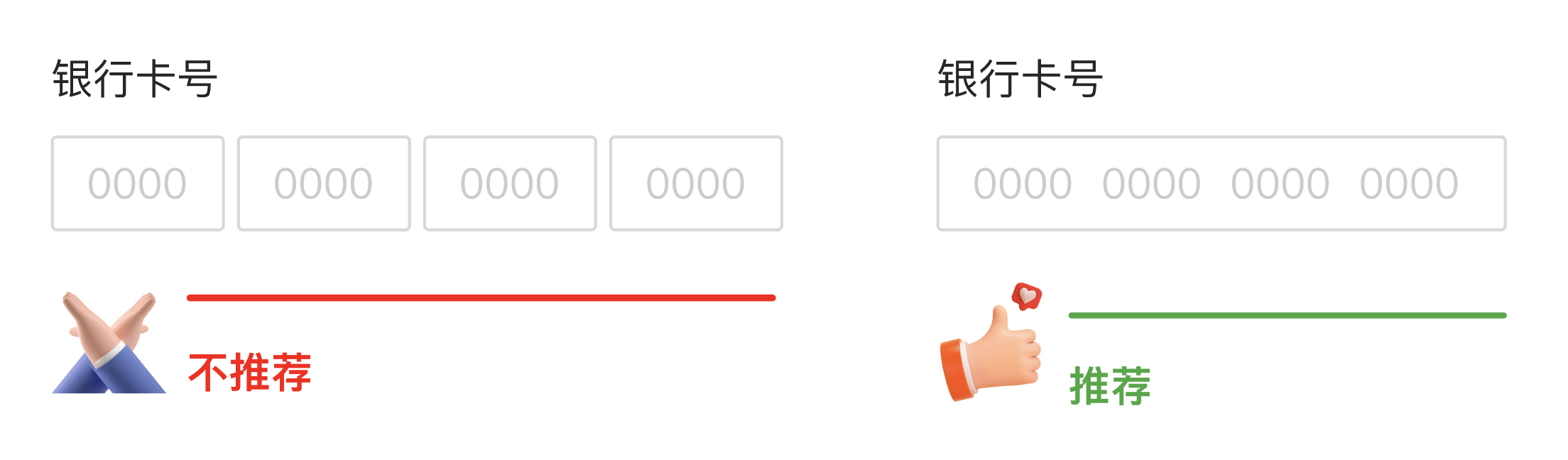
9.避免将数字拆分为多个输入字段
当填写电话号码、身份证、银行卡、订单号等较长的数字时只需要一个输入字段,避免将数字拆分为多个输入字段。分成多个字段虽然看起来清楚,但需要用户多次点击输入,操作更繁琐。而且考虑有复制字段的场景,更不能分为多个字段。

10.设计防错纠错机制
所谓防错纠错,就是通过对表单字段格式的限制,来减少用户输入的误差。
①字段格式限制:
比如像手机号、银行卡号、金额等纯数字字段,在开发阶段就要对格式加上限制,即该字段的输入框内只能输入0-9的阿拉伯数字,输入其他字符无效,且要限制不同字段的数字上限,如手机号码11位,身份证号18位等,这样就可以极大的避免误输入其他字符的情况。
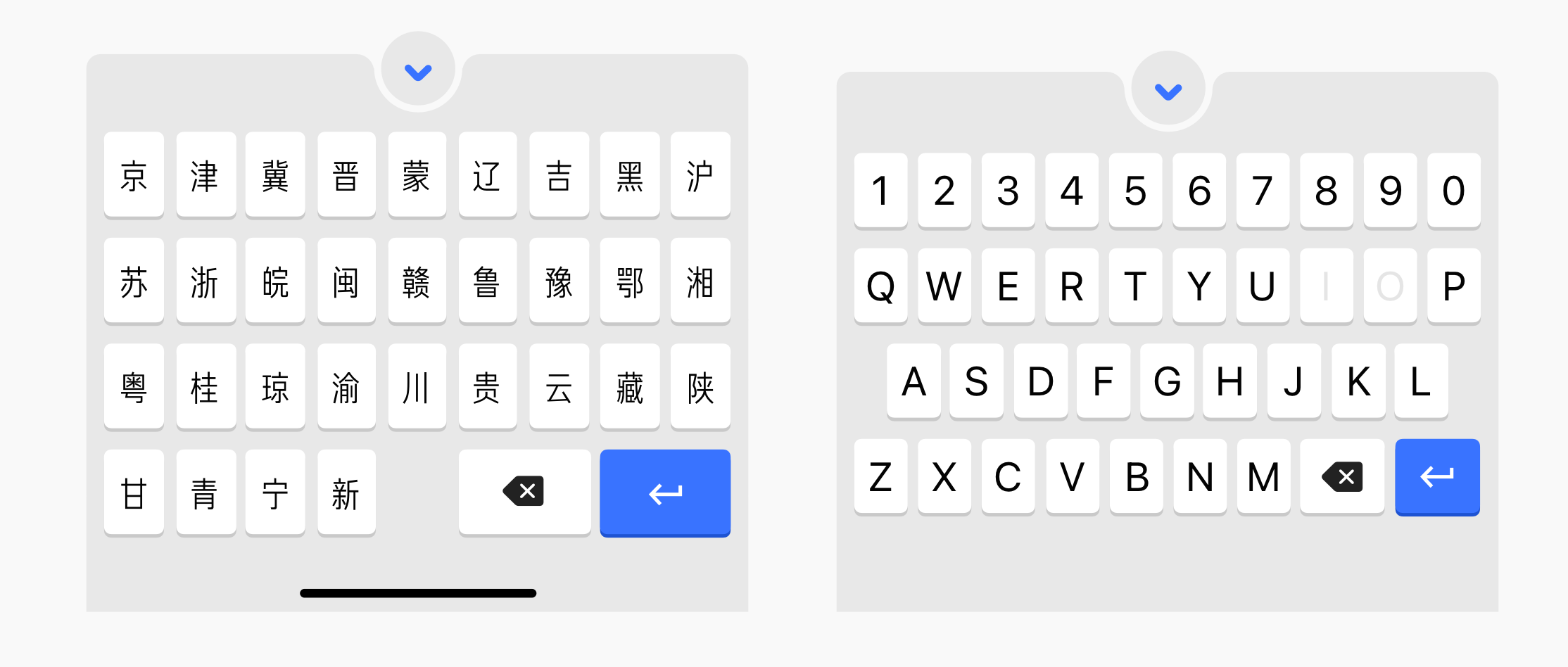
又比如车牌号这种字段,是没有I和O的,同时为了避免省份简称输入错误,需要用车牌号专用虚拟键盘来输入,可以极大的避免输入错误。

车牌输入专用虚拟键盘
②
封闭不正确道路
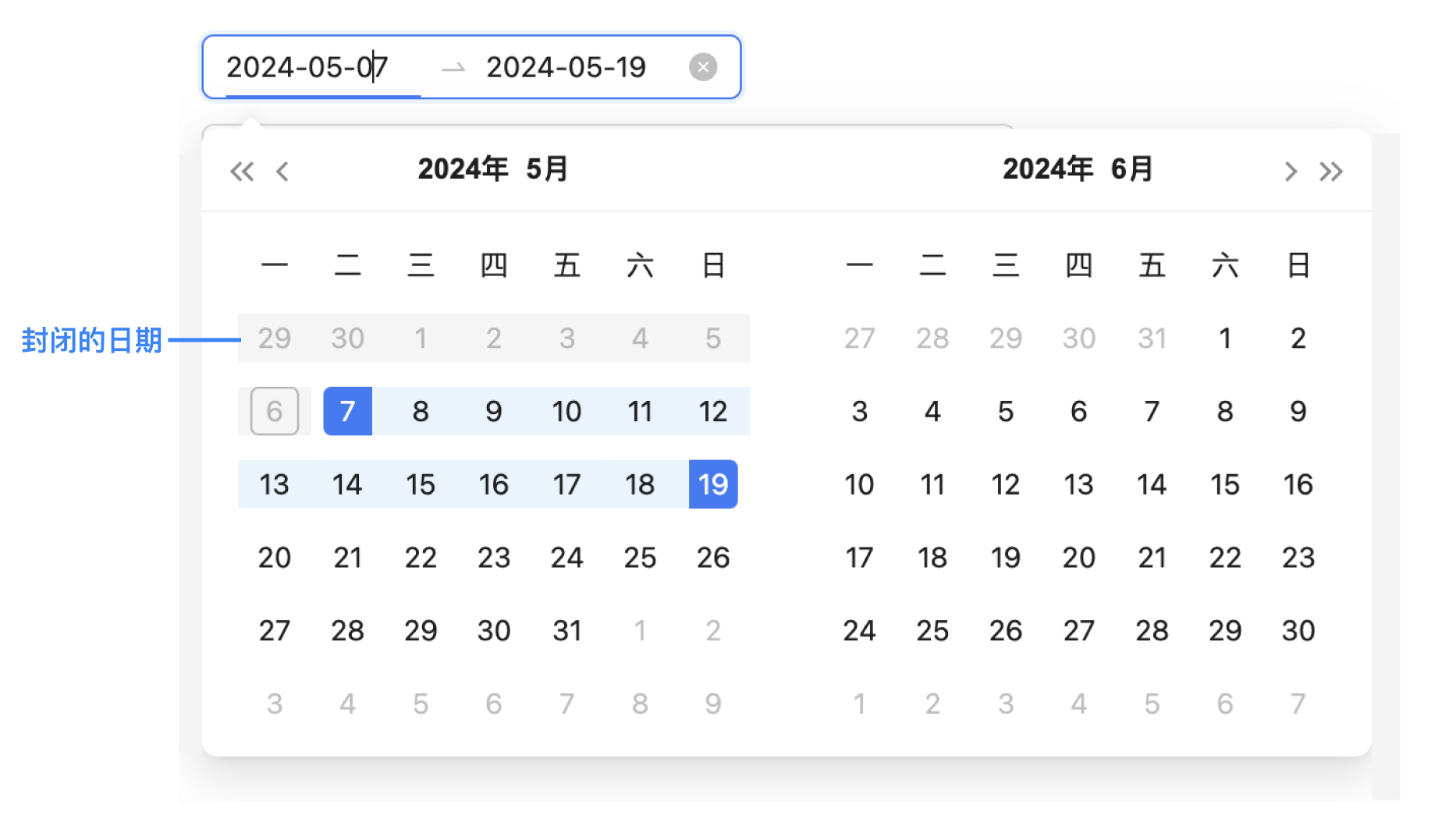
封闭不正确道理是指把有可能进行误操作的路径堵死,此路不通。例如客户需要配置一个banner,这个banner的时效是未来N天,那么为了数据的真实有效,就需要将超出时间选择范围的日期置灰,避免把开始时间或结束时间配成今天之前的无效时间。

配置时段时,将无用时段无效化
11.需要在哪里输出,就要允许在哪里输入
“需要在哪里输出,就要允许在哪里输入”这句话是交互之父阿兰·库珀(Alan Cooper)说的。

阿兰·库珀
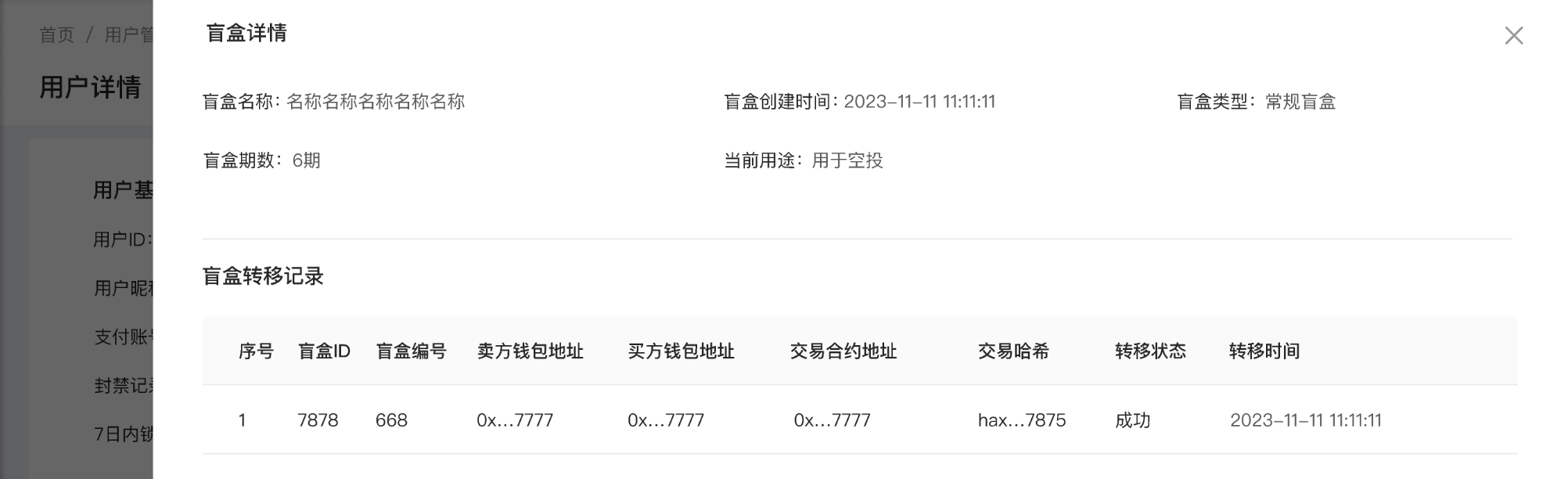
在一些列表中,有时候需要对字段内容进行编辑,比如修改数据或者修改备注等信息,虽然大多时候需要弹编辑框口或跳转到编辑页,但在可编辑数据量不大的情况下,最好的方式是在当前列表中直接修改编辑,这样整个操作都在用户的视线内完成,无需进行页面跳转打断当前注意力。


12.保存,保存,还是保存
试想一下,当你花了十几个小时编辑了一篇文章,啪,很快啊,停电了;继续想一下,你小心翼翼的把一个巨量信息的表单填完了还没点提交,结果鼠标误点了一个button,啪,很快啊,加载出了一个新页面。怎么样?血压有没有升高?有没有同时想起被PS的保存机制支配的恐惧?

表单设计中要做自动保存功能有几个重要原因:防止数据丢失:自动保存功能可以在用户填写表单时定期保存其输入的内容。这样,即使用户在填写过程中意外关闭了页面或浏览器,也能够保证填写的数据不会丢失,从而提高用户的填写体验和满意度。减少用户操作:自动保存功能可以减少用户手动保存的需求,节省用户的操作时间和精力。用户不需要担心频繁地手动保存,而是可以专注于填写表单,提高填写的效率和顺畅度。增强用户信心:有了自动保存功能,用户填写表单时会感到更加放心,因为他们知道即使发生意外情况,他们的数据也能够被安全地保存下来。这种信心可以促使用户更倾向于完成表单填写,而不会因为担心数据丢失而中途放弃。提升用户体验:自动保存功能可以提升用户的整体填写体验。用户不必担心数据丢失或重复填写,填写过程更加流畅和愉快,从而增加用户对产品的好感度和满意度。
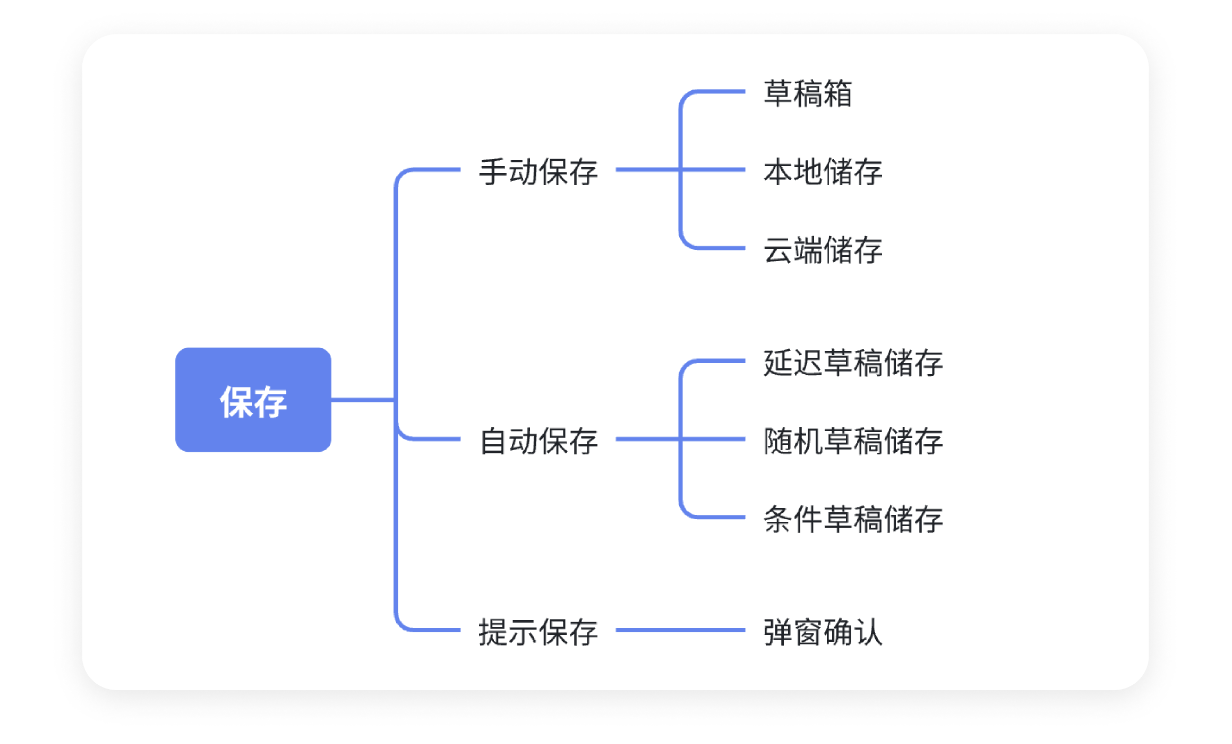
常见保存分为三类,手动保存、自动保存、提示保存。其中手动保存是主动行为,这里就不介绍了,着重聊下自动保存和提示保存。

常见的三种保存方式
1. 延迟草稿存储
目前市面上大部分产品都具备延迟存储功能,例如:Word、Axure、Xmind、ZBrush、CAD、PohtoShop等等;特点:
-
在工作暂停间隙间自动保存;
-
如果连续工作没有暂停,则每隔X分钟自动保存一次(时间可由用户设置);
-
在后台默默地保存,没有提示和进度条,不会干扰用户;
2. 随机草稿存储
特点:
-
每隔几秒自动保存一次;
-
可以看到上次自动保存的时间,并且可以手动保存;
-
所有自动保存的版本都留着,可以随时回退到其中的任何一个版本(如figma);
-
在站酷上撰写和编辑帖子和页面时,所做的更改每隔几秒钟会自动保存一次。

站酷是每5秒触发一次自动保存
3. 条件草稿存储
条件存储顾名思义就是由某个条件触发从而达到保存的目的,比如PohtoShop中的历史记录功能。特点:
-
每隔一段时间或者一个触发条件自动保存一次;
-
当用户手动关闭文档之后,自动保存的版本会被清空(部分可选择是否保存历史记录);
-
如果是非正常关闭,如电脑死机或者断电,异常自动保存的版本会保存在硬盘上;
-
当你打开文件时,如果检测到一个异常自动保存的文件,它会提示你保存或者打开该文件;
4. 提示保存

设计师常见的提示保存
提示保存是B端设计中非常重要的保存方式。它和自动保存不同的是,自动保存是帮你兜底,而提示保存是防止你误操作。因为复杂的B端系统到处都是可点击项,一不小心误操作发生页面跳转,没有保存的前提下必然会导致已编辑的内容丢失。
当监测到用户有编辑行为但没有保存就想跳转或离开当前页面的时候,弹出一个温馨的提示:您是否需要保存呢?用户可以选择去保存或者直接离开,用提示保存的办法就可以基本杜绝用户忘记保存的问题。

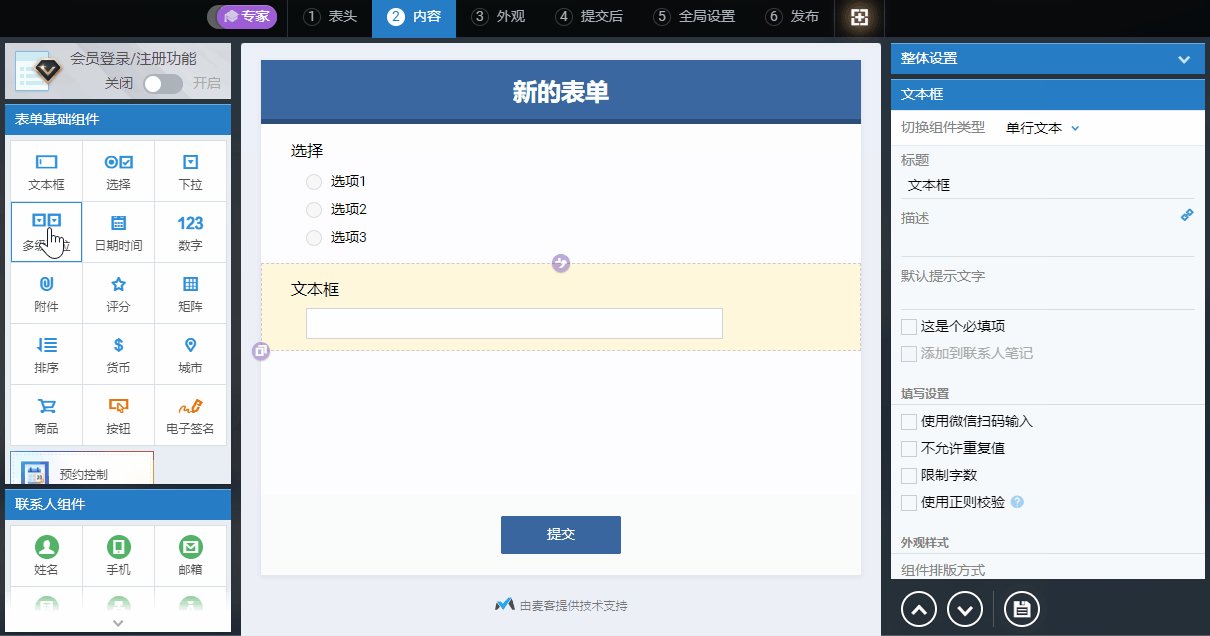
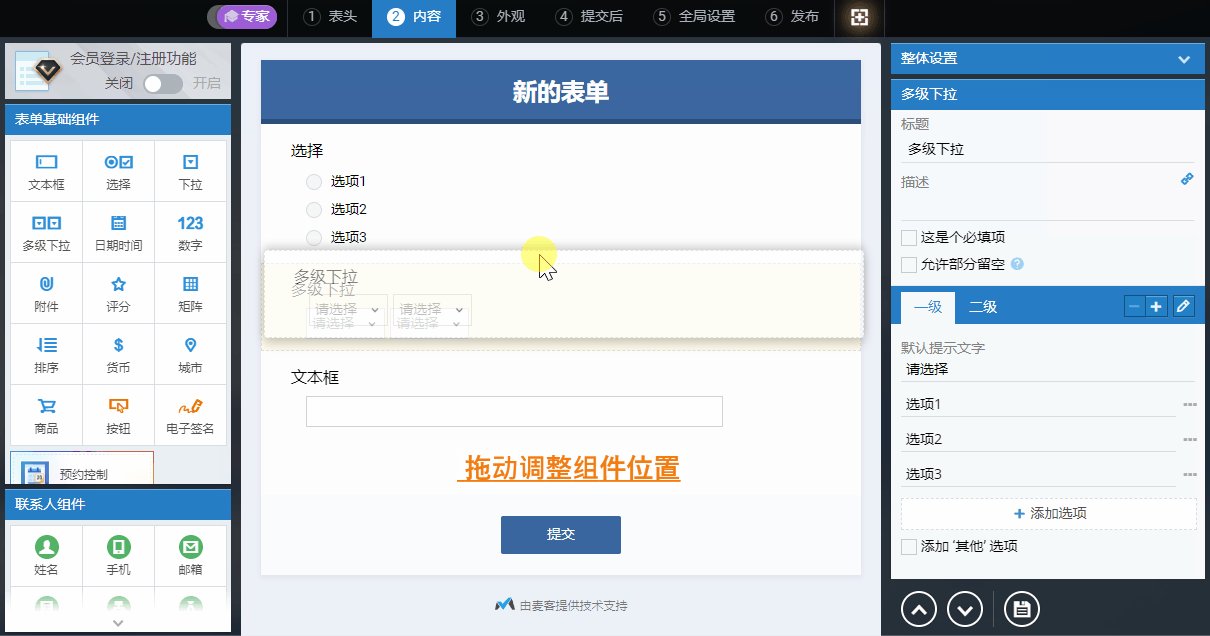
13.所见即所得
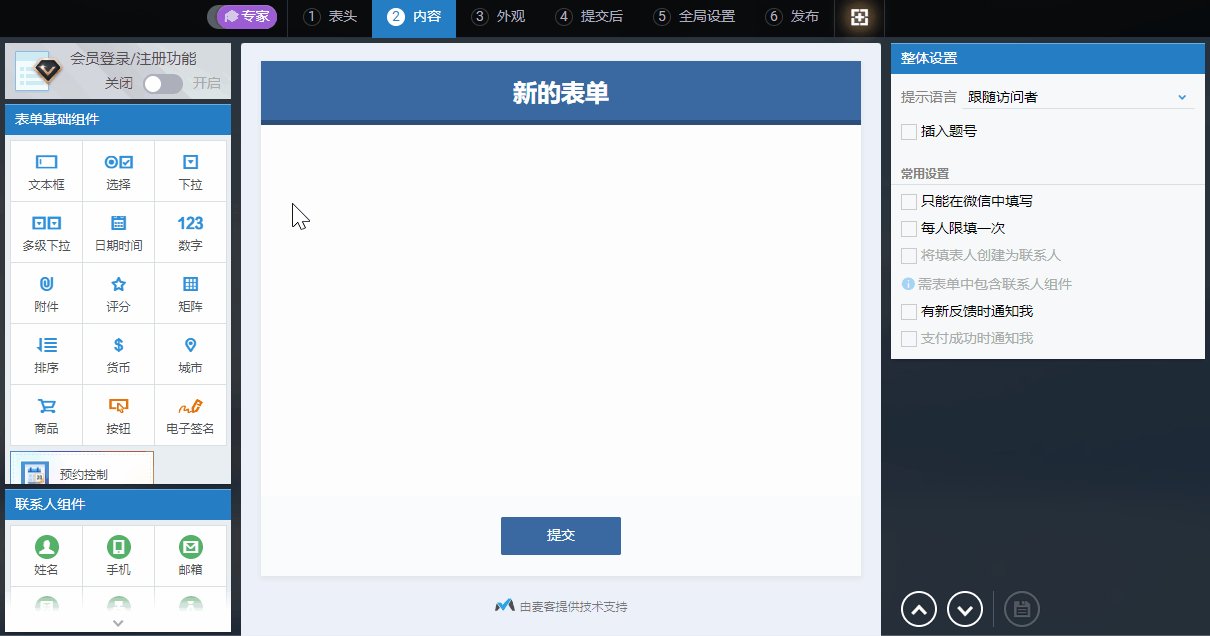
表单页可以对填写的物料内容进行映射,展示真实的效果预览。在设计中,可以利用开发工具或框架支持的预览功能,确保在移动端、网页、小程序等不同的平台或设备上都能准确地展现填写后的最终效果。同时,该预览功能可以降低用户对操作结果不确定性的心理负担,提升用户体验。
如图例,左栏用于选择组件,中间栏显示可视化的表单编辑区,右栏则用来对选中的组件进行具体的编辑和设置。这种布局有助于清晰地看到编辑内容与表单结构的关系。

MIKE CRM系统
在CMS系统的富文本编辑器中,也可以加入不同端的预览模式,能做到编辑器中排版的样式即时预览,可极大提高用户体验。
14.重视用户反馈
对表单进行用户测试,或者收集用户反馈,了解用户在填写表单过程中遇到的问题,以持续优化和改进表单设计。
使用B端的人,通常是该行业最前线的人,他们非常了解自己的业务流程,也知道使用B端产品中会有哪些痛点,B端产品设计师需要积极的从用户那收集反馈,使表单更符合用户的使用习惯,只有不断的打磨,才能让产品更完美,更高效,更安全。
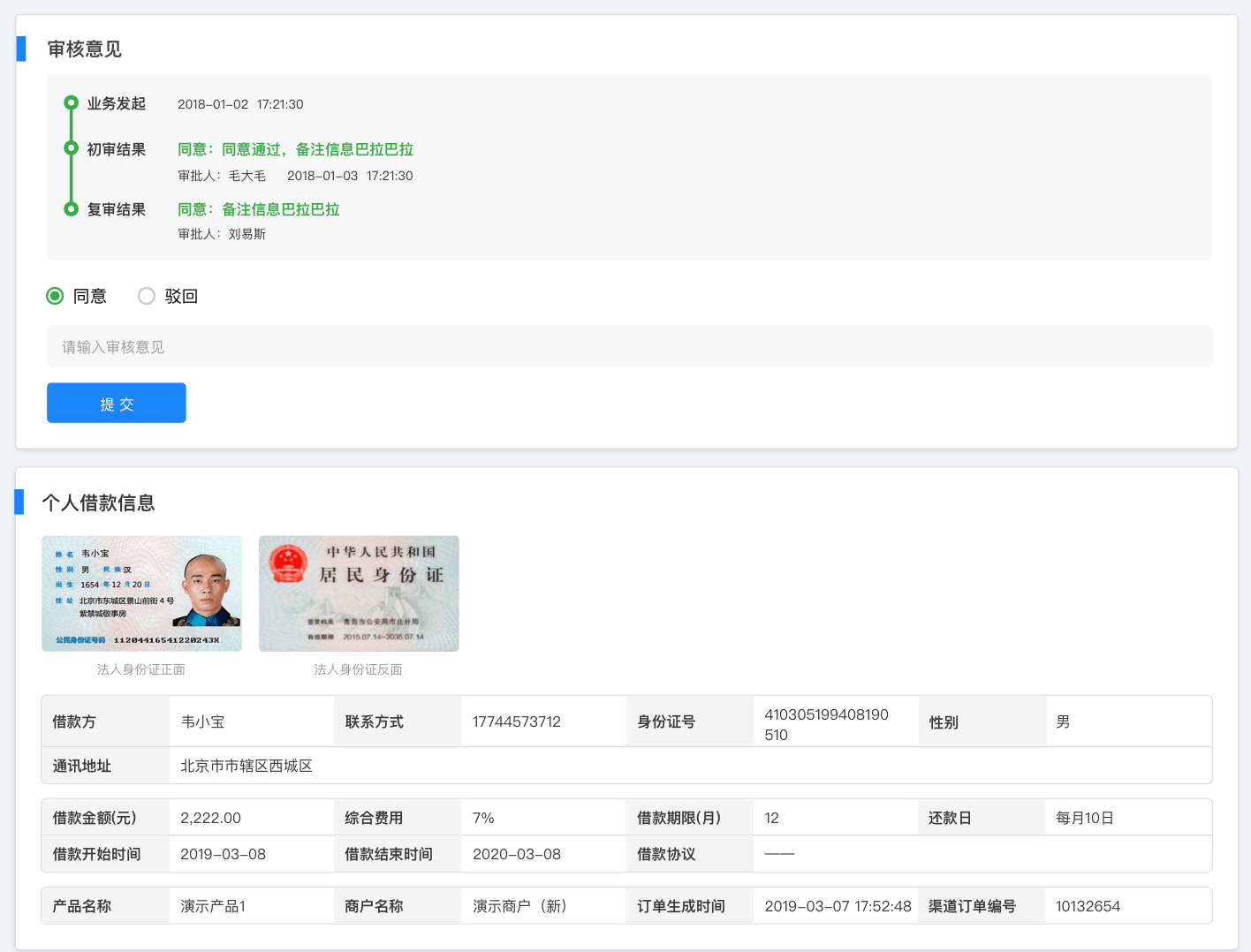
如下面的贷款审核模块,优化前审核人员只能一个订单一个订单的进行审核,不断重复“查看-审核-提交-关闭-查看”的动作。

优化前:逐个审核
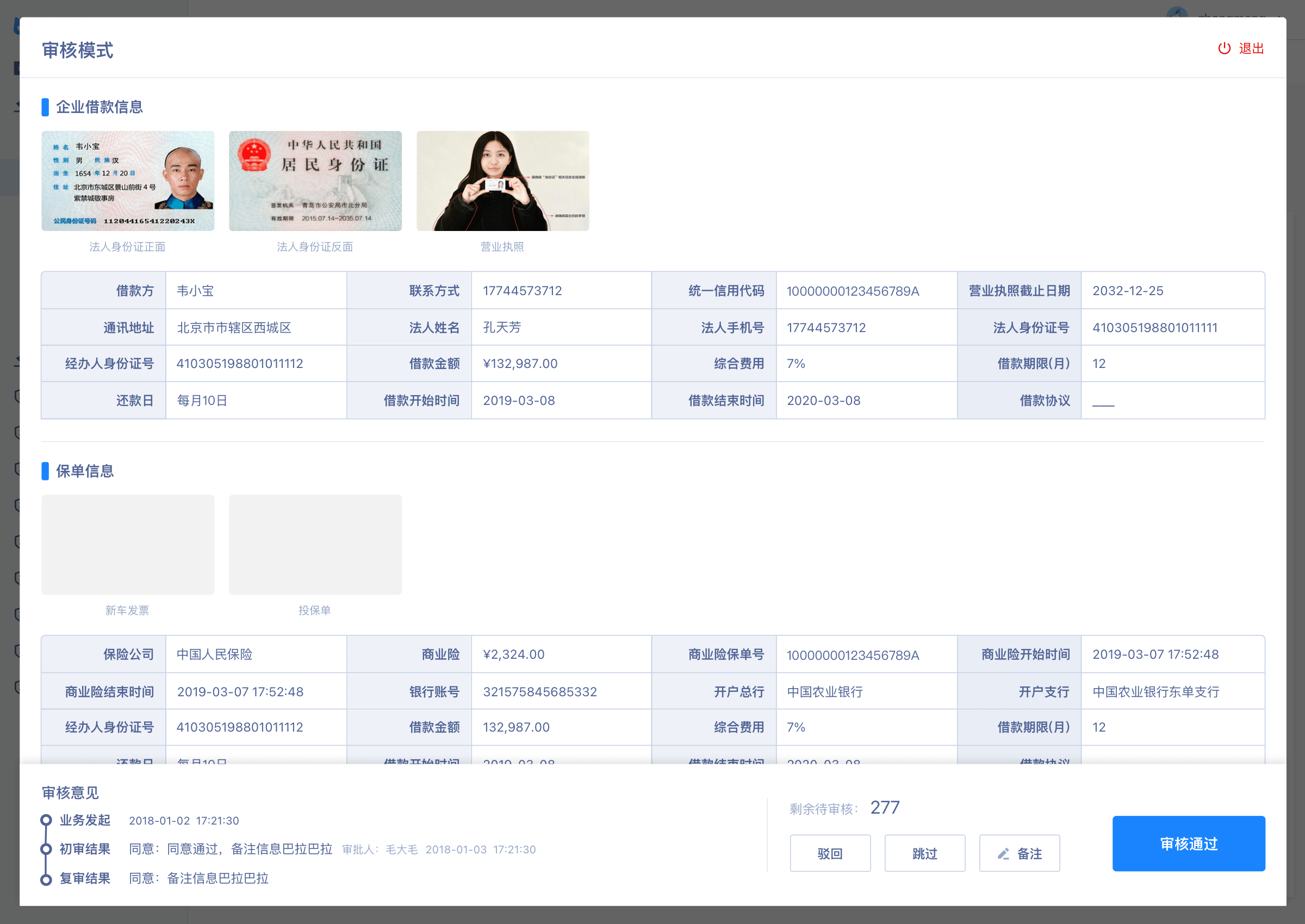
听取审核人员建议后,新增审核模式,可以对未审核的订单进行批量审核,减少了不必要的操作路径,极大的提高了审核效率。

优化后:批量审核
本次分享就到这里,下一篇《B端数据可视化设计经验分享第四弹:图表设计》稍后就来~

作者:MoeDesigner
链接:https://www.zcool.com.cn/article/ZMTYxODQ1Ng==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
版权声明及安全提醒:本文转自网络平台,文章仅代表作者观点,不代表「金融文库」立场。相关版权归原作者所有,「金融文库」仅提供免费交流与学习,相关内容与材料请勿用于商业。我们感谢每一位原创作者的辛苦付出与创作,如本转载内容涉及版权及侵权问题,请及时联系我们客服处理(微信号:RyanLin007),谢谢!



