来源 | MoeDesigner
表格是使用最广泛,也是最实用的数据可视化工具,它可以承载数据的统计和归纳及数据之间的对比等功能。表格看似简单,跟excl差不多,但却有很多设计技巧,同时也考验设计师对B端产品业务的理解和交互设计能力。表格设计除了需要文字排版、数字呈现及字体使用的知识,同时还要搭配其他交互组件,如搜索框、筛选框、时间选择器、按钮、分页器等,甚至还可以与图形结合,让数据呈现的更加直观。
本文将详细的讲解如何设计一个合格的表格,一个能提高用户使用效率的表格,一个脱离了华而不实的表格。
一.表格的构成。
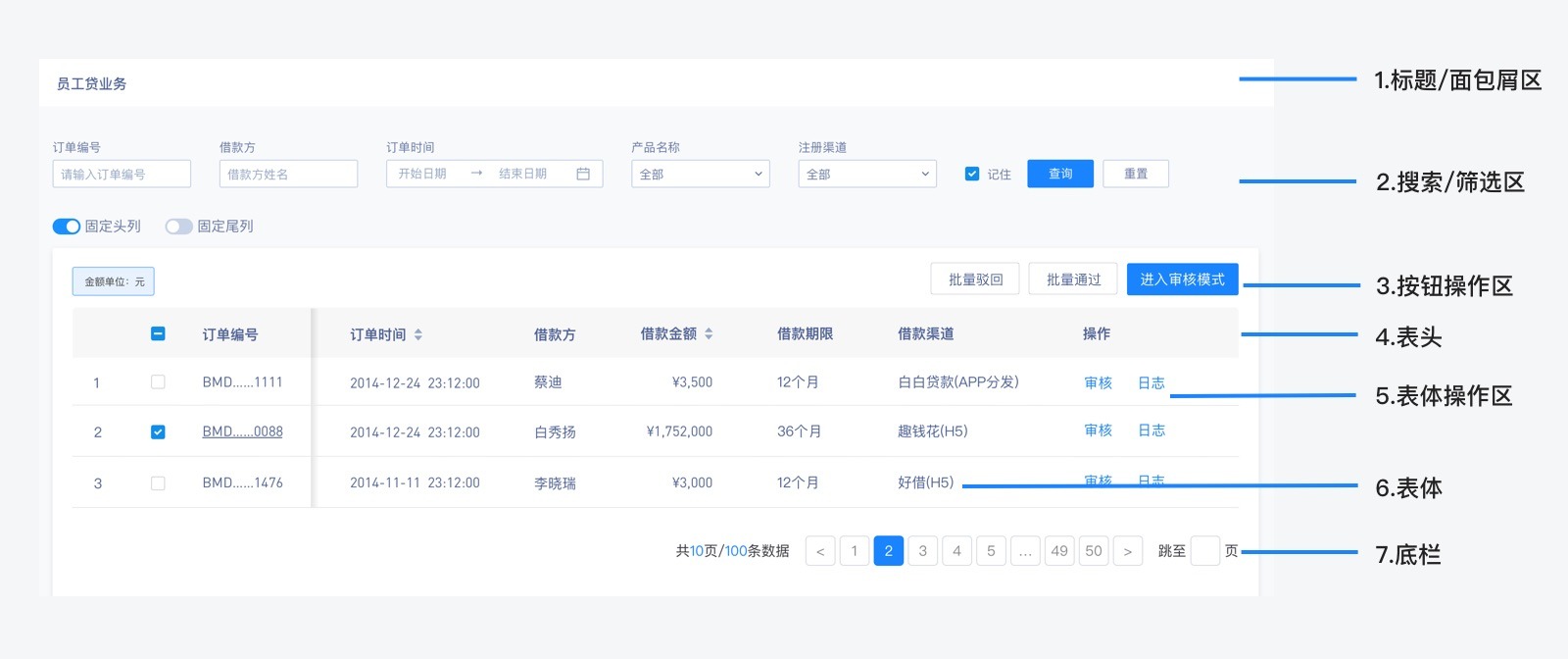
一个功能完整的表格(Table)通常由以下部分组成:
1.标题/面包屑区:即表格内容的整体概况,该区域也会当做面包屑来使用。
2.搜索/筛选区:表格信息检索区,方便快速定位数据,通常是搜索框和条件筛选项的组合。
3.按钮操作区:一般将增删改查审的功能按钮放在这里。
4.表头:相当于excl的列标签,对列信息内容的概括描述。
5.表体操作区:即对单元格内容进行全局处理的按钮操作区域。
6.表体:表格的主体,由excl一样的单元格组成,承载信息数据
7.底栏:用于统计数据总量和指示当前位置
二.搜索/筛选区
筛选区通常有搜索和条件筛选两部分。
2.1搜索框
搜索通常有四种类型:单属性搜索、切换属性搜索、多属性搜索、多属性组合搜索。
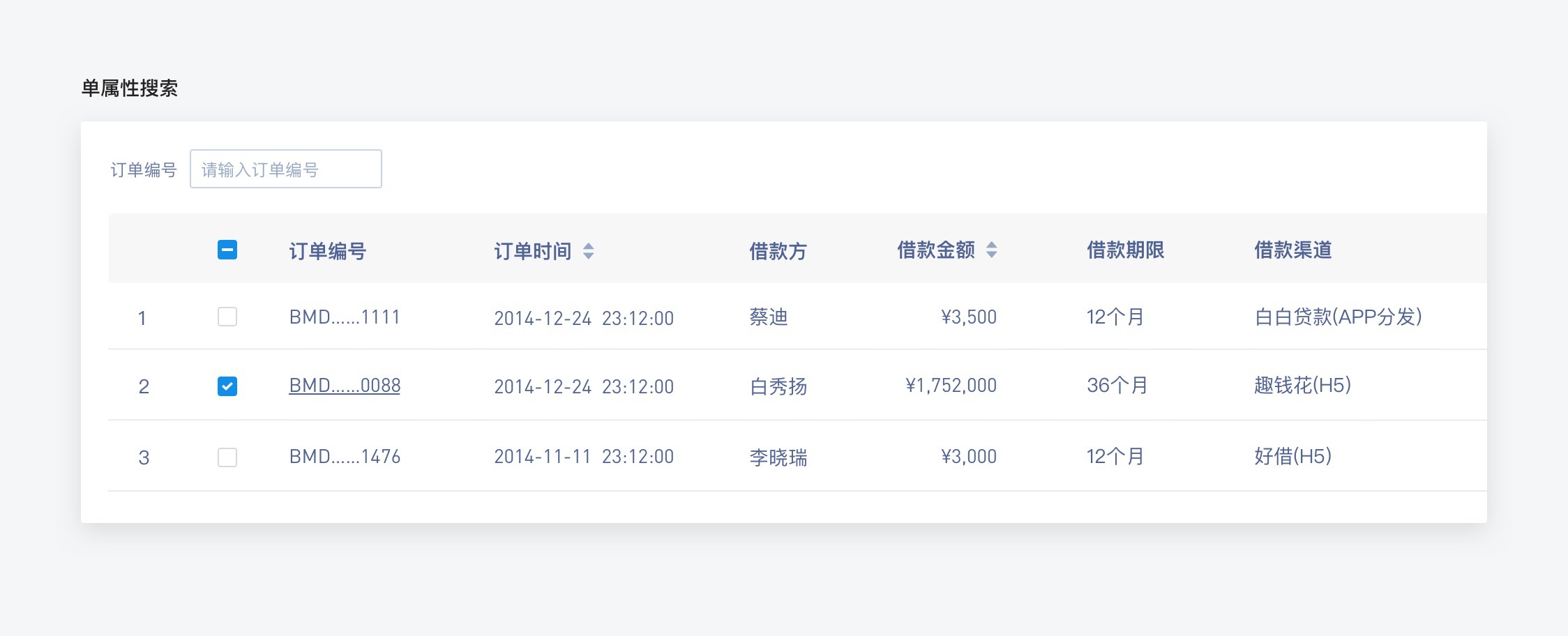
2.1.1单属性搜索
单属性搜索根据字段属性不同结果可能是唯一,也可能是多个。如“订单编号”这种具有唯一识别性的字段,搜索结果也是唯一的,而像“借款方”这种字段可能存在重名或者一个人对应多个订单的情况,搜索结果可能会有多个,例如有多个叫“张三”的借款方,或“张三”借了多笔订单。
·适用场景:单属性搜索可快速定位目标数据,搜索框对应单一字段接口。一些字段需要搭配条件筛选才能进行精确搜索。可存在多个单属性搜索框。
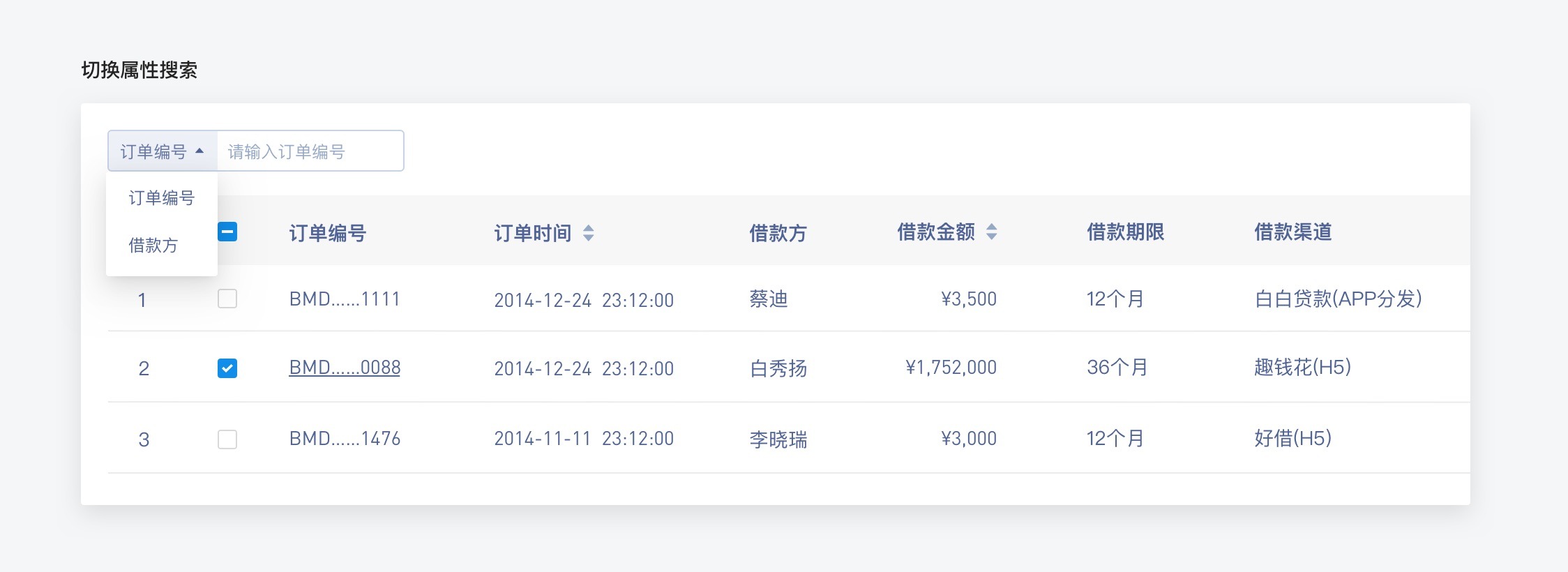
2.1.2切换属性搜索
属于单属性搜索的扩展应用。本质上还是一个搜索框对应一个字段接口。
·适用场景:空间有限,又需要多个字段属性进行定位搜索时,可使用切换属性搜索样式。
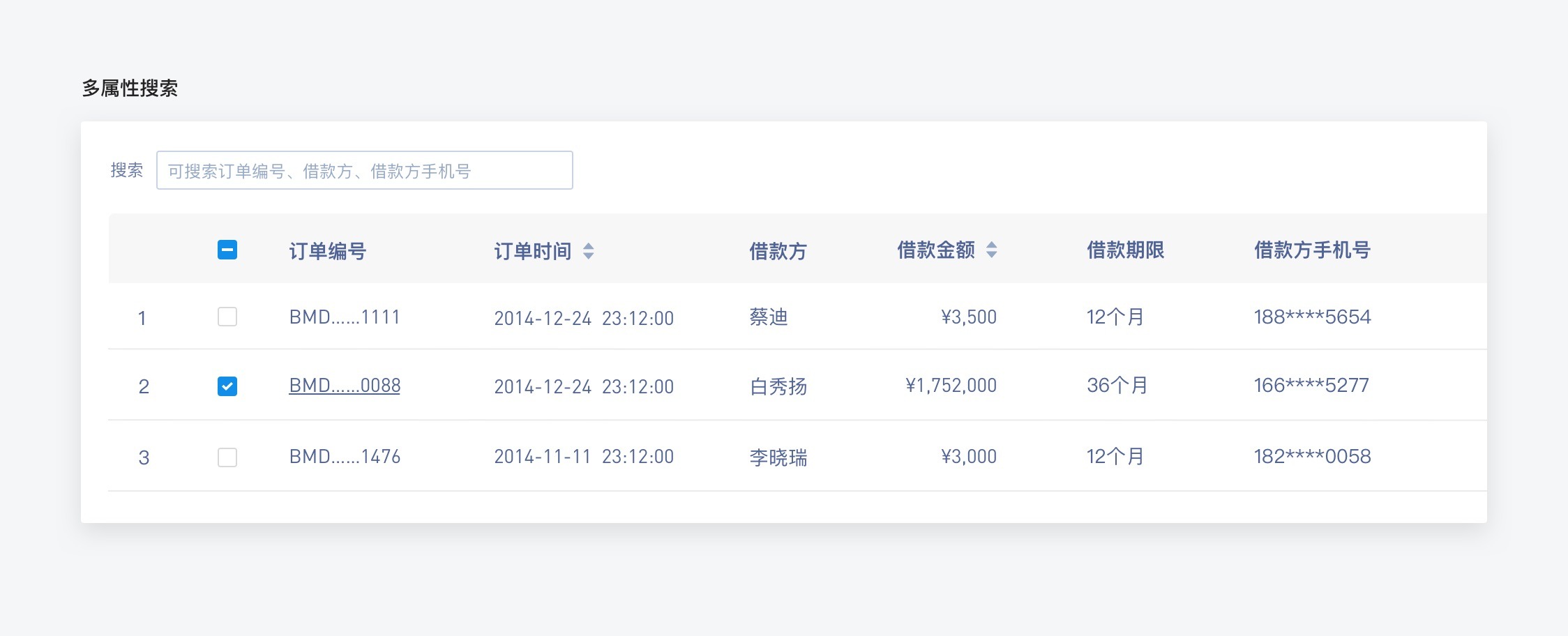
2.1.3多属性搜索
即一个搜索框对应多个字段接口,可搜索多种属性的字段,但一次仅能搜索一种属性的字段。
·适用场景:多属性搜索字段具有一定模糊性,搜索结果可能是多个,需要搭配条件筛选才能精准搜索。多用于空间有限,筛选条件多的场景。
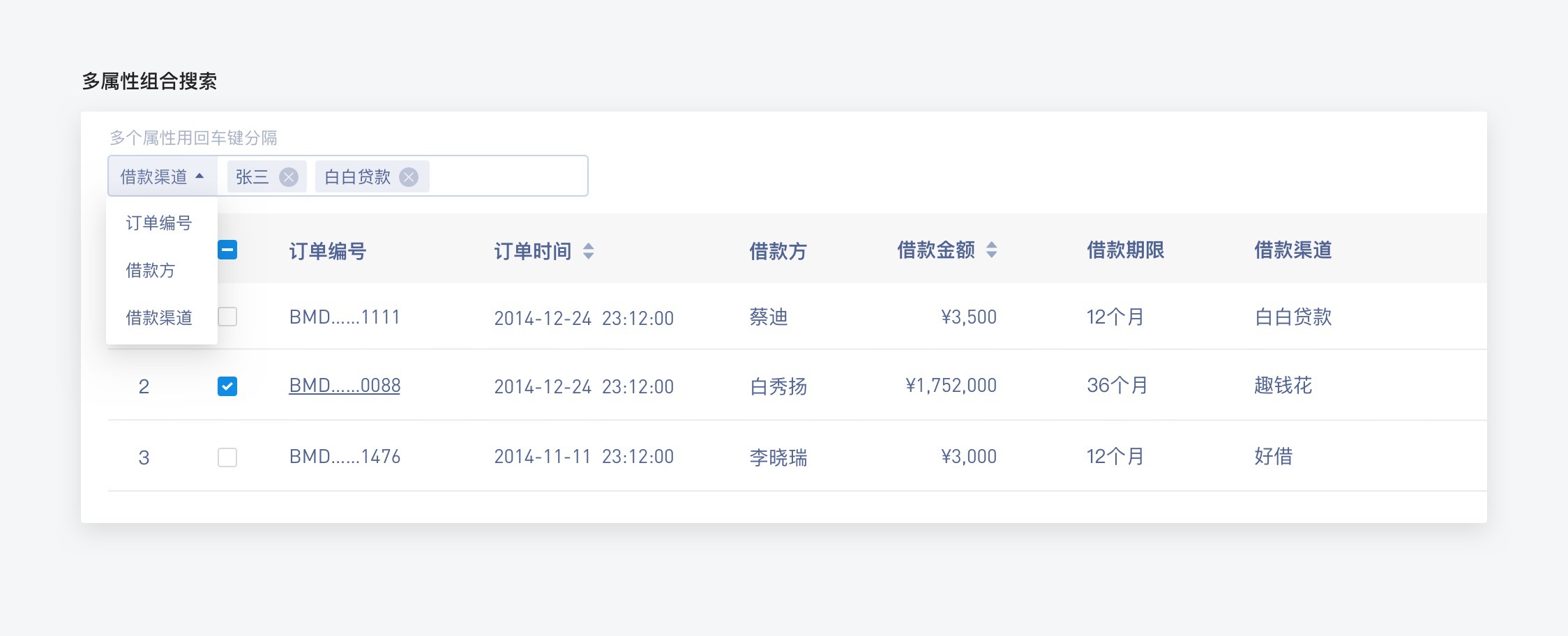
2.1.4多属性组合搜索
功能上更像是切换属性和多属性搜索的组合。可同时组合不同属性字段进行组合搜索,提高搜索结果的精准度。
·适用场景:用于空间有限,无其他筛选项的场景,需要进行多属性组合搜索来获取精确结果。
2.2筛选框
筛选框(Filter)主要用于帮助用户缩小搜索范围,通常包含下拉选择器(Select)、单选框(Radio)/复选框(Checkbox)、日期选择框(DatePicker)、切换标签页(Tabs)。
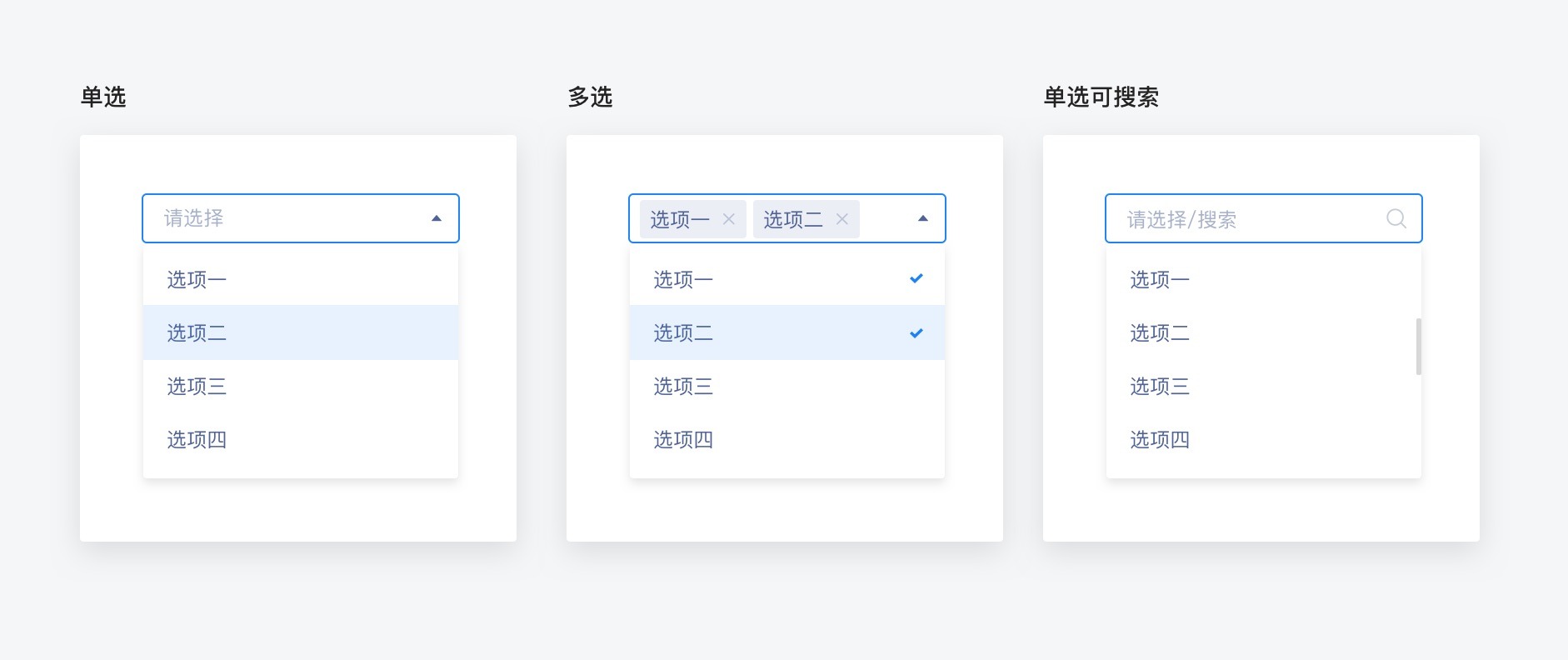
2.2.1 下拉选择器
弹出一个下拉菜单给用户选择操作。选项根据需求可以单选也可以多选。当选项过多时,也可以加入搜索功能。
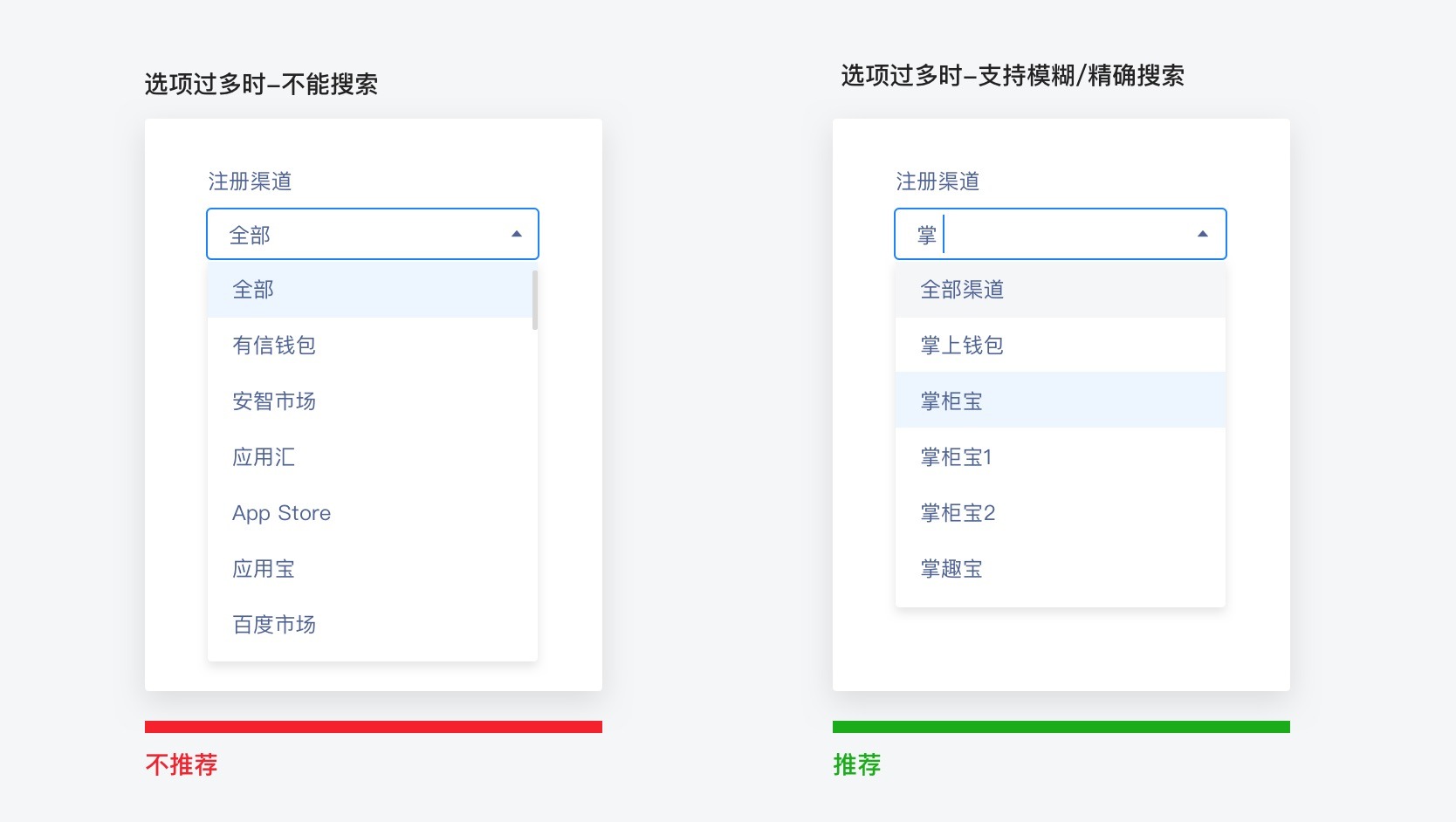
B端用户与C端用户的成长轨迹不同,熟练的B端用户通常会记住自己经常查看数据的编码或名称,因此当下拉选择选项过多时,单纯的鼠标操作反而效率很低,而直接搜索关键字搜索反而更有效率。通常模糊搜索和匹配结果实时刷新需要同时支持,且匹配的结果还可以根据用户的使用习惯默认显示高频数据。如下图所示,注册渠道有将近30多个,有时候需要下拉很久才能找到想要的结果,而通过关键字搜索和高频数据的优先处理展示会极大的提高用户工作效率。
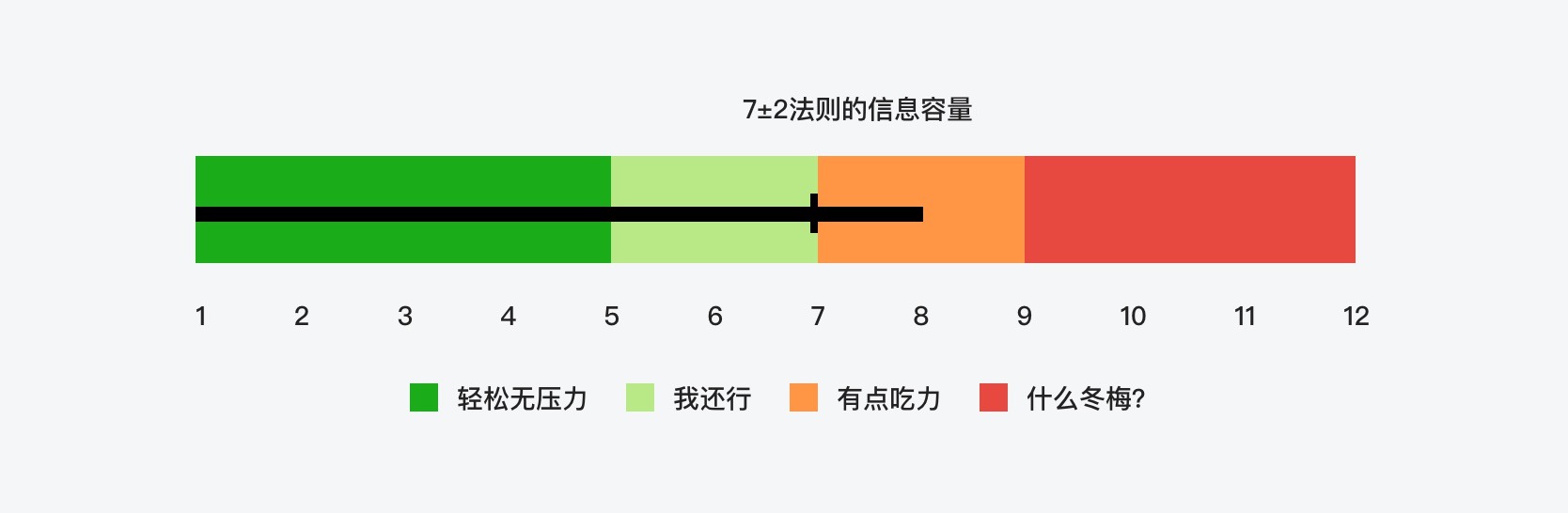
那么到底什么时候才叫选项过多呢?这里需要引申一个概念:米勒定律。
米勒定律也叫7±2法则,是指短时间内一般人记忆信息的容量为7加减2,即“7”是人类短时记忆的容量天花板。
在交互设计中常基于这一定律来设计界面的信息呈现,以确保用户不会有信息负担,从而提高阅读性,保证用户使用产品的体验。
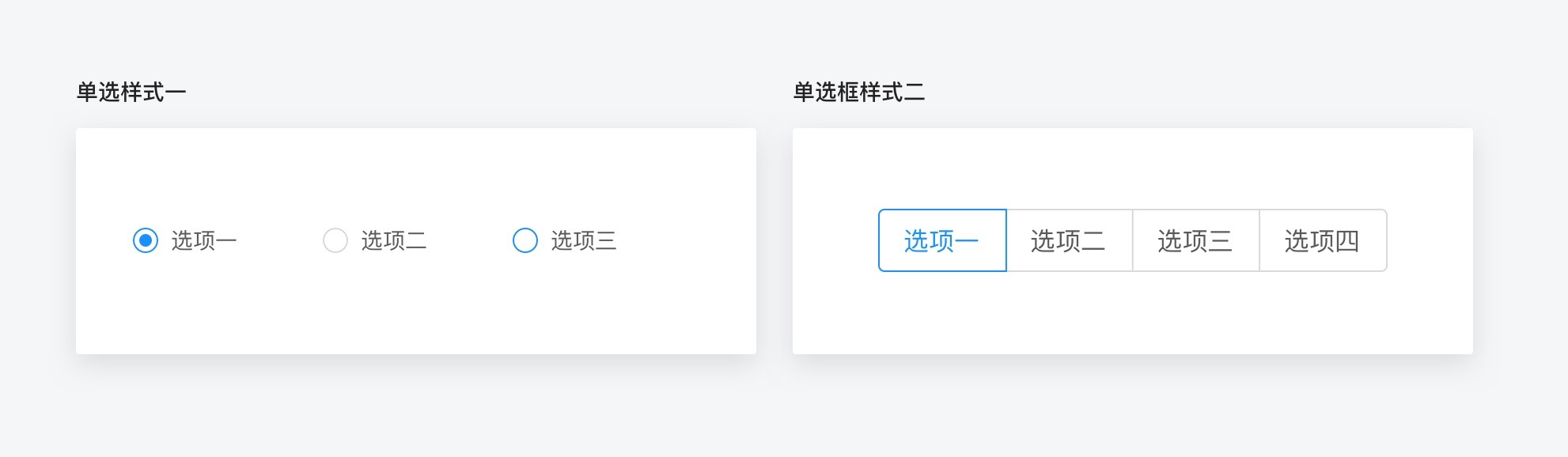
2.2.2单选框
单选框(Radio)常用于在多个备选项中选中单个状态。和下拉选择器不同的是,单选框所有选项默认可见,方便用户在比较中选择,因此选项不宜过多,通常不建议超过4个。另外,单选框选项需要默认选中第一个,且与其他选项是互斥的。
2.2.3复选框
复选框(Checkbox)用于在一组可选项中进行多项选择的时候,用以缩小搜索范围提高搜索精准度。
当复选框单独使用时可以用来表示另种状态之间的切换,这和开关(swtich)类似。
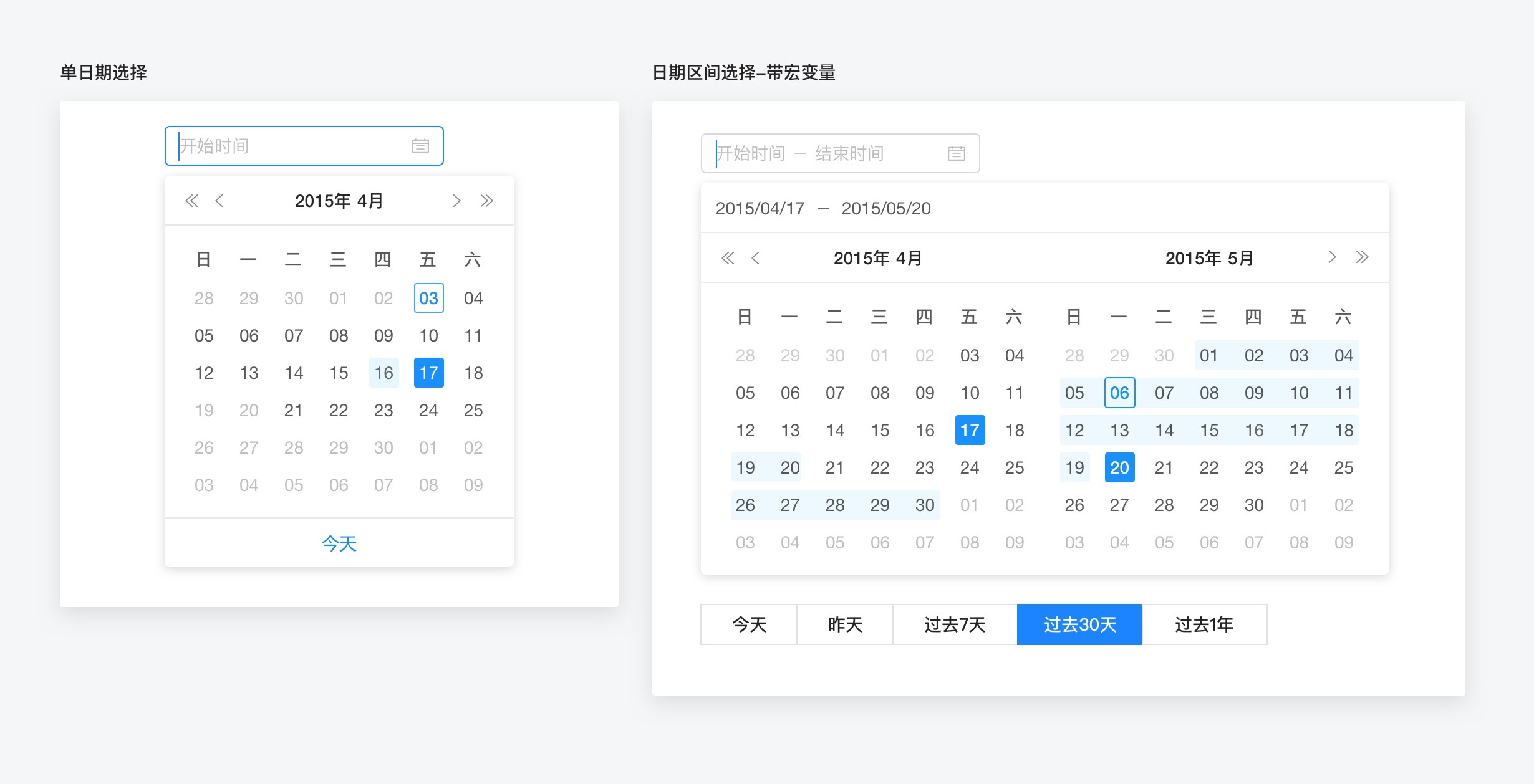
2.2.4日期选择器
日期选择器(DatePicker)是输入或选择日期的控件,通过点击输入框弹出日期面板来进行操作。在B端设计时通常要注重使用效率,鼠标选择日期的效率远低于键盘录入,所以B端的日期选择器需要支持多种格式的日期录入,如YYYY-MM-DD、YYYYMMDD、YYYY/MM/DD。
另外,要善用宏变量来为日期选择器赋能。所谓宏变量就是根据特定场景系统会提供一组动态变化值,每个宏变量包含若干变化的参照值,供用户快速选择,并可用作默认查询值,省去每次选择的繁琐操作。宏日期就是最常用的宏变量,如:今天、本周(最近7天)、本月(最近30天)、本年等。
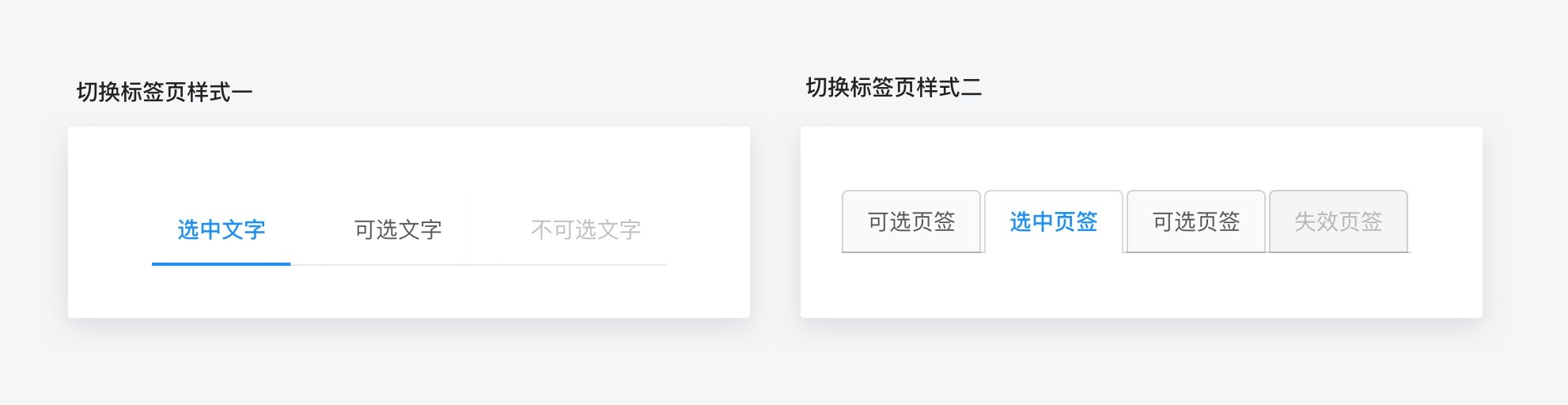
2.2.5切换标签页
切换标签(Tabs)是常用的组件,多用来将平级的页面进行归纳和展现,保持界面整洁,即可用于容器顶部,也可用于容器内部。
2.3筛选区的常见组合形式
筛选区可以看作表格的导航。筛选区主要包括两部分,一是筛选,二是搜索。其目的相同,都是将操作者所关注的数据展示到前面,便于查看。
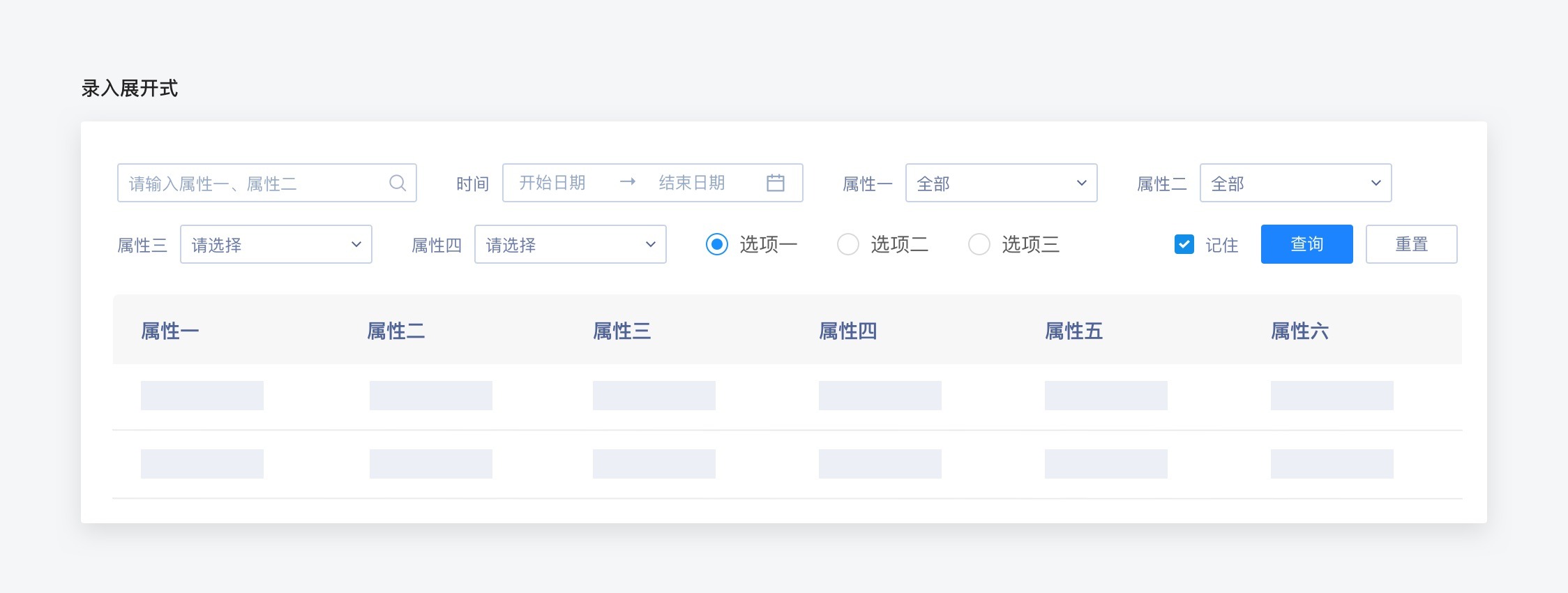
2.3.1录入展开式
可以兼容多种数据格式,通常以 搜索框-日期选择器-下拉选择框-单选/复选框 的顺序来罗列展示。
·适用场景:适合多维度属性筛选场景,1920宽的屏幕下筛选项数量建议不超过2行。最常用。
·优点:筛选项平铺展开便于快速筛选
·缺点:筛选项的内容是收起的,需要点击下拉才能显现,有一定操作认知门槛
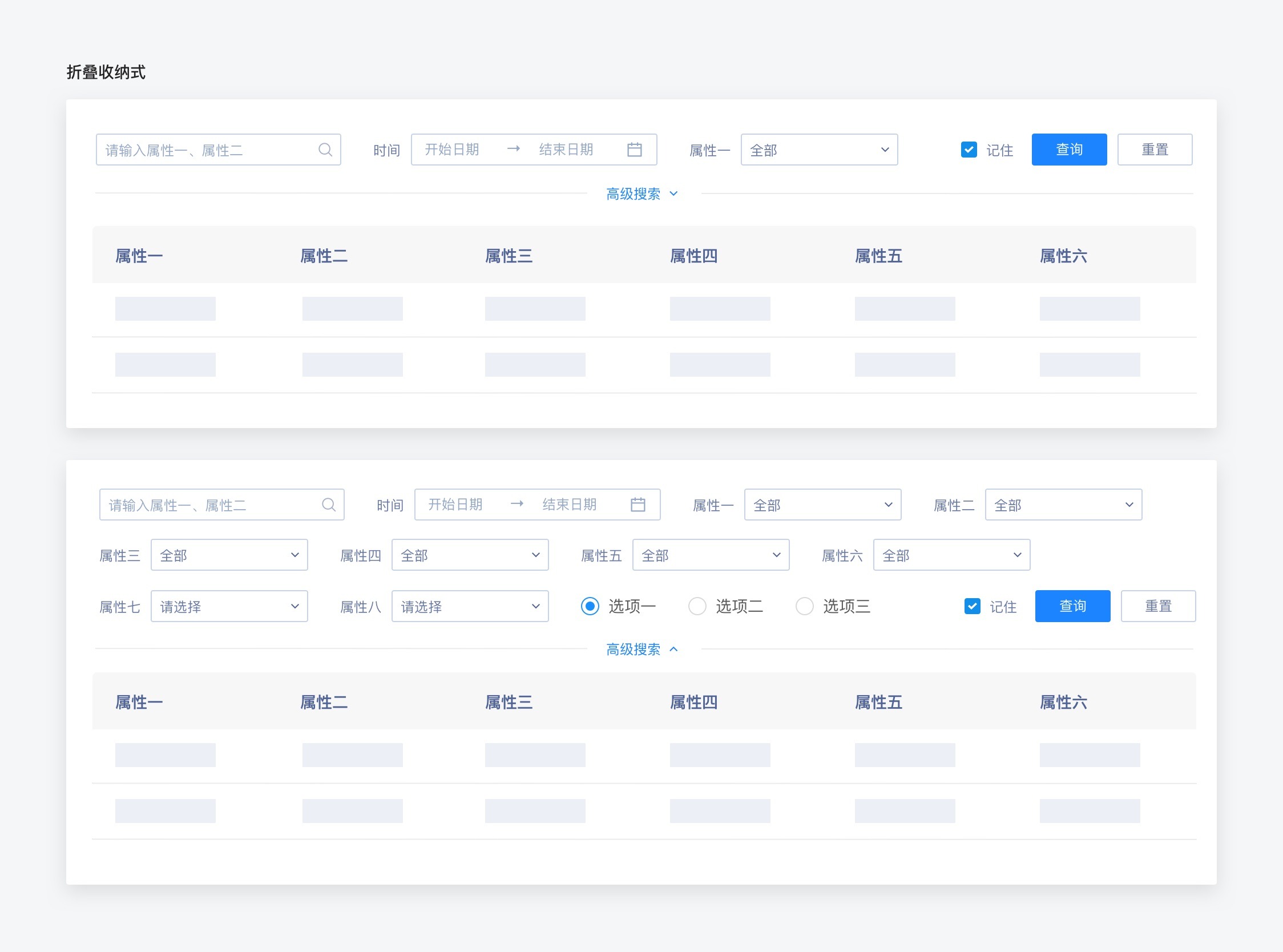
2.3.2折叠收纳式
将高频筛选项外露,低频筛选项隐藏。一般用于筛选项超过两行的情况下。
·适用场景:多用于筛选项有高频低频的划分(需要跟相关运营同事确认)且筛选数量大(超过2行)的情况。
·优点:高频筛选条件可进行快速筛选,精简的筛选项可减少认知负荷,同时减少占用空间。
·缺点:平台通用性较差,因为不是所有的业务模块都适合用来划分高频和低频筛选项,且当高频筛选项太多时,也会造成信息冗杂的问题。
2.3.3平铺式
将所有筛选项全部外露平铺到页面上。
·适合场景:适用于不同用户对信息筛选的需求不同的场景,用户可以根据自身需求用不同属性和不同选项的组合来提高筛选的精准度。
·优点:选项都是直接铺开的,方便识别,提高了操作效率。
·缺点:对空间要求很高,且勾选即执行,不需要点回车或搜索按钮触发执行,筛选过程中会频繁从服务端获取数据刷新页面,可能对用户使用造成干扰。
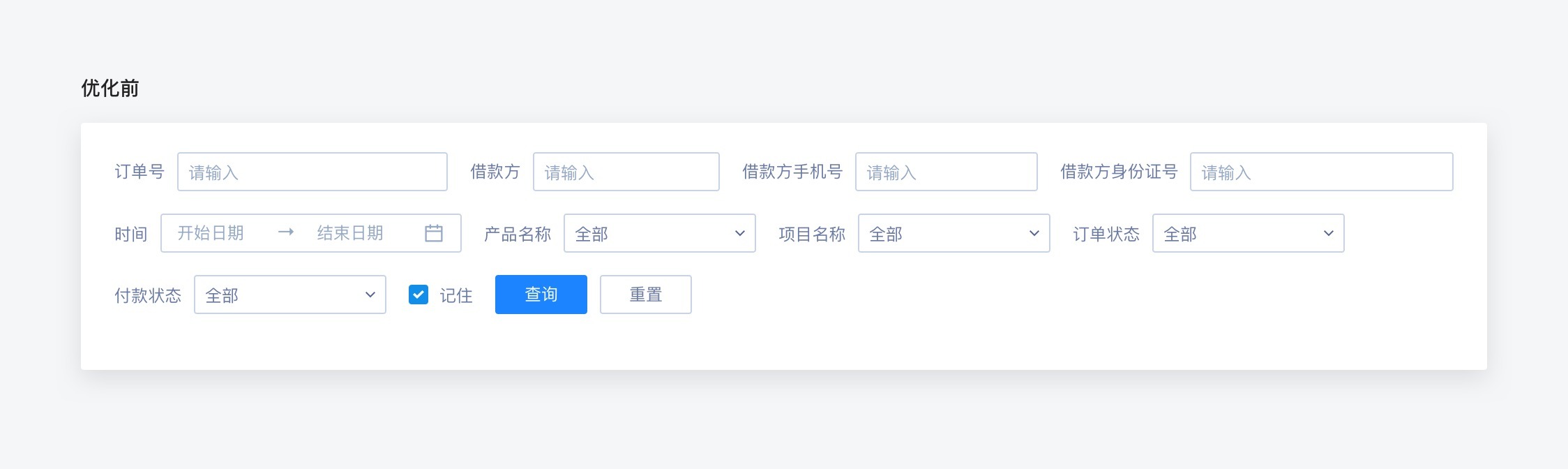
2.4筛选区优化实例
上图存在问题:在业务复杂的场景里会存在数据庞大、字段繁多的情况,相对于的筛选项就会变多,图中的筛选区,单一属性的搜索框和下拉筛选框采用录入展开式排布,占了三行,挤压了主体列表的空间;内容过多也会加大认知成本,降低工作效率。
优化目标:
1.用户可以快速找到筛选条件
2.节约空间,将更多的空间留给表体
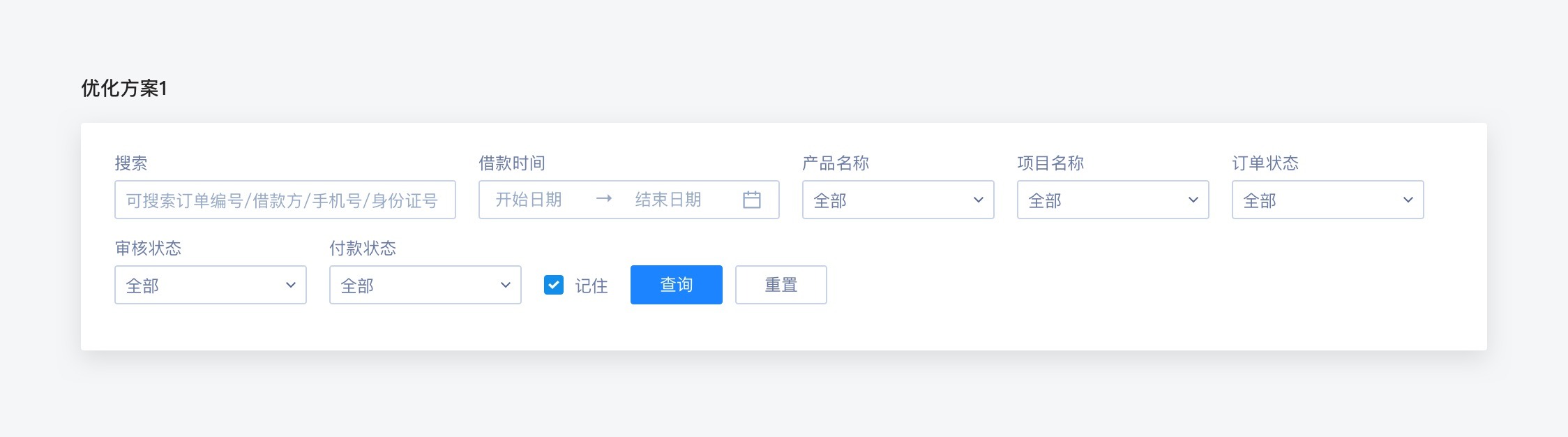
优化方案1:
①合并单一属性的搜索框。从业务逻辑上我们得知,如果用户有订单号,直接可以订单号锁定某个订单,因为订单号是唯一的,所以其他三项用不到;而借款方、借款方手机号和借款方身份证号这三个都是用户个人信息属性,其中手机号和身份证号搜到的结果肯定是一样的,借款方由于同名同姓的可能性存在,需要搭配其他筛选项。因此,不存在需要同时搜索多个属性才能得到结果的场景,合并单一属性搜索框合情合理。
②缩短输入框的宽度,可以一定程度上减少空间占用。
③改变筛选项样式,从左字右框改成上字下框。
小结:方案1可以一定程度上减少筛选区的空间,但当筛选项更多的时候,并不能从根本上解决问题。
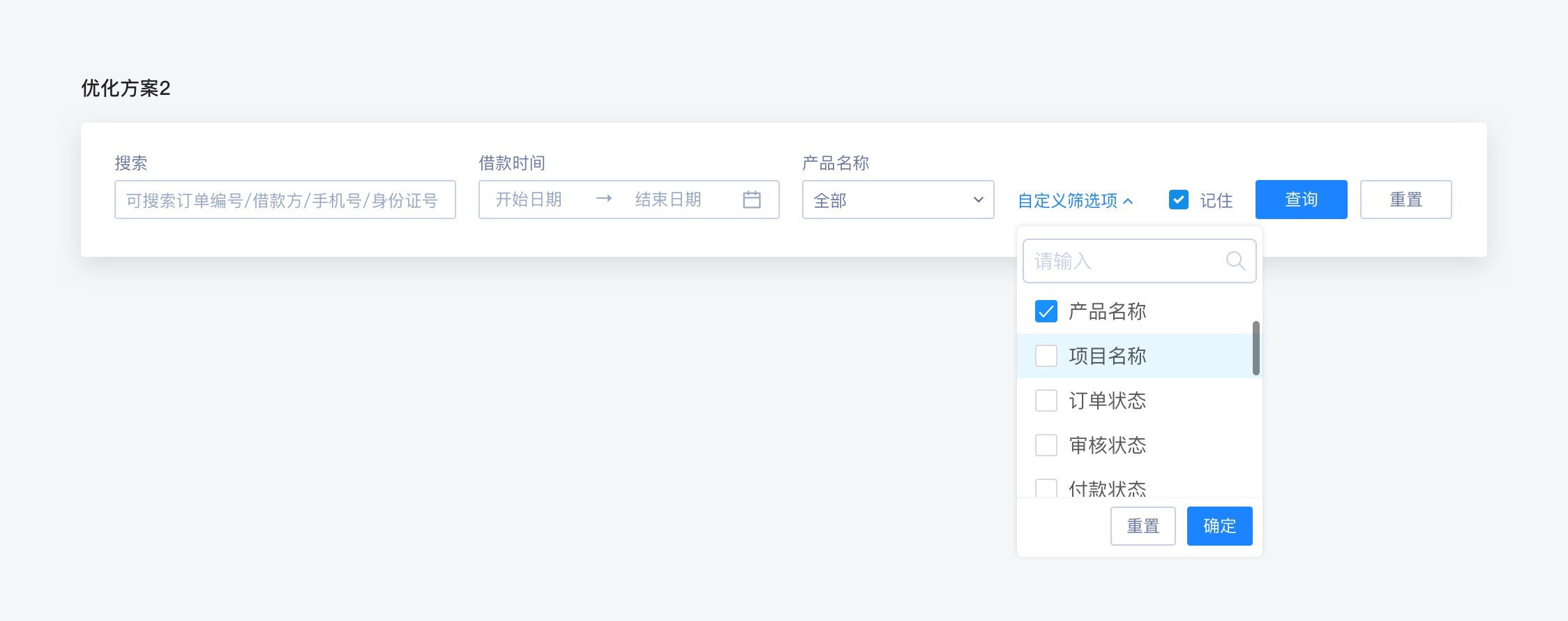
优化方案2:
可配置筛选项。通过设置筛选项,每个用户都可以根据自己的需求和使用频率来决定展示哪些筛选项隐藏哪些筛选项。一般来说搜索和时间两项是刚需,通常不在可配范围内。
小结:能够比较好的解决问题,不过需要用户自行配置有一定门槛,且不一定能够短期内就能配置出万能型的筛选项。
综上所述,方案1和方案2并不冲突,甚至可以互相取长补短,我们需要在适当的场景下选择适当的优化方案才能更好的解决问题。
2.5筛选的触发方式
通常可分为触发筛选和实时筛选两种。当筛选条件不存在交叉时或所需条件少时选实时筛选,即选定筛选条件后自动触发获取数据;当筛选条件存在交叉时或所需条件多时选触发筛选,即通过回车键或点击查询按钮来触发获取数据。
2.6筛选条件的对齐方式
通过上面案例,有同学可能会问,当筛选条件多导致跨行时,为啥不让上下两行筛选条件对齐?
可以但非必要。因为根据业务场景不同,有些业务的筛选项文本长度差不多,这样就可以做上下对齐;而有的业务场景每个筛选项所承载的文本量相差太大,也就无法保证筛选框长度一样从而做到上下对齐。因此,筛选栏没有必要刻意追求形式美而强行对齐。
三.按钮
按钮(button)是设计师的老朋友了,从入行UI行业的第一天做练习恐怕就是从设计一个button开始的。
按钮用于开始一个即时操作,它通常是封装了一组操作命令,响应用户的点击行为从而触发响应的业务逻辑。
3.1常见按钮
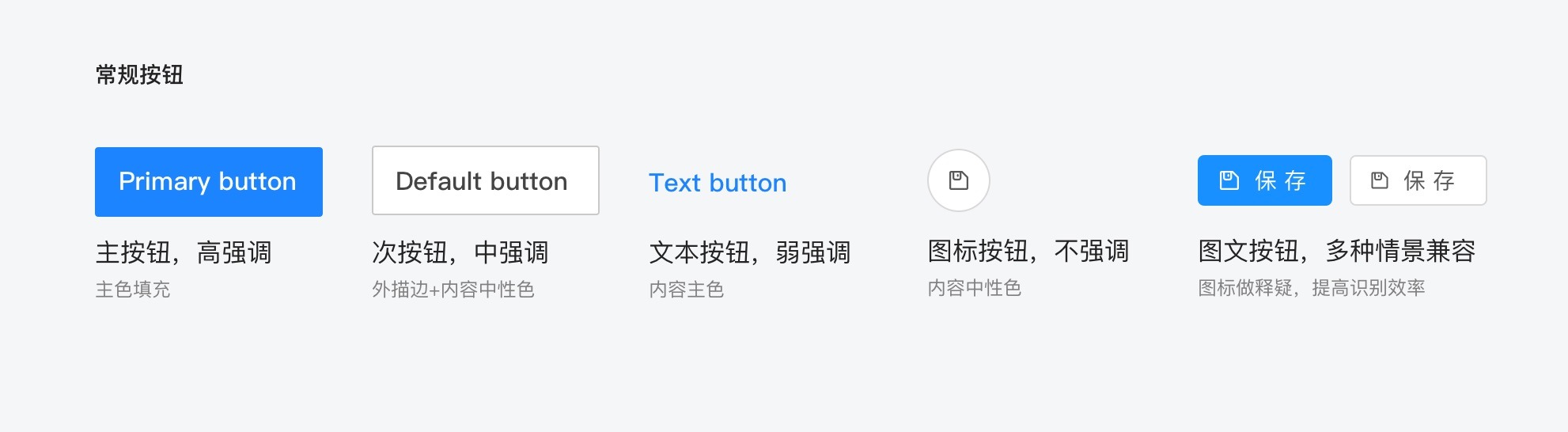
常规按钮通常包含以下5种类型:
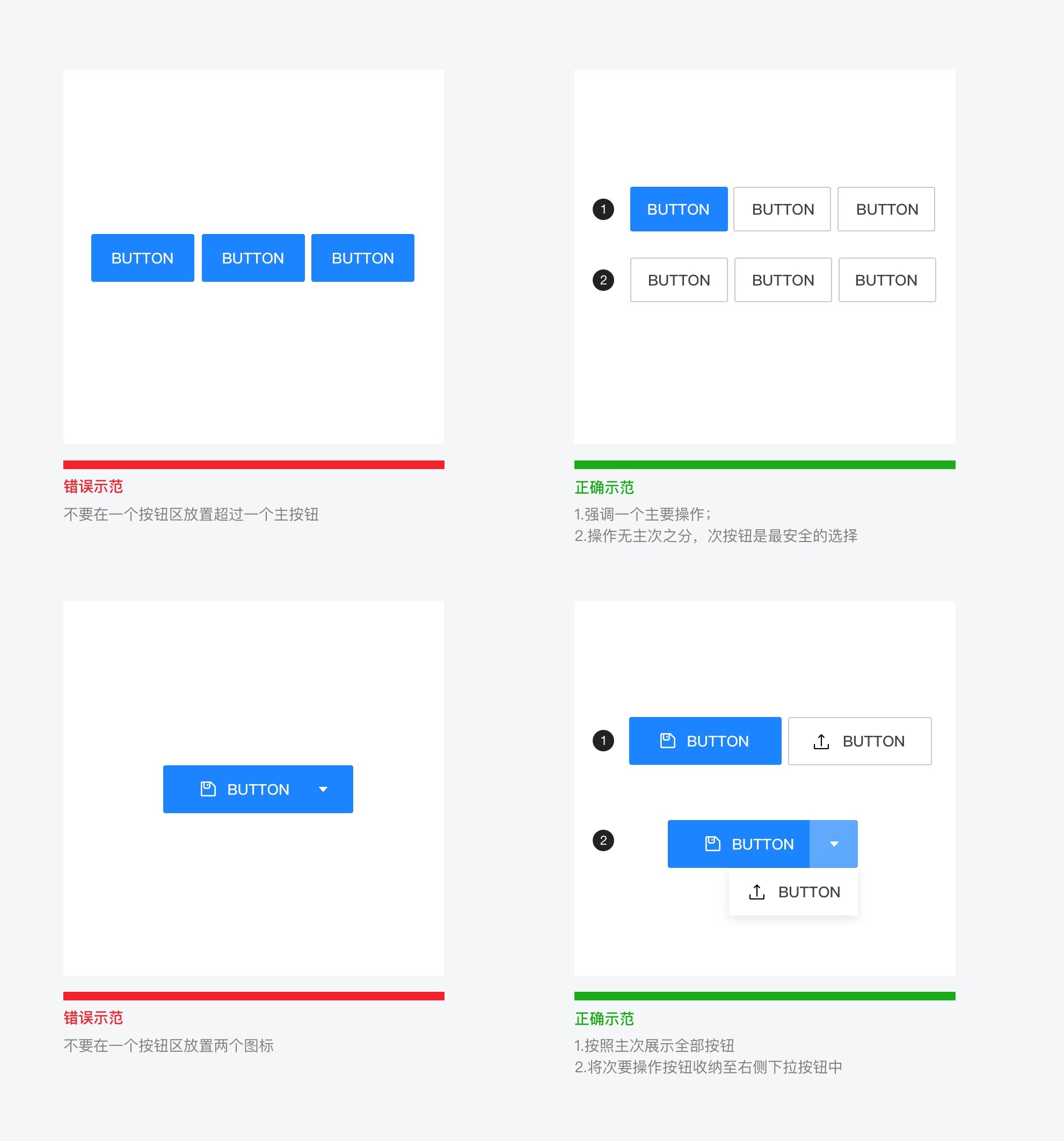
常见错误示范:
3.2特殊按钮
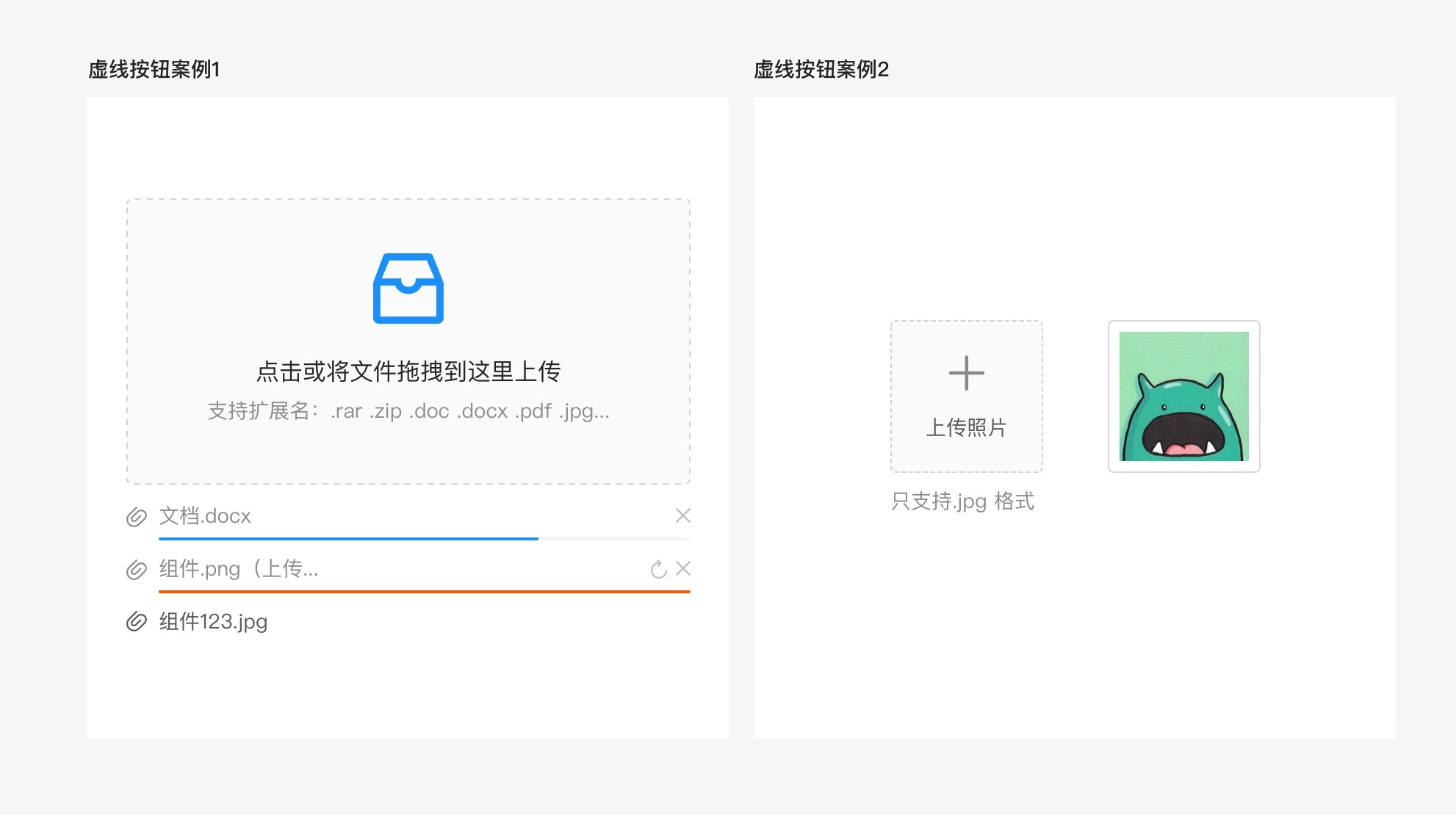
当需要在页面引导用户添加内容时,通常要用虚线按钮样式。虚线按钮由虚线描边和图标+文字组成。
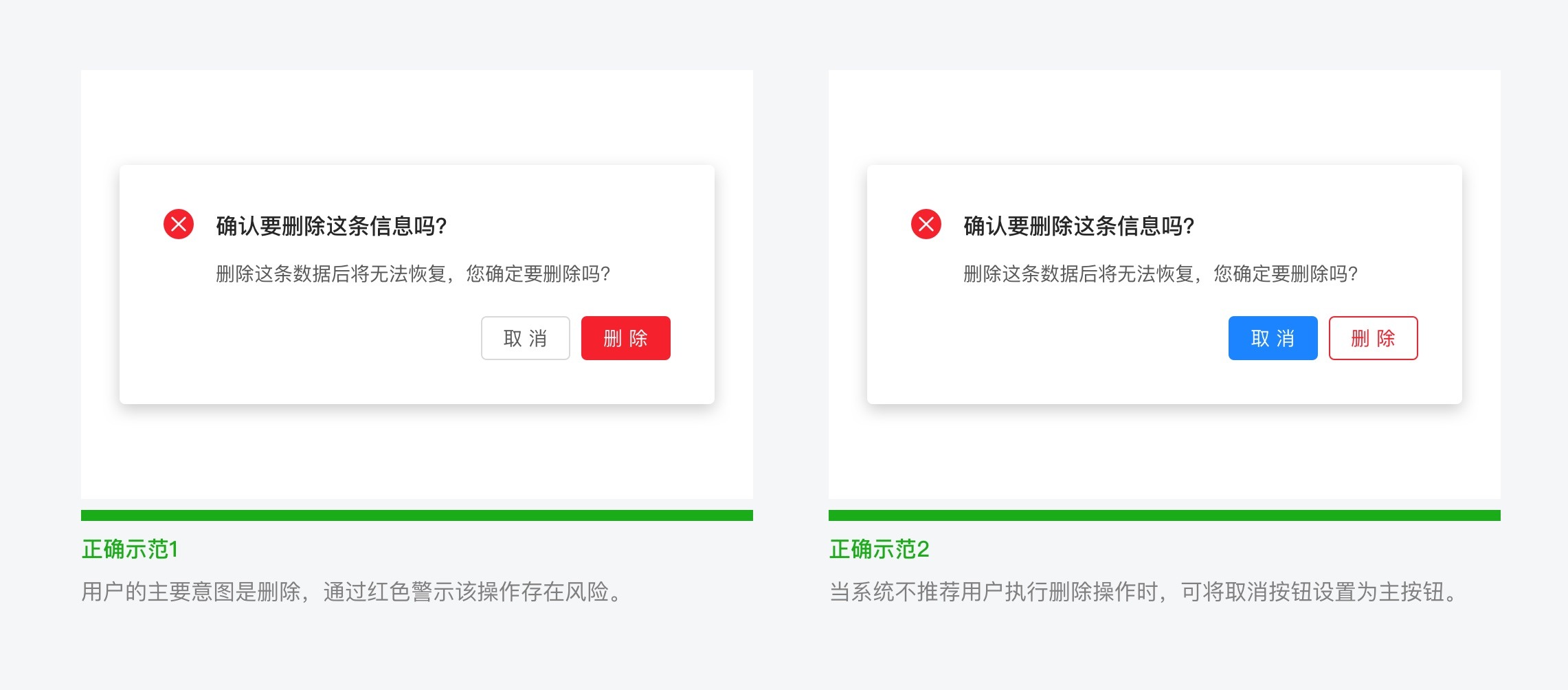
危险按钮用于警示用户当前操作存在风险。
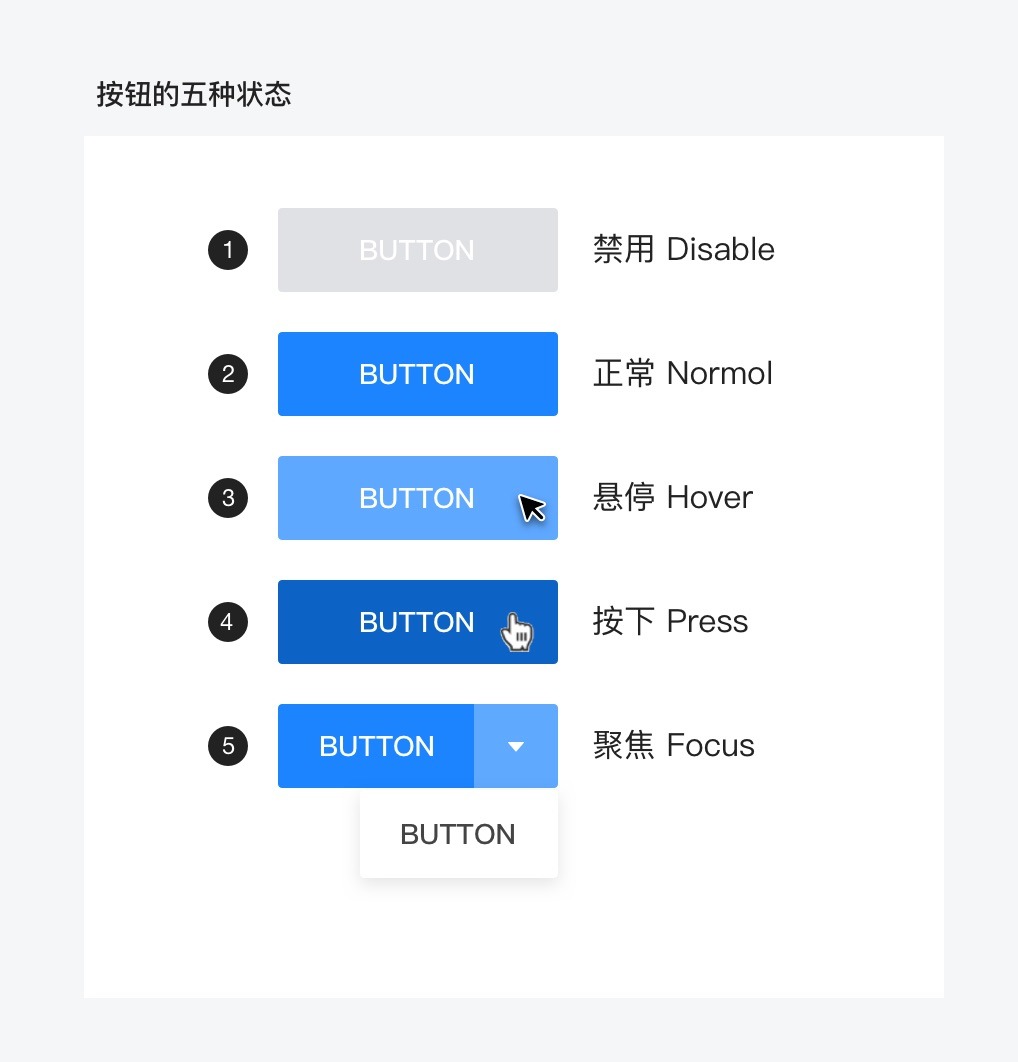
3.3按钮状态
常用的分为禁用/正常/悬停/按下/聚焦五种状态。正确的场景选用正确的状态,才能更好的引导用户使用。
- 禁用(disabled):不可点击,一般用于无操作权限或无数据可操作的场景;
- 正常(normal):默认状态,按钮的正常状态,当前未使用,可进行下一步的点击操作;
- 悬停(hover):鼠标悬浮时的实时响应状态,代表该按钮被选中;
- 按下(press):也叫高亮状态,即按钮正被按下的一个中间状态;
- 聚焦(focus):大多情况与hover类似,但在特定场景下(如有下拉框时)可以代表该按钮被选中且持续生效,需要再次点击该按钮或点击其他按钮才能取消聚焦状态。
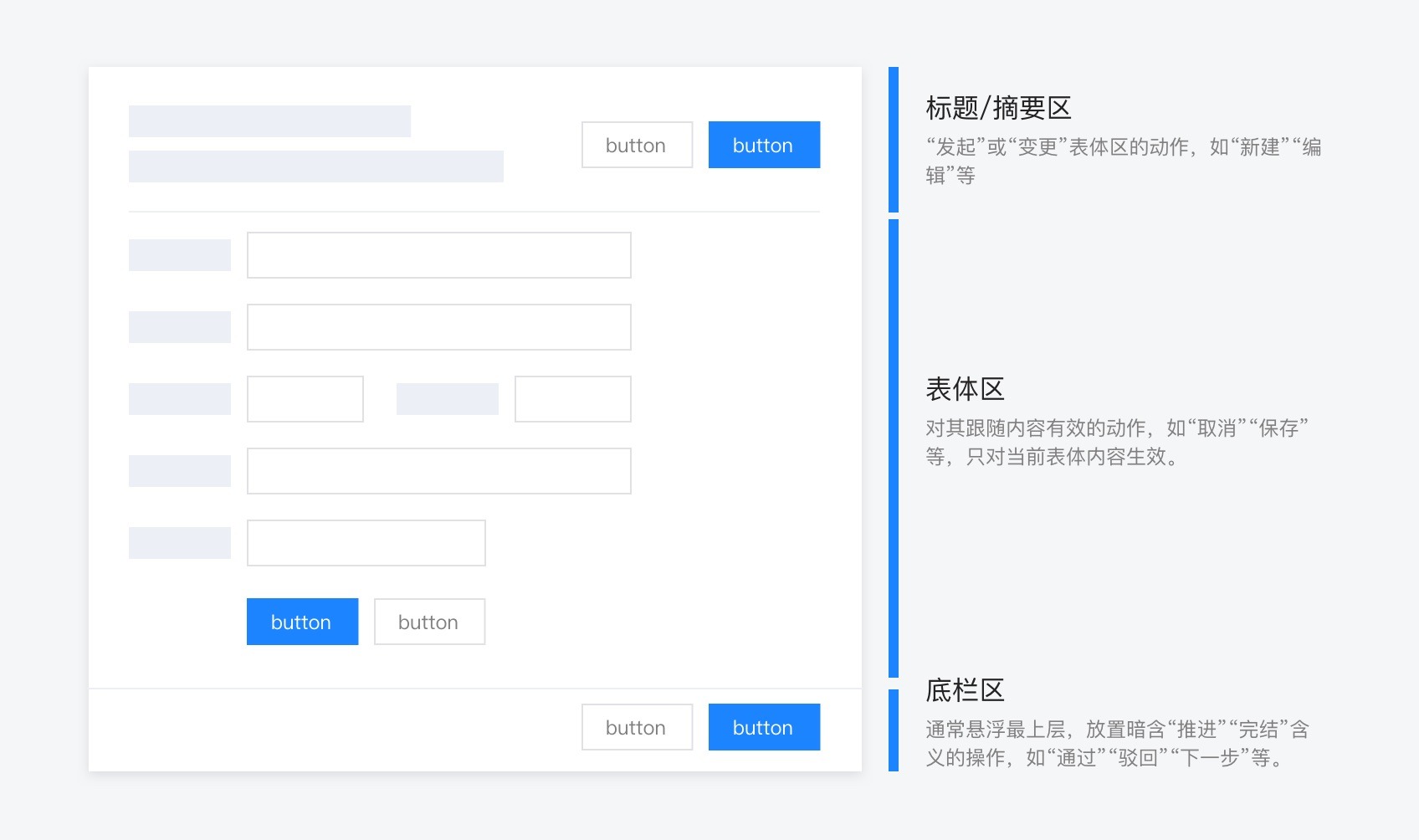
3.4按钮区的位置与顺序
同样的按钮,不在不同位置,其功能与含义也会不同。
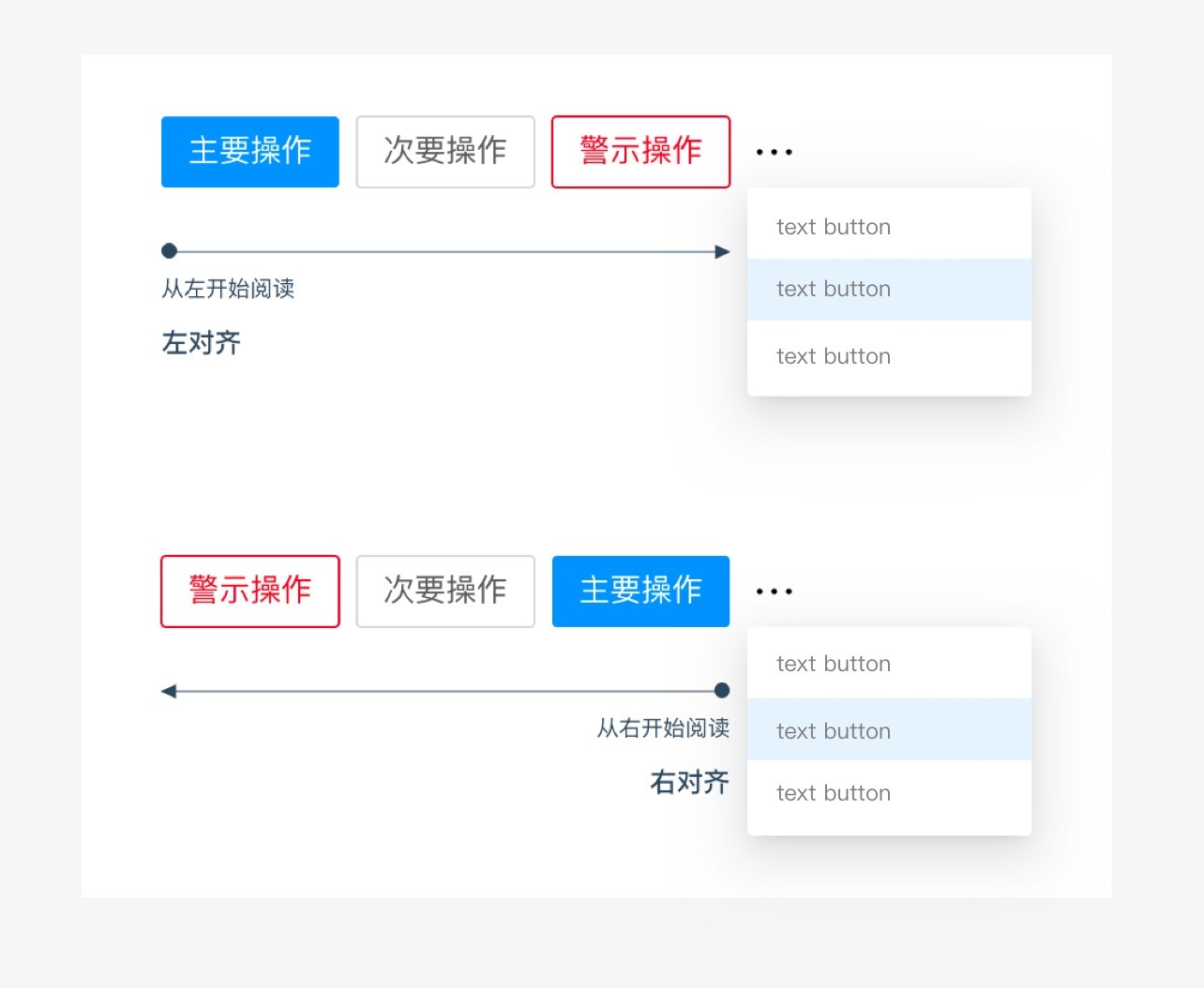
上图我们看到,有的主要按钮在左侧,有的在右侧,那么如何科学的对按钮进行排序呢?
- 对话习惯:按钮放置顺序类似于电脑和用户的对话,优先询问用户可能需要执行的操作,或你希望用户执行的操作,最后向用户提供存在风险的操作。
- 方向性含义:例如,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前,例如上一步。
工具栏中的操作类型很多,我们会倾向于将变化较少的内容位置固化。以表格操作栏举例,排列逻辑如下:
- 业务逻辑:「推进」进程的操作。例如:编辑、新建、发布、保存、取消、撤回等;
- 视图控制:控制内容展示的形式。例如:全屏、表格密度、放大缩小、布局控制等;
- 其他:刷新、分享、设置等;
- 溢出:被折叠的操作,若进行响应式设计,从右往左折叠至溢出操作。
四.表体
4.1表格的排版原则
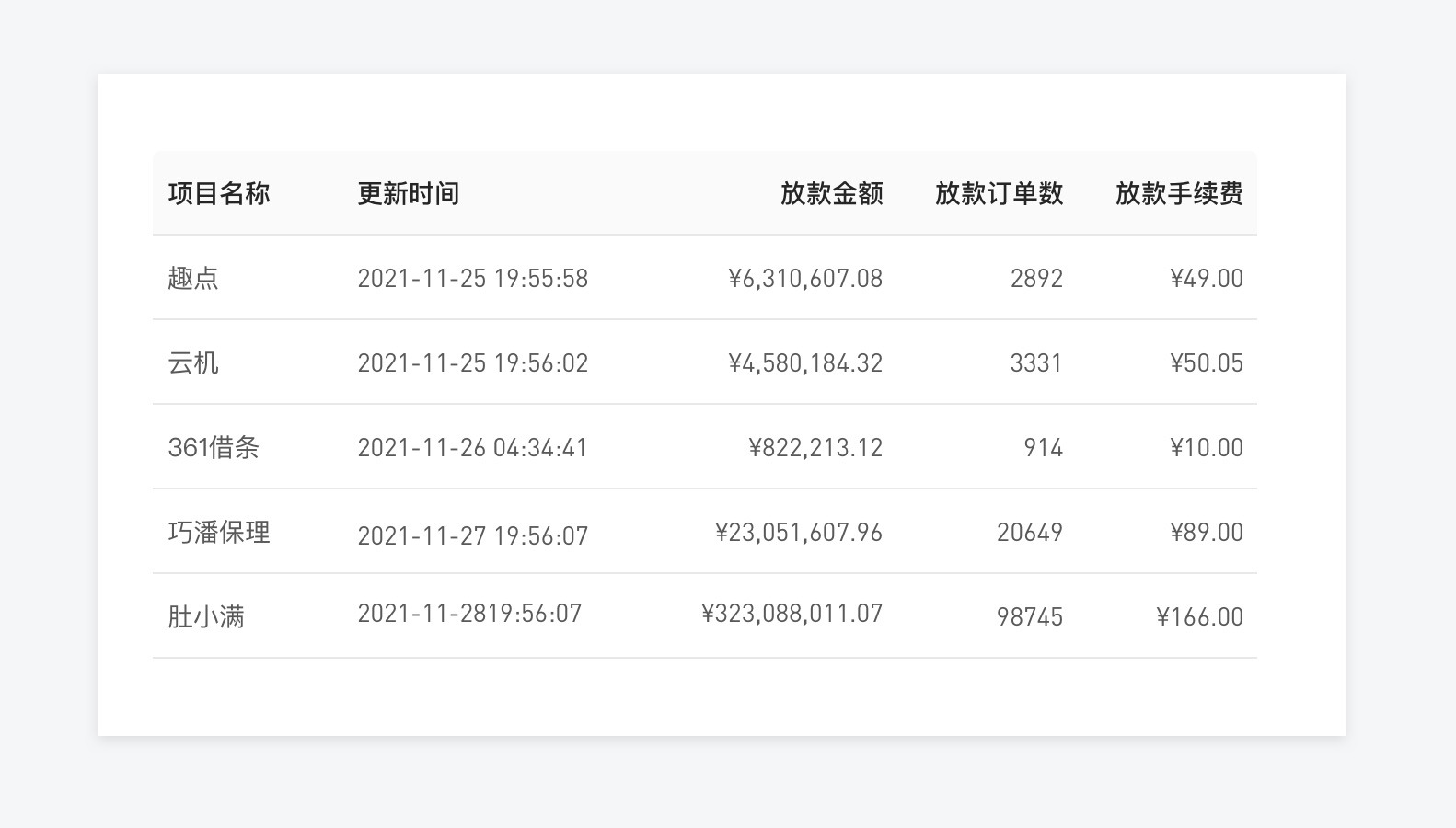
只要用过excl都会做表格,但想要让表格在视觉上更加舒适美观且信息获取更高效,则需要用到一些设计原则和设计技巧。下面是一个普通的表格,大家看看都有哪些问题。
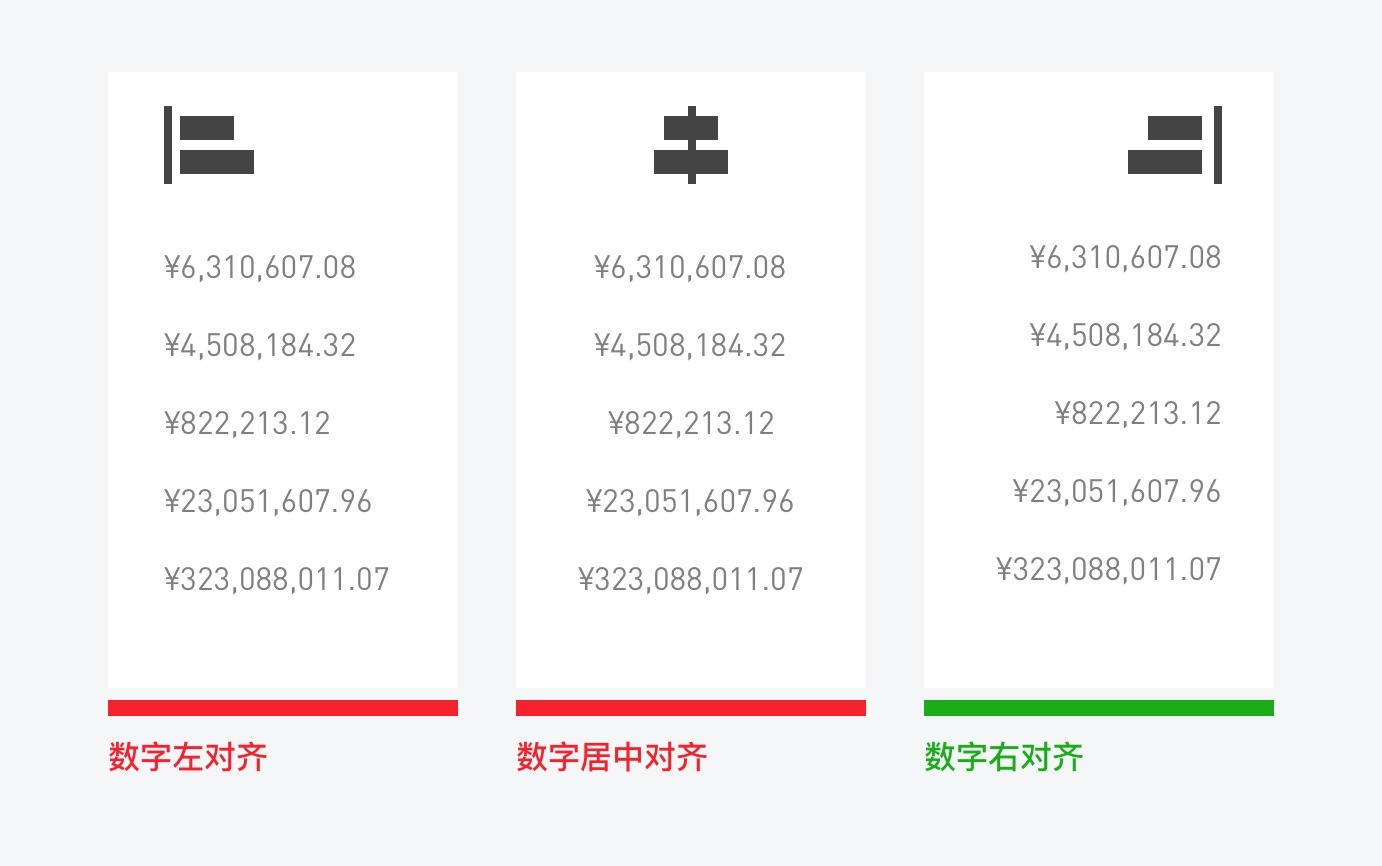
①文字左对齐 ,数字右对齐
在表格中文字需要左对齐,因为我们的阅读习惯是从左到右。而上面的案例中,项目名称长短不一,居中对齐在视觉上会使让视线浏览路径变成”Z”形,影响阅读效率。左对齐可以使线性结构在视觉上不跳跃,使阅读更加流畅。
而表格中的数字需要右对齐,这是因为我们在阅读数字需要确认个十百千位,而个十百千位是从右侧开始确认的。比如数字金额 ¥23,051,607.96这种千万级别的数字,是要从右侧开始逐一确认的。那有人会问,我可以通过千分符判断数字体量啊。其实就连千分符也是从右到左确认的,因此数字右对齐是对符合人的阅读方式。而且右对齐也能迅速判断出哪个数值的体量更大。
②弱化边框,强化标题
边框太粗或纵横分隔线太多,都会形成较强的视觉噪点,影响阅读体验。通常的做法是弱化边框,去掉纵向分割线,水平分隔线的用处是最大的,因为它可显著减轻长表格占用的垂直方向的视觉重心,加快大量数据的对比工作,以及随着时间看清趋势,因此尽量保留。然后将表头标题加粗,底部单元格添加背景色。
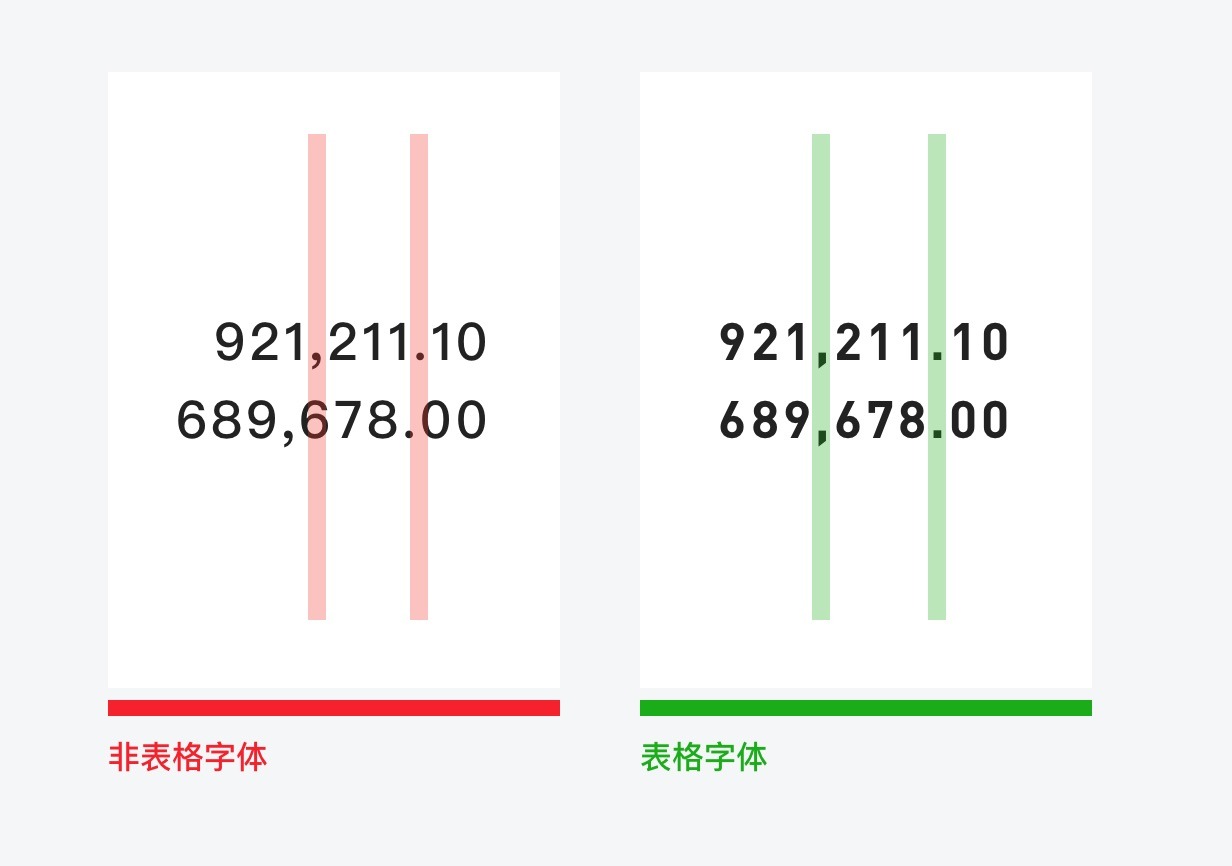
③使用表格字体。表格中数字容易出问题的地方在于数字字体的选择,因为很多数字字体并不是等距设计的,比如数字“1”和数字“8”所占的字间距面积是不同的,如果遇到一组大量级的数字放在一起对比,就会误导用户,如图中所示,本来921,211.10大于689,678.00,但由于数字所占宽度不一样,就会在视觉上误导用户,而用了等宽度的表格字体,就可以客观的呈现数据。
常用的表格字体有DIN系列、Roboto、微软雅黑、思源黑体、宋体、苹方等,但是,苹方系列中的苹方-简、苹方-繁、苹方-港都不是表格字体,须留意慎用。
综上几点改完后,表格变成这样:
那么可能有同学想问,时间也是数字呀,为啥时间不用右对齐?因为绝大多数人读时间是遵循年月日时分秒这样的递进顺序,而不需要像读金额和数量一样需要确认个十百千位。所以即便时间的组成也是数字,但是要遵循左对齐原则。
4.2表头设计
4.2.1表头的类型
表头通常分为三类:
①纯文本表头-仅起到解释数据属性的作用
②多功能表头-可以筛选、排序、搜索相关数据
③复式表头-信息分类层级较多的情况下使用
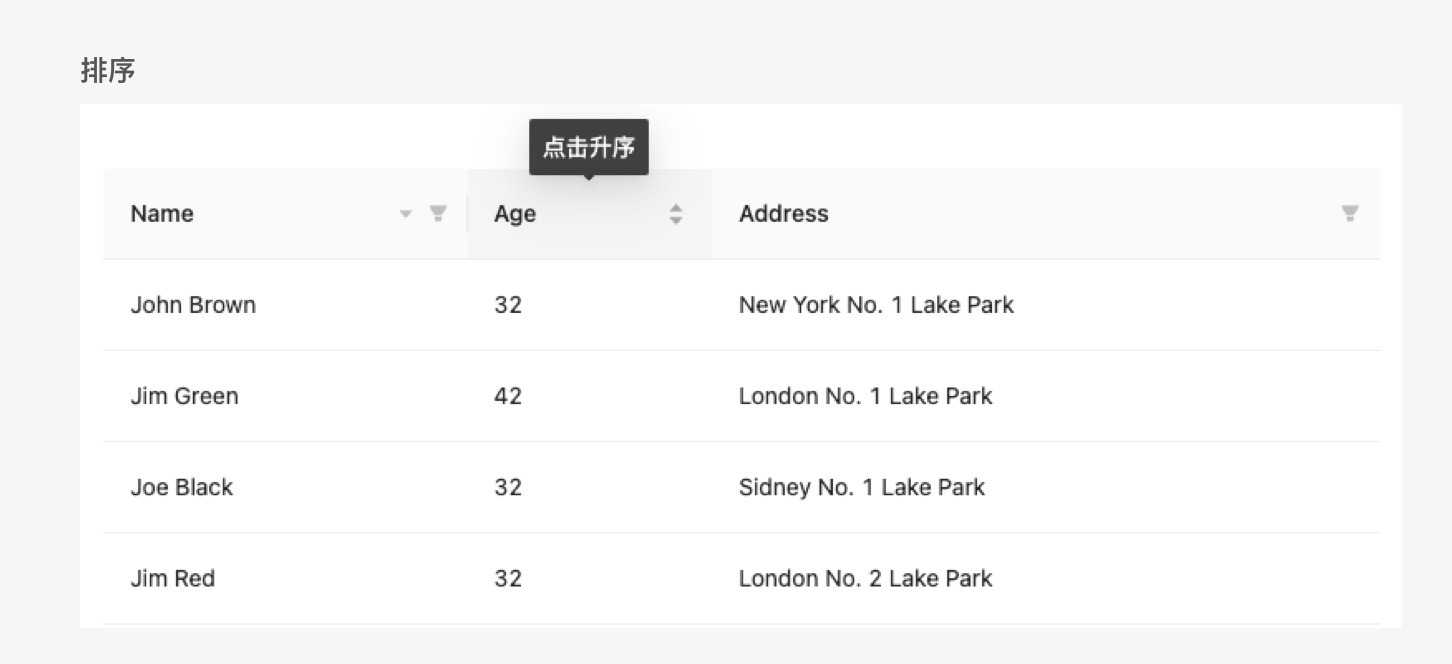
4.2.2多功能表头
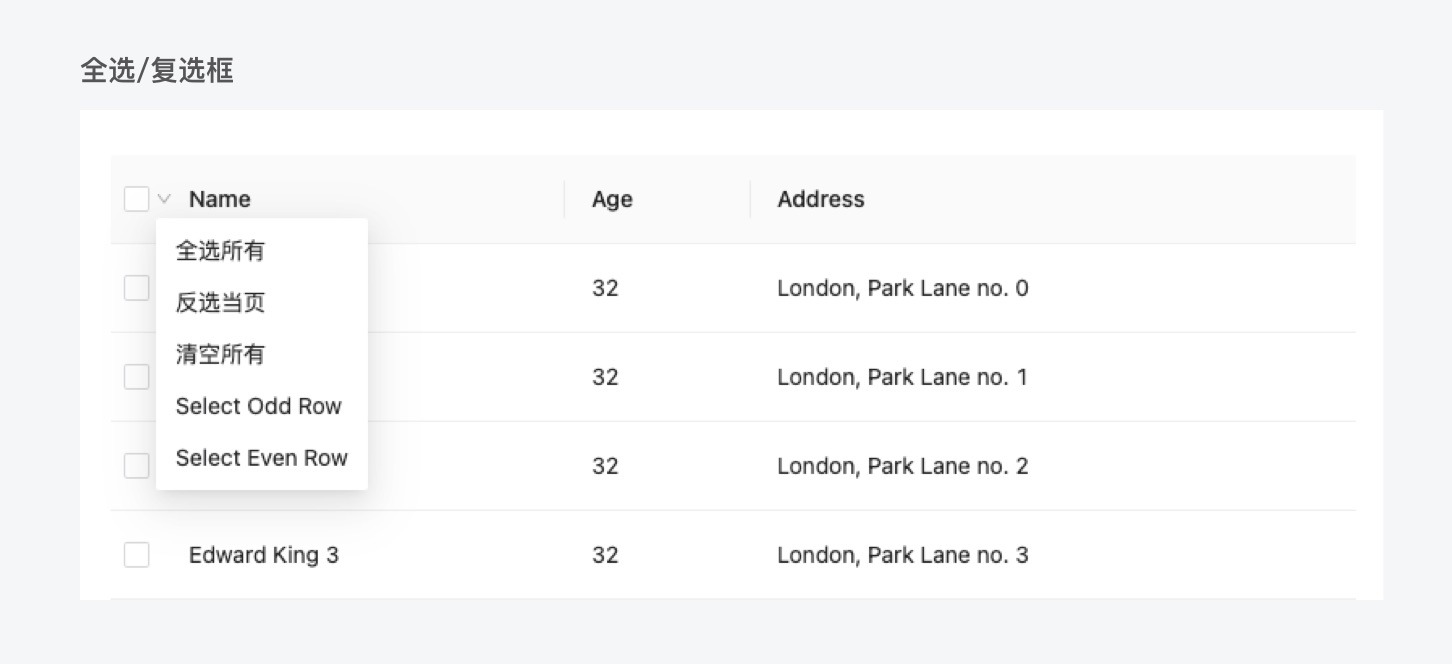
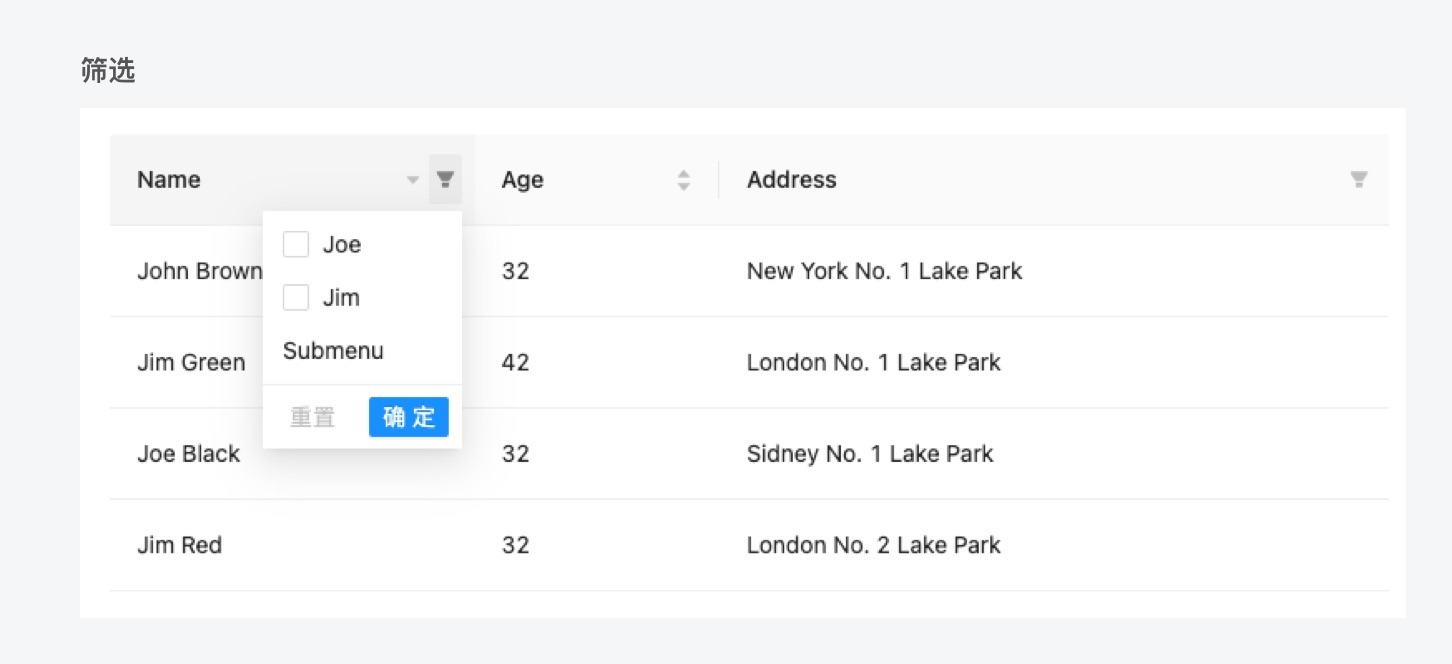
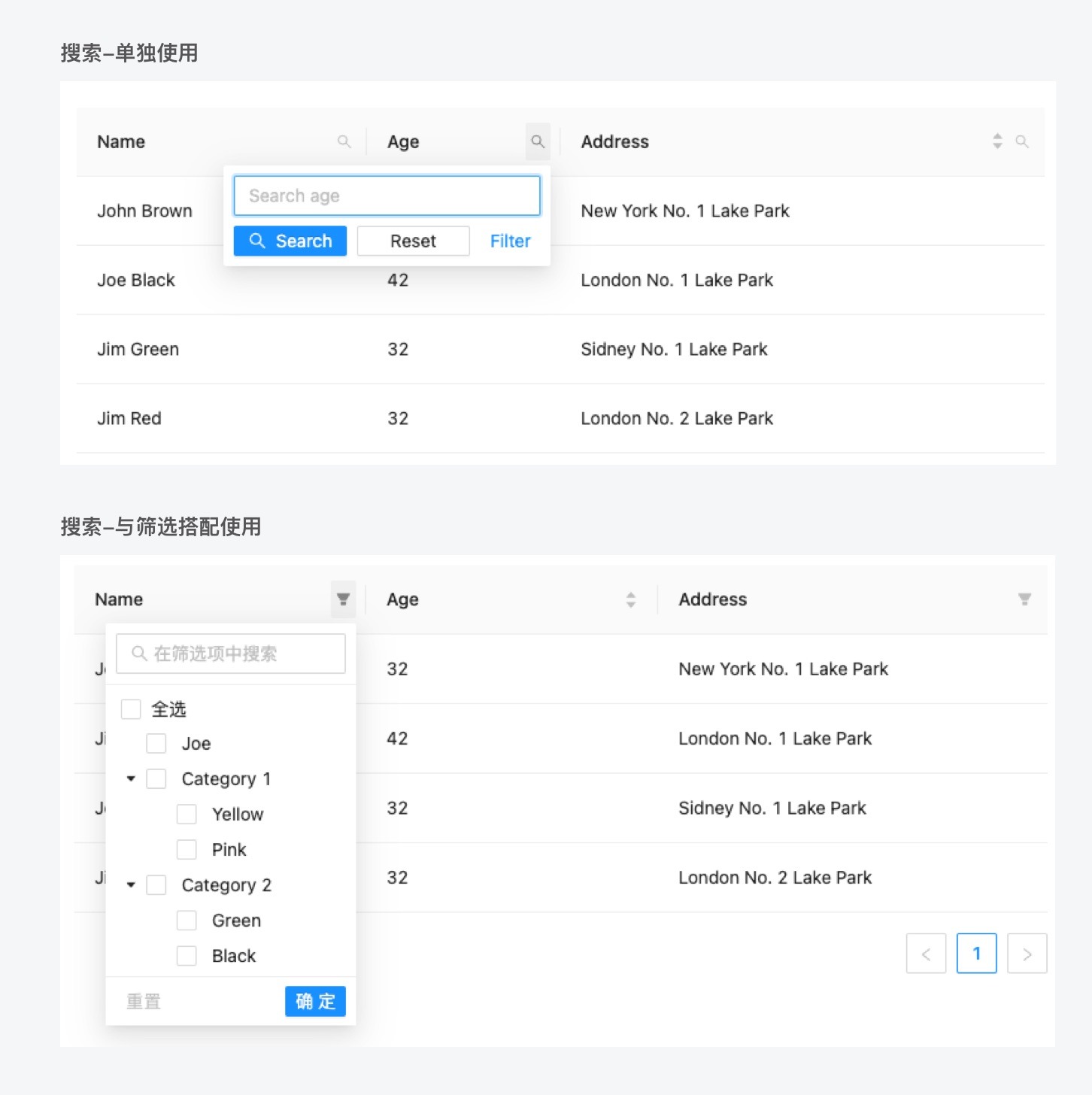
多功能表头常见功能包括:全选/复选框、排序、筛选、搜索
①全选/复选框:全选有两种情况,一种是全选当前页面的所有数据,一种是全选所有数据(即如果有10页数据,则这10页数据全部选上)。而复选则可以做任意的选择,通常复选不能跨页操作,即切换页面后,前一页勾选的数据取消勾选。
②排序:即查看数据优先级排序,当排序项只有两种时,直接操作点击上下箭头按钮即可;当排序选项大于两种,则需要用下拉菜单进行排序。通常表格中默认有一个排序(如时间排序),点击对应排序按钮后会切换升序或降序。另外不同列的排序无法同时使用。
③筛选:表头筛选和单独筛选相比,只能筛选一列数据,使用实时筛选,但是具有节省空间的作用。筛选不仅可以筛选单选或复选,还可以筛选日期。
④搜索:即对于一列的数据在表头进行搜索,来节省空间。通常也可以和筛选搭配使用。另要注意,跟筛选项搭配使用时,建议支持实时的模糊搜索。
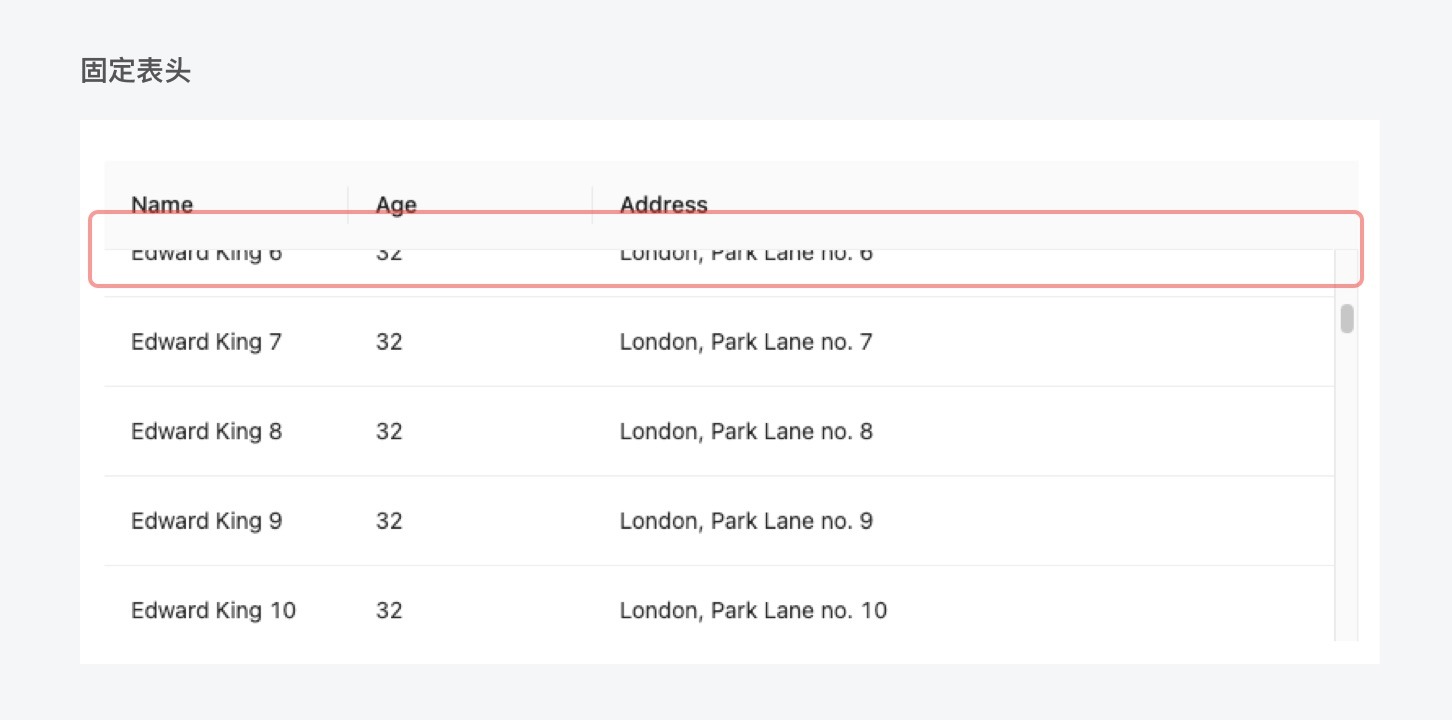
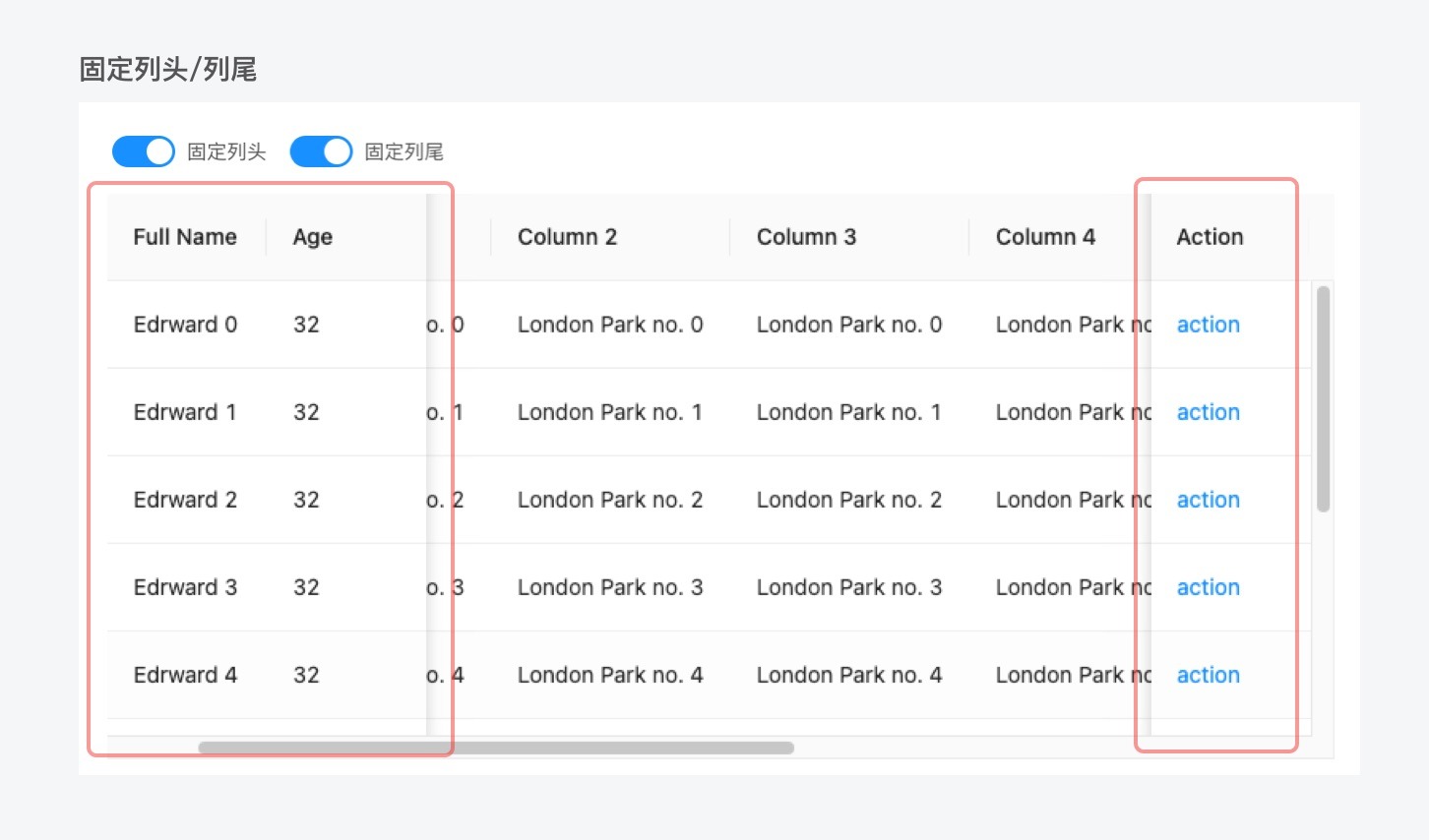
4.2.3固定表头
当表格数据量过于庞大一屏无法显示,且表头字段多且复杂时,如果表头不固定随着屏幕上滑被遮盖,那么用户很难判断当前单元格的字段代表什么含义。而固定表头后,就不会出现这种问题。
4.2.4固定列
当表格有大量数据时导致列数过多,且头列和尾列还需要复选和操作时,如果不固定列,就会导致阅读数据时的连续感被破坏,还需要不停的滑到列头勾选滑到列尾操作,非常的繁琐,自行想象下~
固定列的目的是为了让表格的关键识别性信息(通常在列头,如订单号、用户名等)或操作有明确的位置参照且有连续性。
表格左上放固定列头列尾的开关可以提高表格的泛用性。一般来说没有操作栏的表格直接可以用响应式设计,即单元格宽度随着屏幕视窗宽度自动变化;而固定列头列尾后,列头列尾的单元格宽度需要固定,而没有固定的中间部分单元格则依然遵循响应式设计。
另,固定列头列尾和固定表头是可以同时存在的。
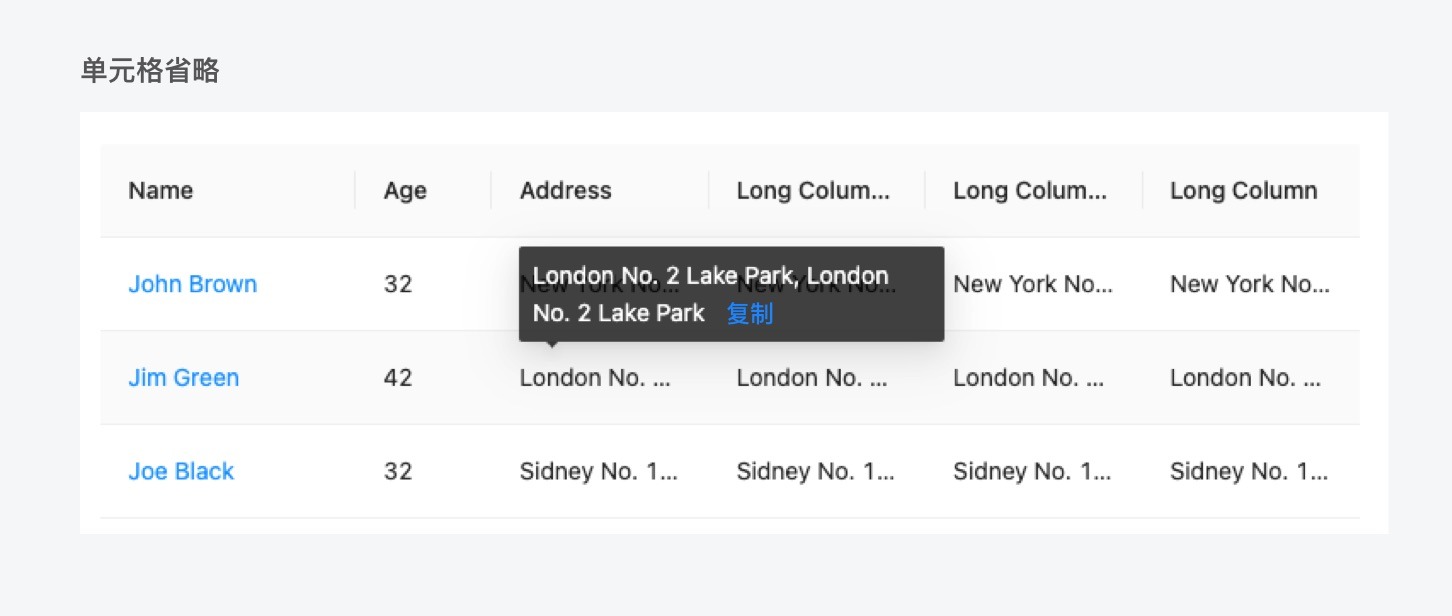
4.2.5单元格省略
在实际应用场景中,有些业务的字段会特别长,比如订单编号、详细地址等,而这些信息一般的作用是检索用,属于次级讯息,因此可以对这种字段过长且不重要的次级讯息进行省略处理来减少其占用的单元格宽度,给其他重要字段的单元格留出空间。
至于是省略尾部还是中间由字段属性来决定。
鼠标hover住省略的单元格时会弹出气泡对话框,对话框内显示完整字段。如果有“复制”完整字段的需要,还可以再对话框内添加“复制”的快捷按钮。
4.2.6选择合适的分隔线
表格中分隔线的作用是区分行数据与列数据。行和列是包含数据的容器。
行数据一般是同一主体的不同属性,如同一用户的相关信息:ID、姓名、身份证号、手机号、订单号等;列数据一般是不同主体的同一属性,如姓名列是不同用户的姓名,手机号列是不同用户的手机号。
常见的分隔样式有四种:网格线分隔、水平线分隔、斑马线分隔、留白分隔。
前面我们讲过了对齐的基本原则,大多情况下只要对齐方式正确,分隔线就会显得多余,但纯用空间留白来区分数据,对空间的要求又会比较大。使用分隔线的首要好处是可以缩小元素间的空间,但仍可以区分各元素。即便要使用分隔线,也应该把颜色尽量减淡,不能妨碍快速浏览,所以建议采用相同颜色的具有一定透明度的分割线,减少视觉噪音。
·网格线分隔最为普遍保险,适合数据量大且空间有限的场景,但纵线过多时也会造成一定程度的视觉噪音;
·斑马线分隔可强化横向视觉引导避免阅读错行,但也容易造成较大的视觉噪音;
·留白分隔更加精简,让用户对表格信息更加聚焦,但对上下左右空间要求较高且数据量不能太多,否则容易失去焦点造成视觉混乱;
·水平线分隔最为推荐,因为它可显著减轻长表格占用的垂直方向的视觉重心,加快大量数据的对比工作。
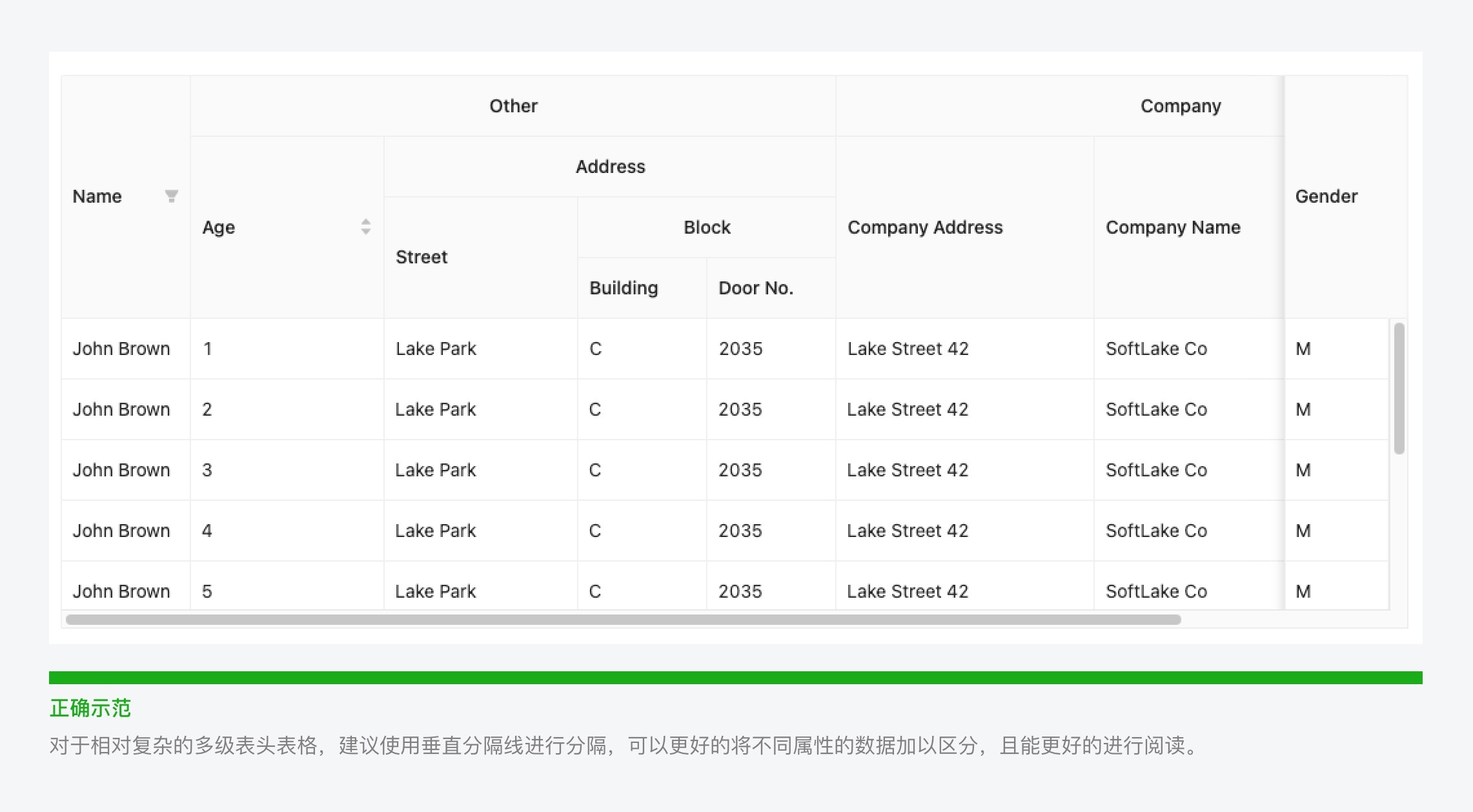
比较特殊的是复式表头,使用这种表头的表格,最好还是保留垂直分隔线,因为复式表头对数据的分隔要求更高,如果不加以视觉引导,很容易造成被数据干扰视线。还有就是有导出需求的表格中,不建议采取复式表头的设计,因为复式表头往excl粘贴时经常会出现错误。
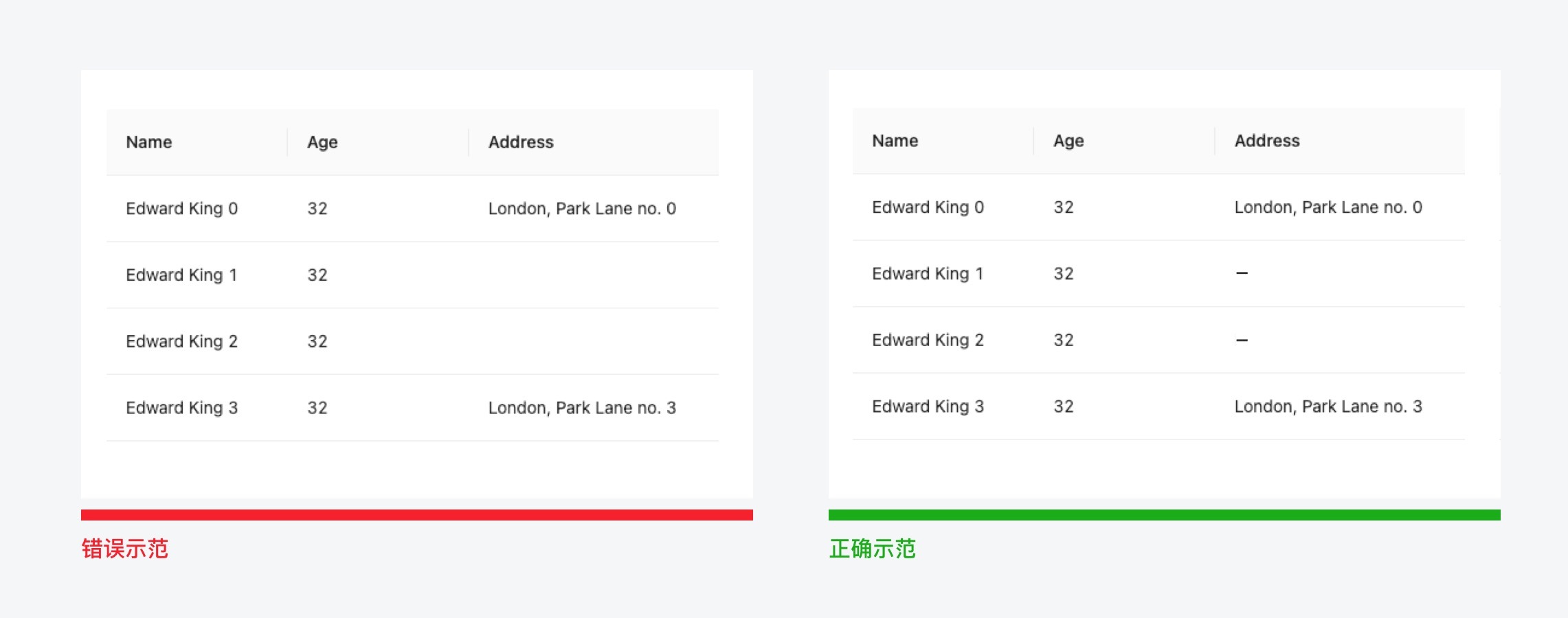
4.2.7单元格数据缺失
在后台表格中经常会出现数据缺失的情况,这种缺失大多是暂时性缺失而非错误导致的bug,如果空着不做任何处理,就会给用户造成疑惑。正确的做法是要用短线“-”来填充单元格,这样用户就会知道“哦,这里数据缺失”而不是“为啥这里啥都不显示”。
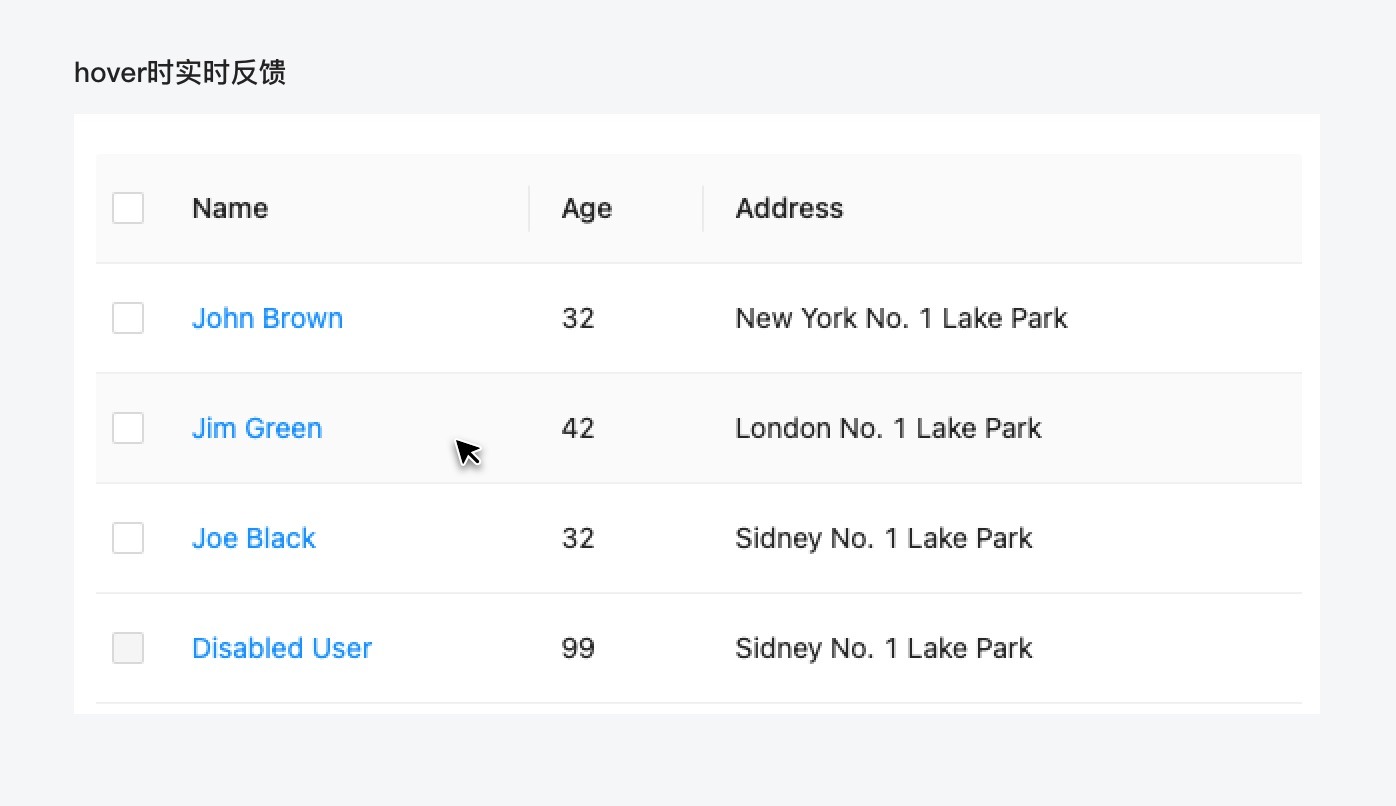
4.2.8表格的实时反馈
实时反馈包括两点:
①hover时帮助用户聚焦该行数据
②通常最新的数据要显示在第一行
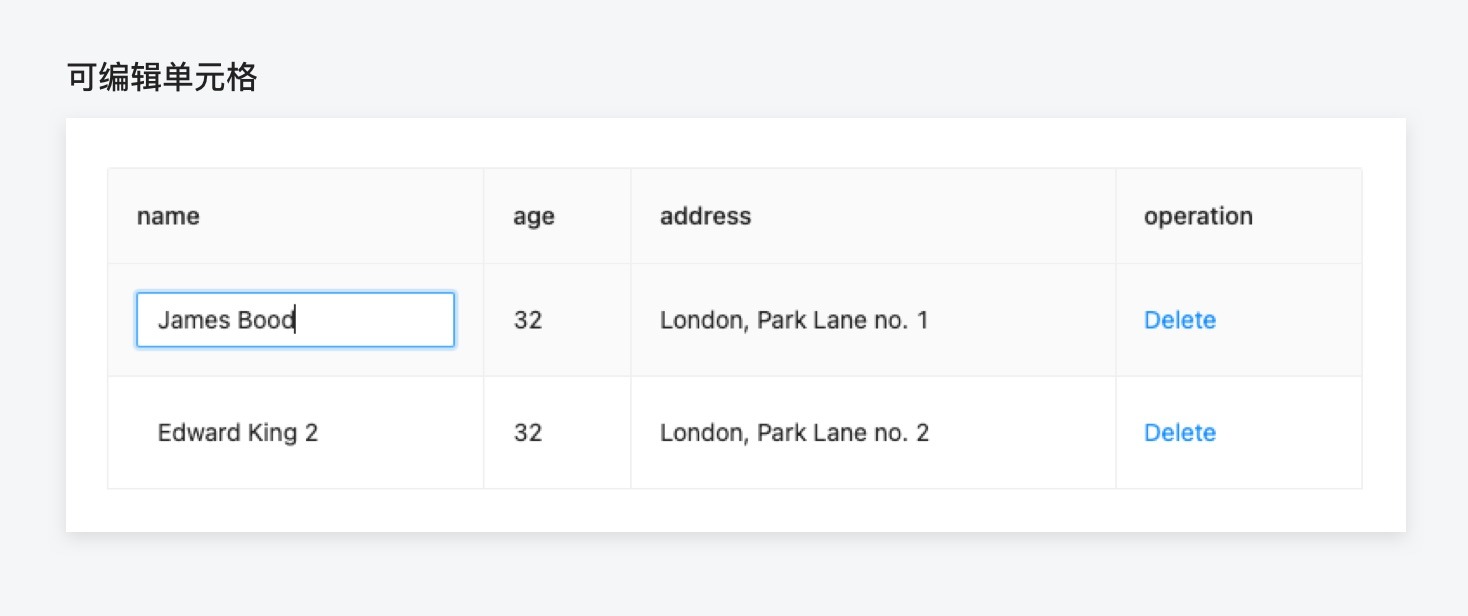
4.2.9表体操作
表体操作主要分为对单个数据进行编辑操作和对整行数据进行操作两种。
①单数据编辑指在单元格内直接进行编辑,也可以是弹框编辑,输入光标消失后或点击确定使已录入信息覆盖生效。这种单元格通常用于可编辑数据不多的场景,无需跳转详情页进行复杂的编辑,直接表格内编辑即可。
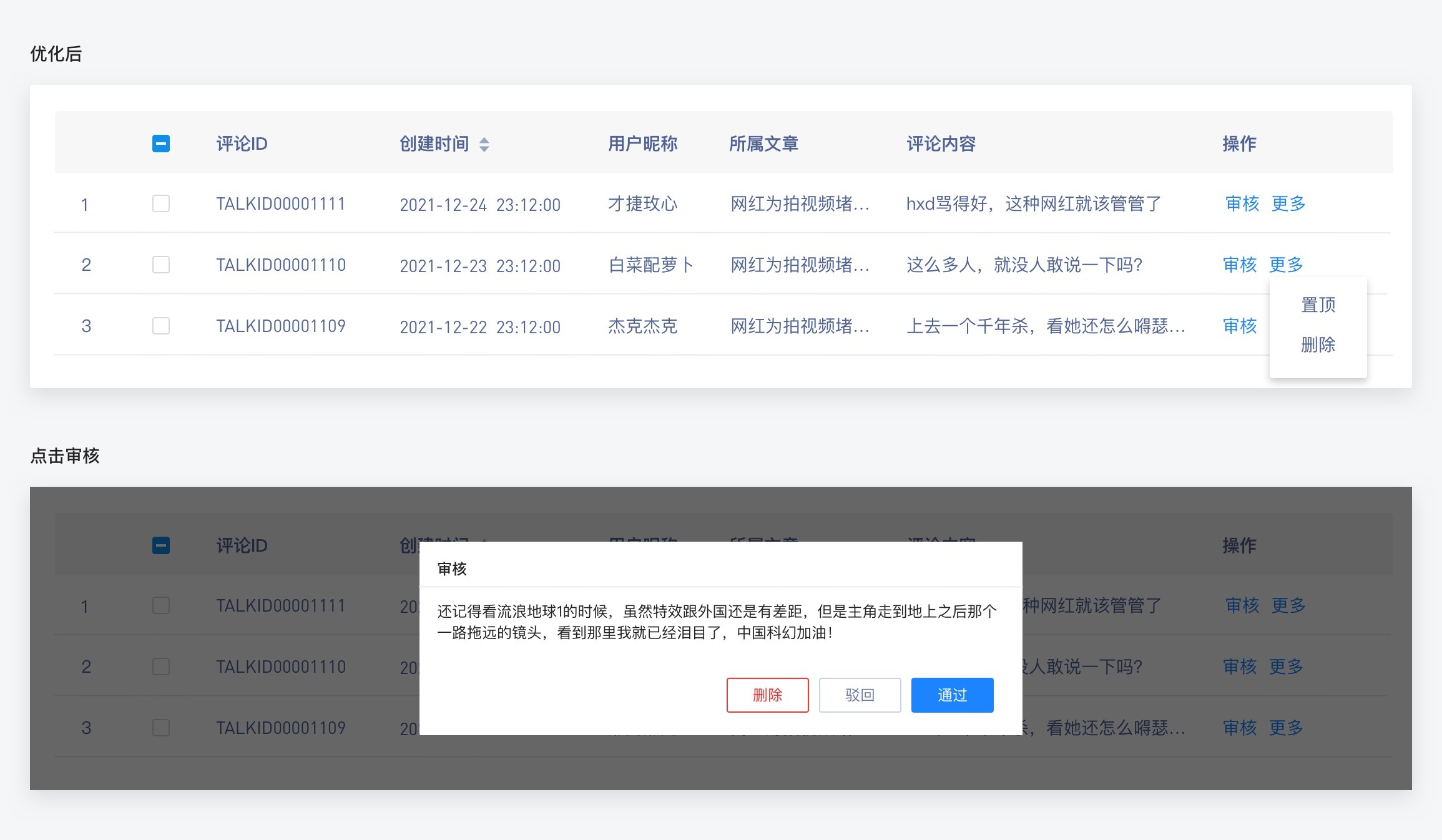
②整行数据操作一般指列尾的操作区。常用的操作有:审核、通过、驳回、编辑、查看、删除、跳过等(业务不同叫法也会不同),都是对当前行的功能性操作。按钮样式可以是图标、文本、带外边框的按钮。一般来说,操作栏的按钮数量不建议超过2个,超过2个就需要将低频次按钮做隐藏处理。我们来看一个案例:
这是一个典型的先审后发式的网站后台,当中操作栏信息有5项,且有的操作项还有两种状态,有的按钮还会因为权限问题无法显示,导致按钮参差不齐、页面拥挤;操作项过多也导致了表体内容不得不隐藏展示,需要鼠标悬浮才能或点击才能显示完整内容,操作不便。
优化思路:
①置顶操作非刚需,且最多只有一两天评论才能置顶,因为置顶多了也就都不是置顶;
②通过、驳回、删除,本质就是审核三板斧,且流程是先看评论内容再做审核操作,所以进行合并;
③次要内容收纳在“更多”里
五.底栏
表格的底栏通常指分页器,而分页器可以放在表格最下方,也可以是表格最上方。
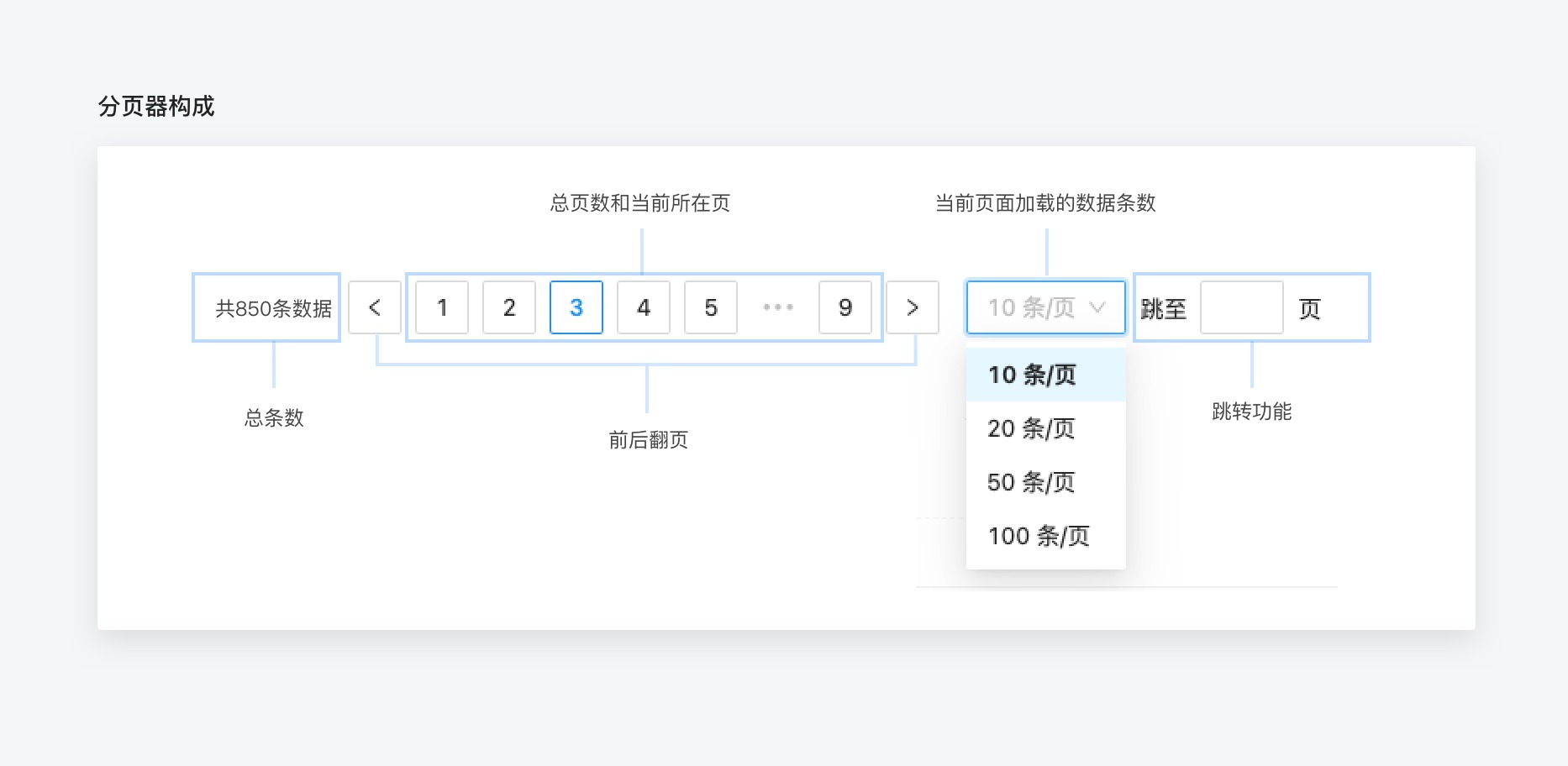
底栏分页器通常包含四部分:
- 当前页面数据的条数设置(可配)以及总条数;
- 总页数以及当前处于的页数显示;
- 前后翻页功能(可翻页数可配,如前五页,后五页,前十页,后十页,适用于数量特别庞大页面特别多的场景);
- 快速跳转到某一页功能。
分页器样式主要分为迷你简单分页器和复杂完整分页器两类:
1.迷你分页器:不可以设置每页条数,没有跳转功能,通常用在数据量小的场景。
2.完整分页器:可以设置每页的显示条数,适合大数据量。用户可以根据自己的显示屏调整显示条数以提 高数据处理效率。对于条数的设置,可以选择已设置的条数,也可以手动输入设置条数。
分页器的功能就是加载数据,该功能还有一种方式可以取代分页器,那就是加载更多。
但是加载更多只适合小数据量,它具有节省空间,同时能给用户一种沉浸式体验。但是这种模式,对于数据量难以把握,操作不灵活。
六.总结
以上就是本期关于B端表格设计的全部内容,通过一些案例的讲解大家可以发现,开源的后端组件很多,相似功能的组件也不少,当遇到具体业务的具体问题时,我们需要根据实际的业务需求选择更合适的组件才能更好的解决问题。
作者:MoeDesigner
链接:https://www.zcool.com.cn/article/ZMTMxODcwOA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
版权声明及安全提醒:本文转自网络平台,文章仅代表作者观点,不代表「金融文库」立场。相关版权归原作者所有,「金融文库」仅提供免费交流与学习,相关内容与材料请勿用于商业。我们感谢每一位原创作者的辛苦付出与创作,如本转载内容涉及版权及侵权问题,请及时联系我们客服处理(微信号:JRwenku8),谢谢!