大家对图表一定不陌生,图表(chart)就是一种通过图形化的方式呈现和分析数据的工具,就是
将表格中的数据进行二次加工,将复杂的业务数据转化为更加直观的、有趋势性、有时间线、空间性的图形数据
,协助用户根据数据变动而变更相关决策,最终以实现降本提效的目的。
不同部门或者角色在公司中会需要各种类型的数据信息,以支持其业务运营和领导层决策需求。这些数据信息的准确性和及时性对于公司的发展和竞争优势至关重要。
产品部门关注的主要是用户行为数据、收入数据、用户量数据;运营部门关注用户活跃度数据、营销效果数据和用户反馈数据;技术部门关注系统运行数据、技术指标数据;用户增长部门关注用户生命周期数据等。
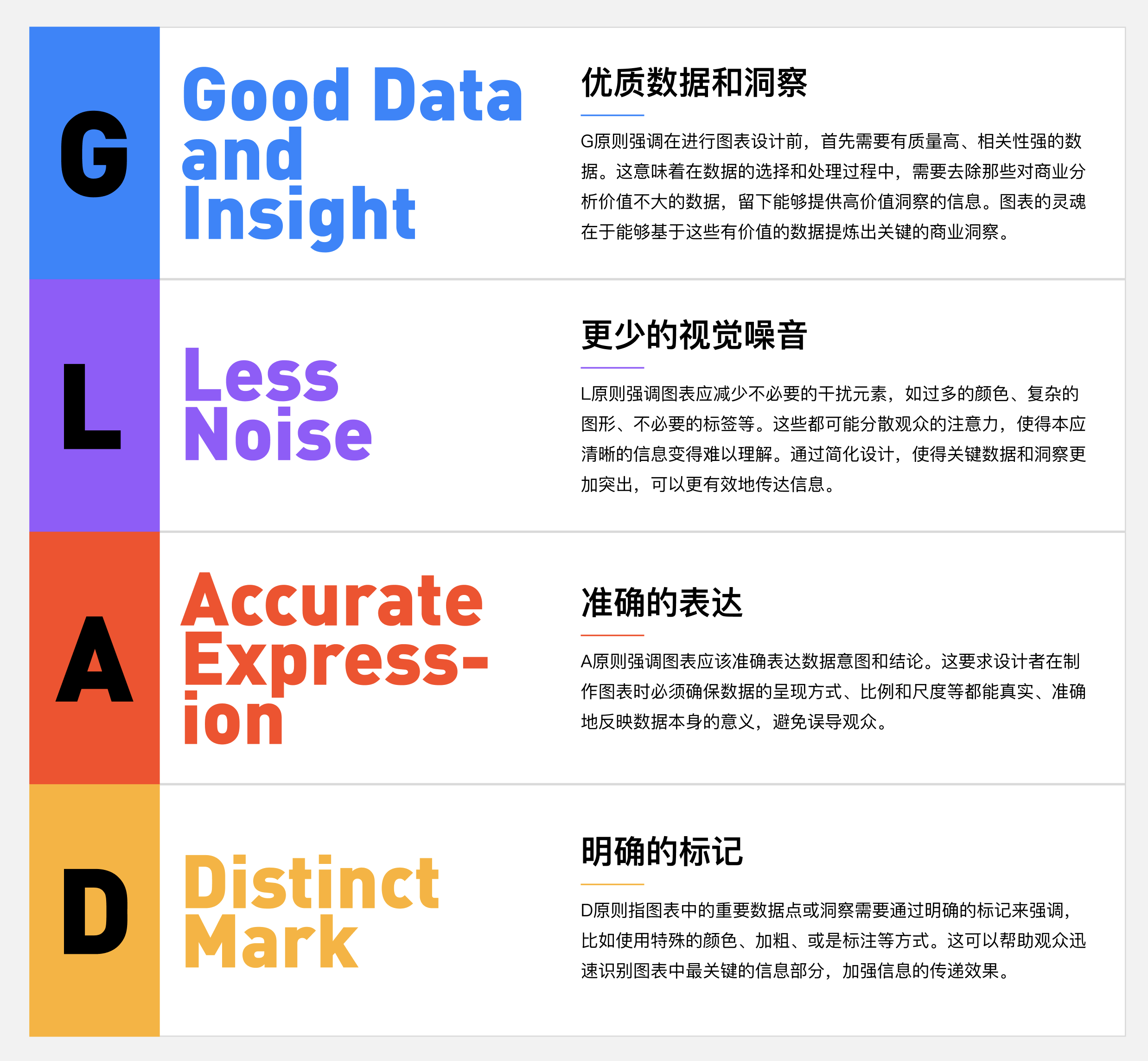
要看一个图表是否优秀,主要看它是否符合GLAD原则。GLAD原则是一个在
数据可视化设计中常用来确保图表质量和有效性的方法论,它主要包括以下四个要素:
G原则是指Good Data and Insight。G原则在探索性数据分析过程中着重提升图表的商业价值,G原则的关键是“有价值的商业信息”,这一点就要求在准备数据的时候,应该剔除那些商业分析价值不大的部分,而主要留下的是有高价值密度的信息。除了要求有高价值的信息之外,还需要有比较好的Insight,也就是能洞察数据中的高价值信息,并以较为通俗易懂的形式在图表中表达出来。
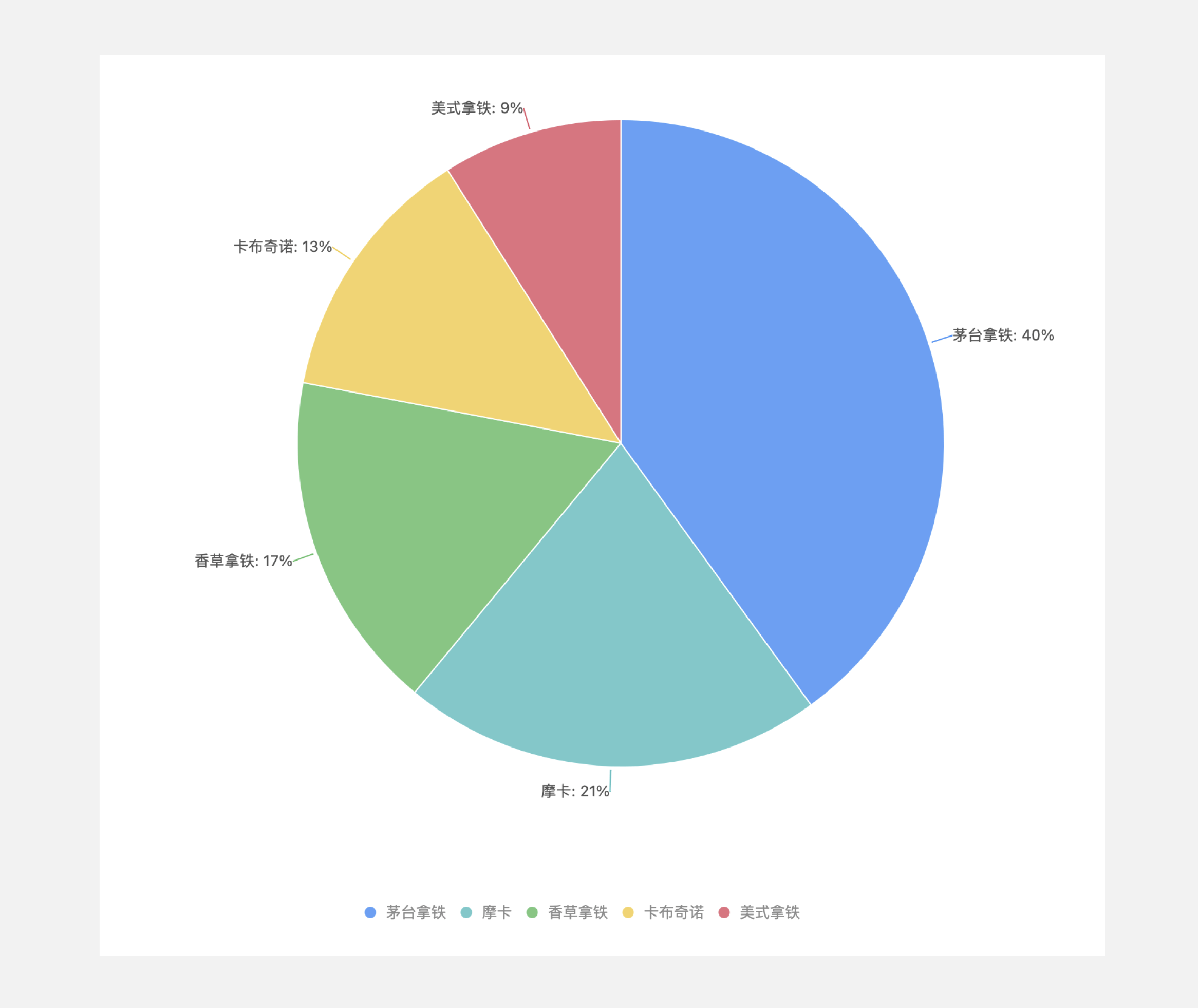
例图点评:虽然图表本身看上去好像并没什么问题,图形选择的也对、颜色搭配也得体,读者也能理解图本身要表达的意思。但是,
没有商业价值,即我能看出茅台拿铁卖的最好,然后呢?这是哪个阶段的数据?不知道。有没有持续的表现数据?也不知道。
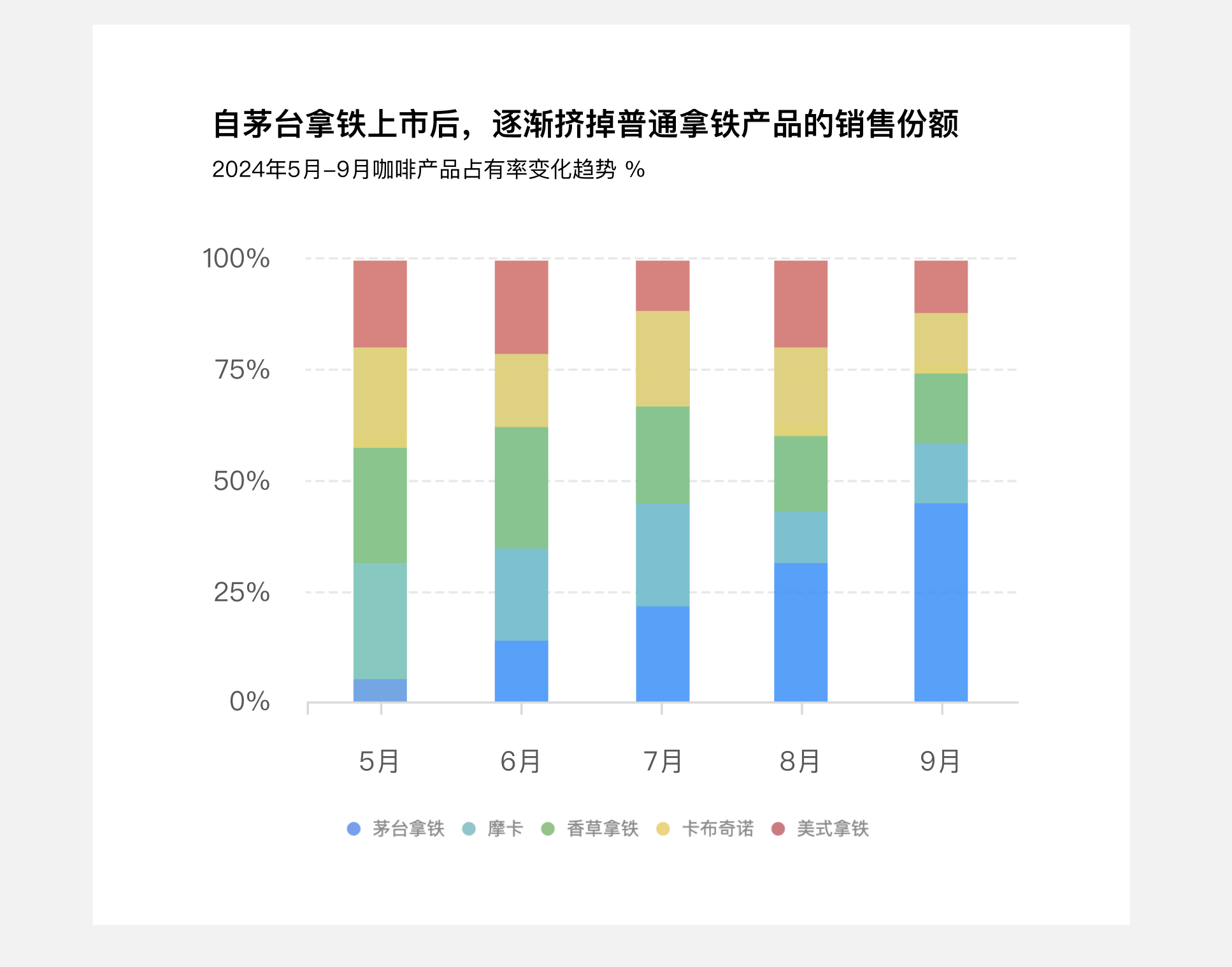
例图点评:修改后,从数据中提炼出更有价值的商业数据,在时间维度和空间维度都有体现,简洁明了的同时,也具有商业参考价值。
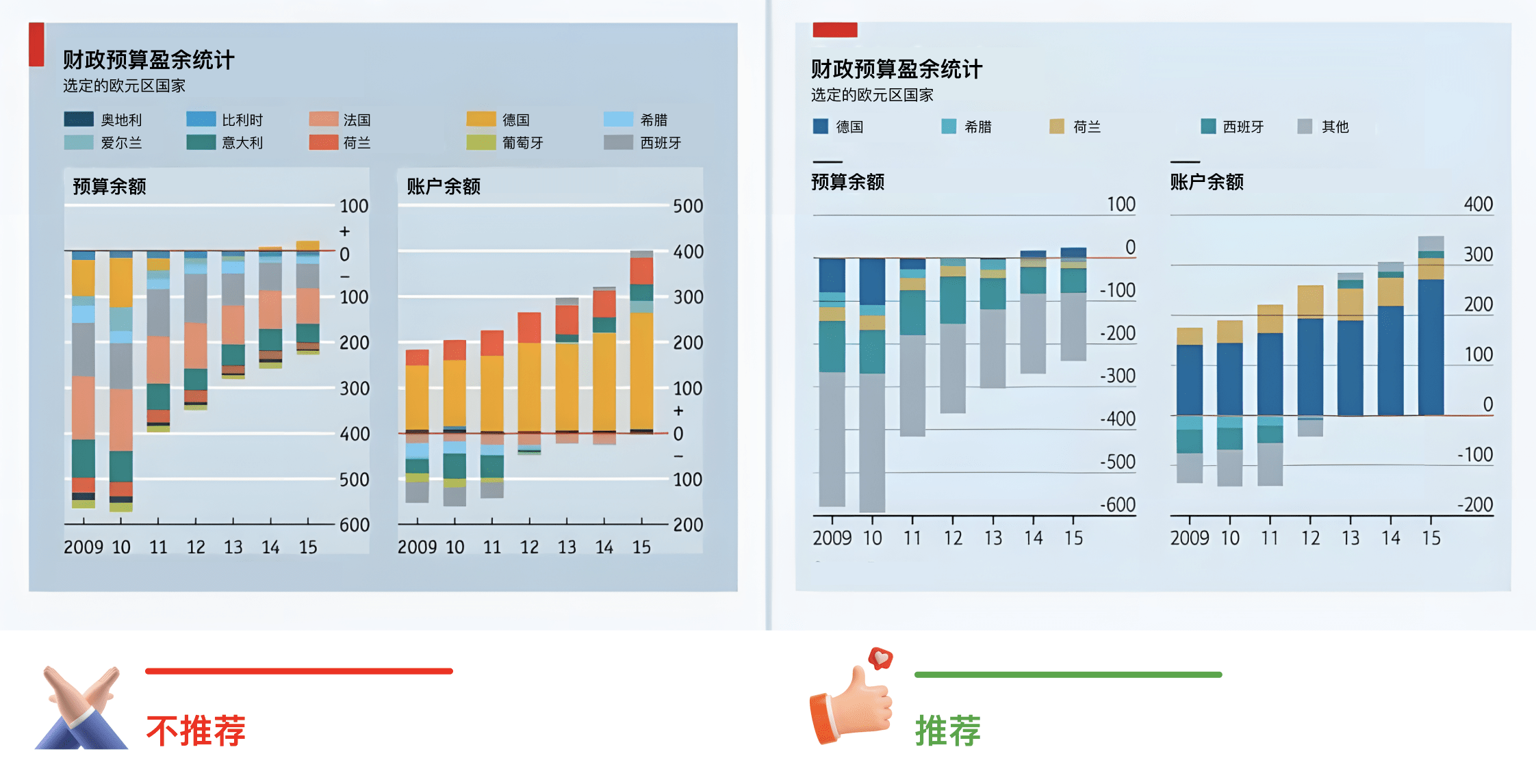
L原则是指Less Noise。简单说就是视觉降噪。
B端产品是高度商业化的产品,有用有效远大于好看,
这要求B端设计师对艺术的追求要适可而止,商业数据分析不是追求艺术造诣,不是做一张海报去吸引人的眼球,而是提供商业价值并能快速让人理解。过于酷炫、花哨、浮夸的修饰并不会给图表带来任何附加值,反而会增加读者的阅读负担。
例图点评:修改前,有些国家由于人口稀少,导致相关数据也非常小,难以在图表中展示,造成整个图表花里胡哨且复杂。修改后,把过小数据的选项折叠为“其他”,默认显示主要几个较大国家的数据,当点击“其他”图例的时候,再显示详细的数据信息,使数据展示更具有侧重点。
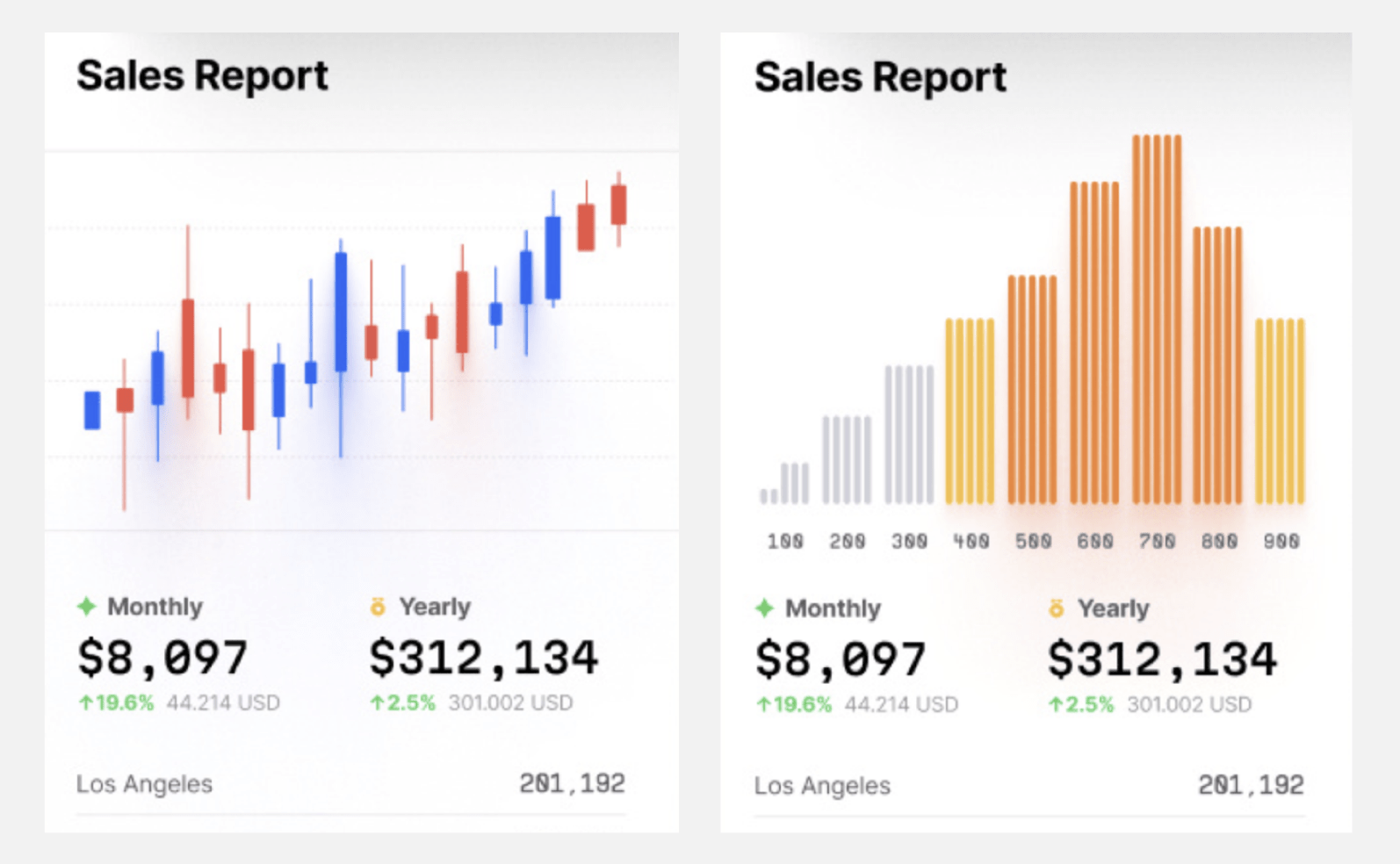
例图点评:图例2是dribbble上的图表作品,左侧是K线图,右侧是柱状图,它们的问题在于花里胡哨,却缺少必要的刻度,形式大于内容,过于追求好看的反面案例。
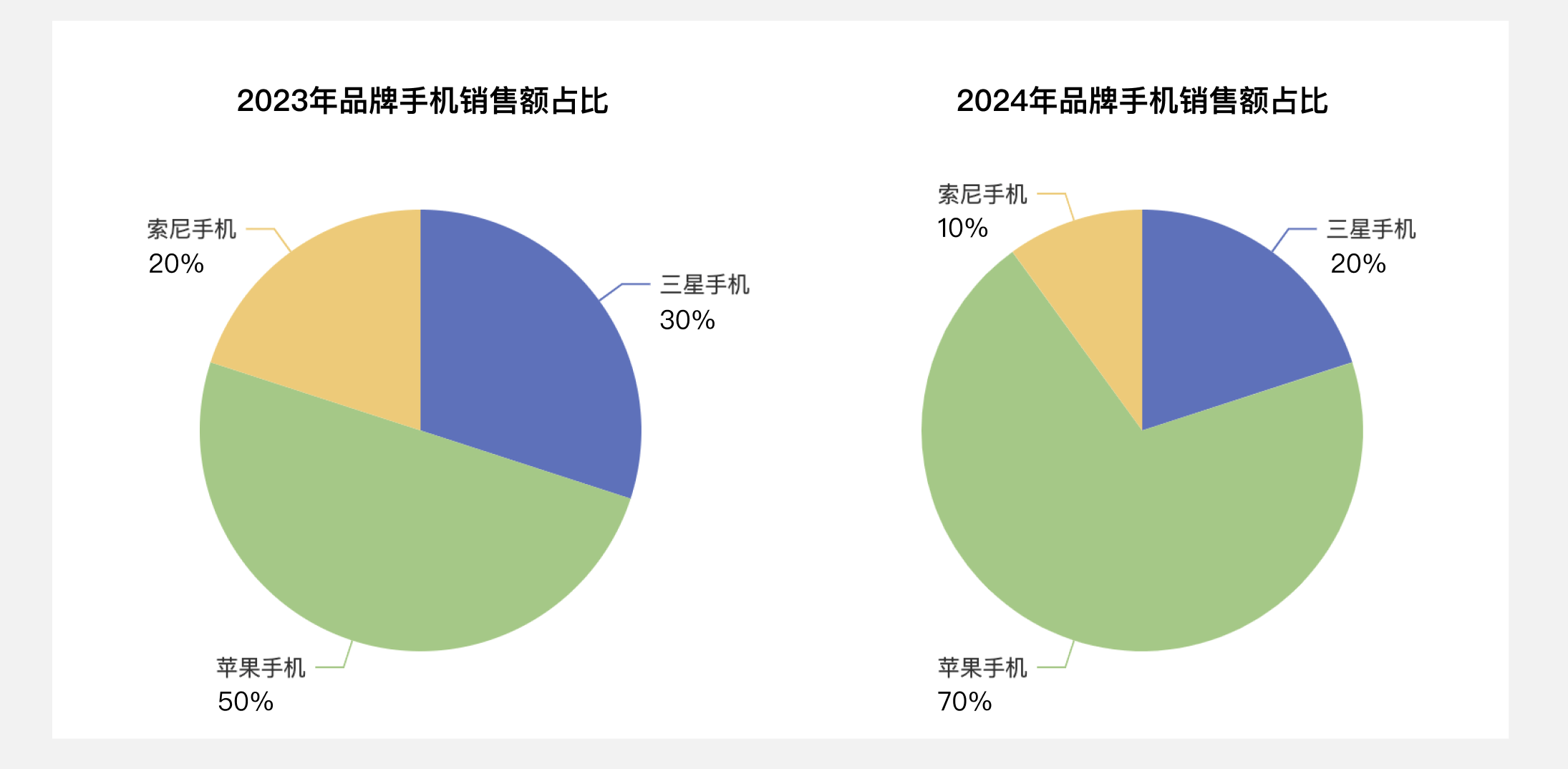
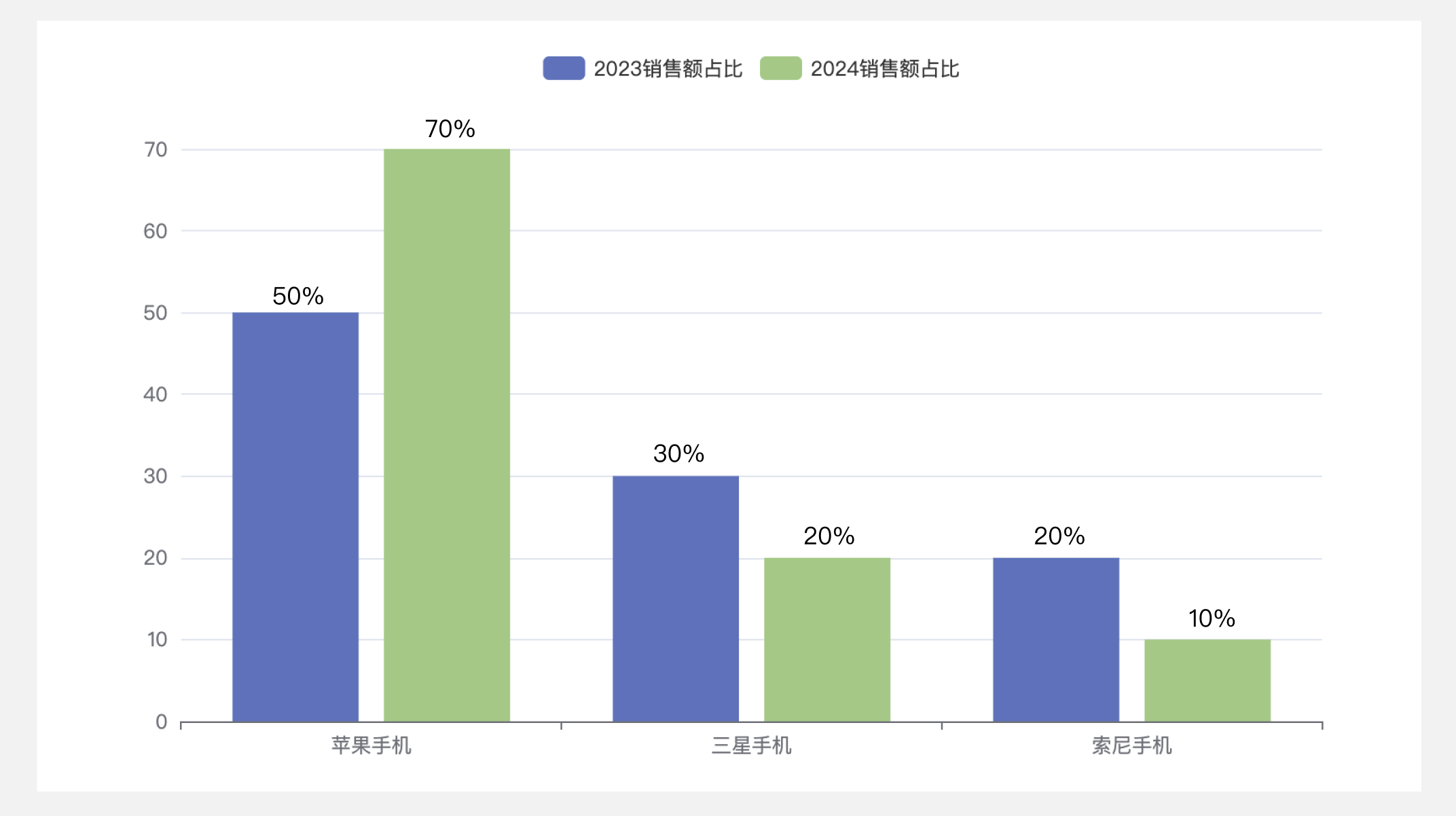
A原则是指Accurate Expression。通俗讲,就是要根据不同的数据类型和不同的商业目的,采用正确的、适合的图表类型,如表现占比就要用饼图、百分比柱形图,表现趋势就要用折线图、面积图等,且要保证图例的清晰性、刻度的准确性,避免模棱两可的图例和不准确的刻度。
例图点评:图例的本意是对比2023和2024年不同品牌手机的销售额占比,是基于时间维度的对比图,但错误图例却用了两个饼图,无法直观的表现特定品牌在不同年度的销售额占比的对比情况。正确的图例则直接用了柱状对比图,一目了然。
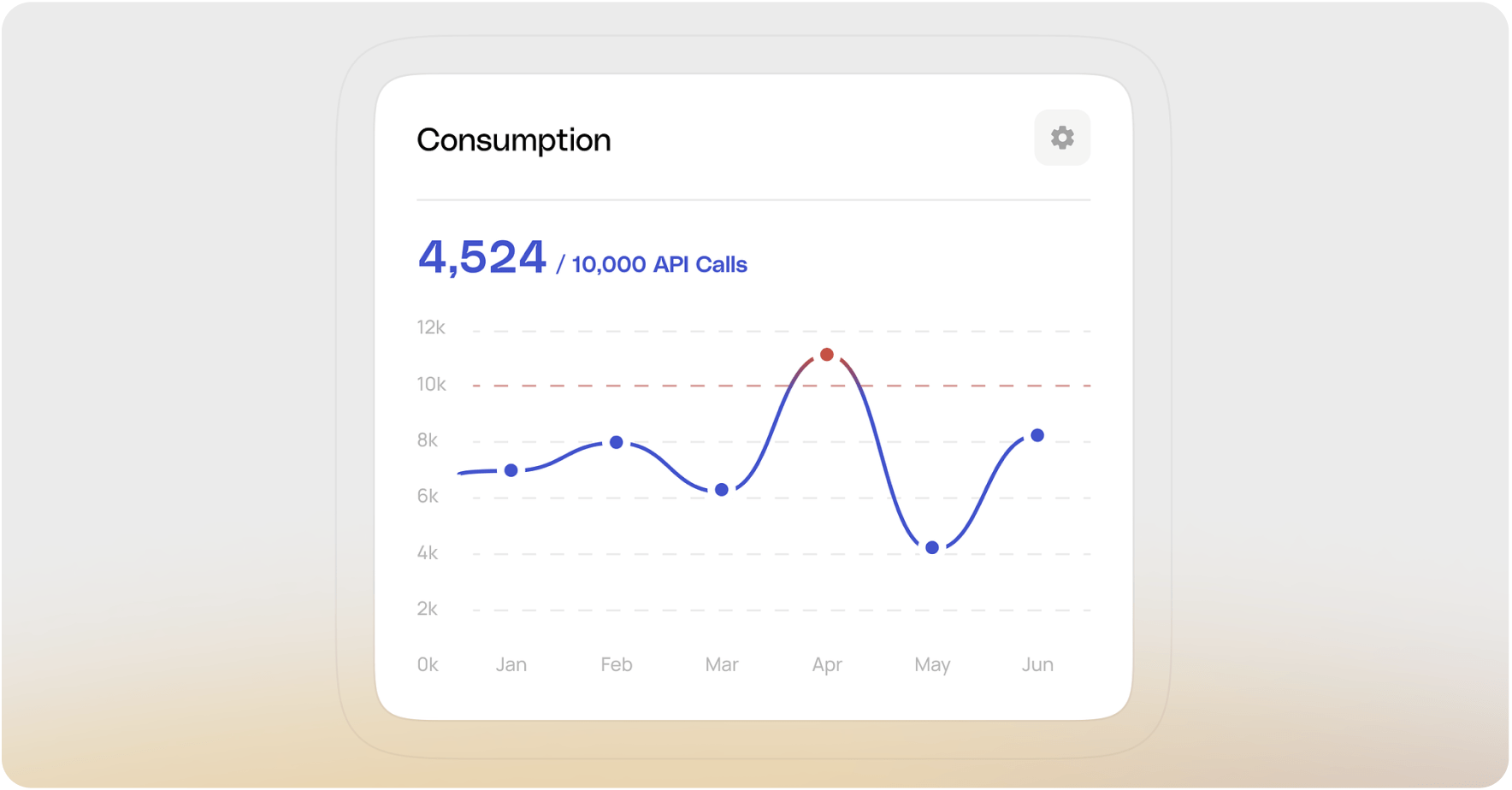
D原则是指Dinstinct Mark。D原则的作用是帮助读者加快理解信息的速度,它强调
突出重点
,需要把通过数据比较得到的差异部分、体现洞察信息的内容利用明显不同的颜色、形状、文字标注等手段进行区别,让读者的视线聚焦到那里去。
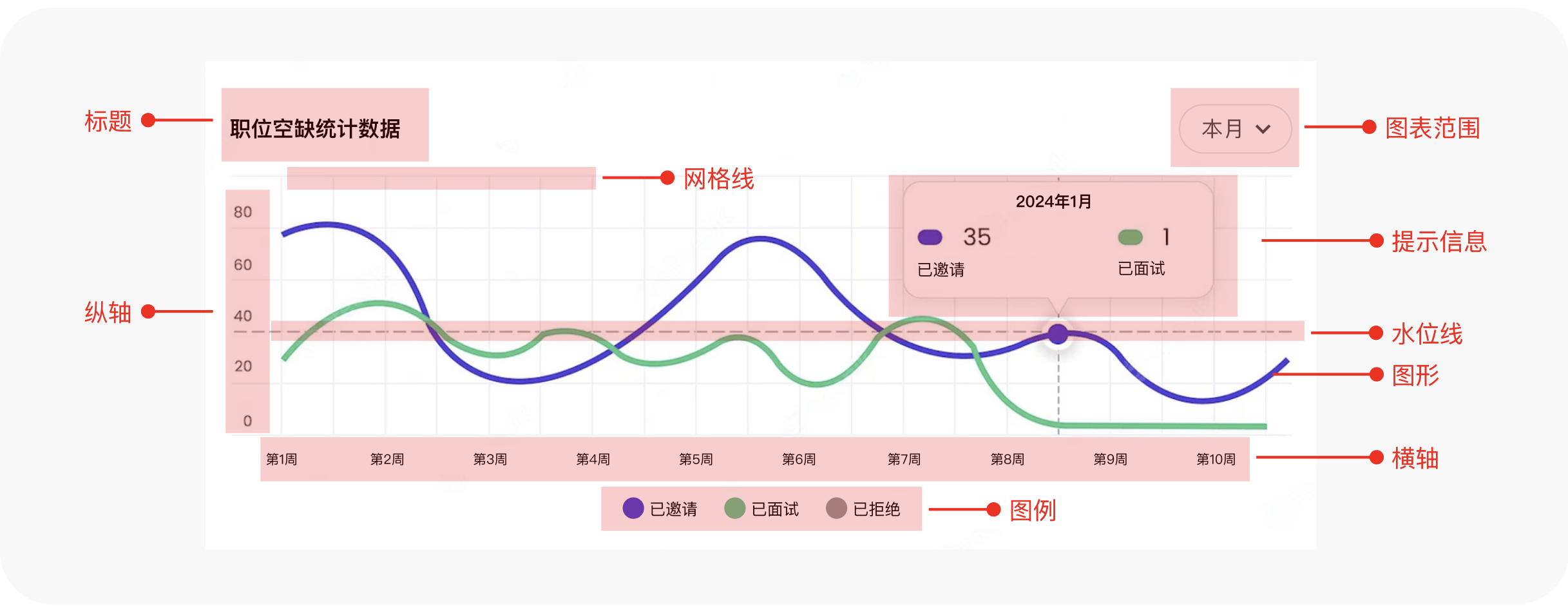
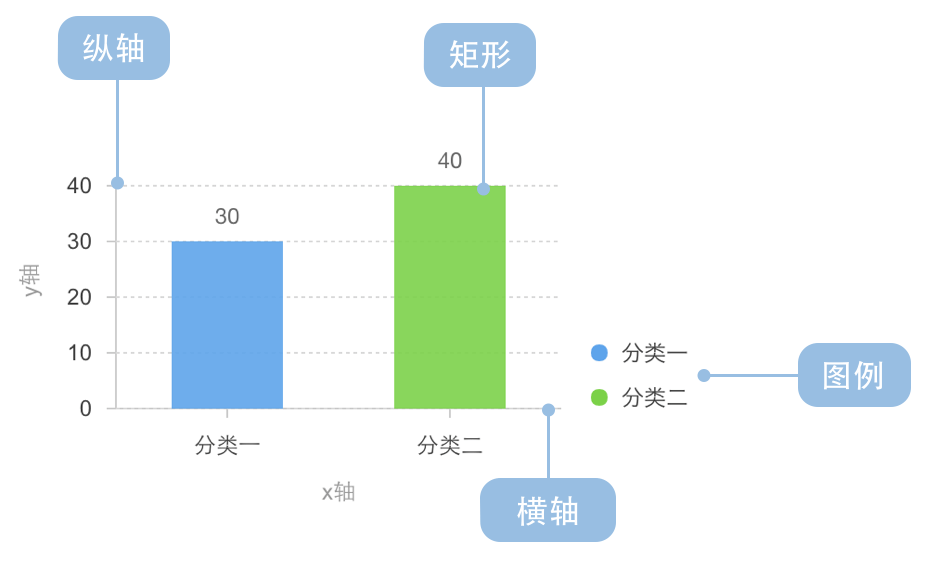
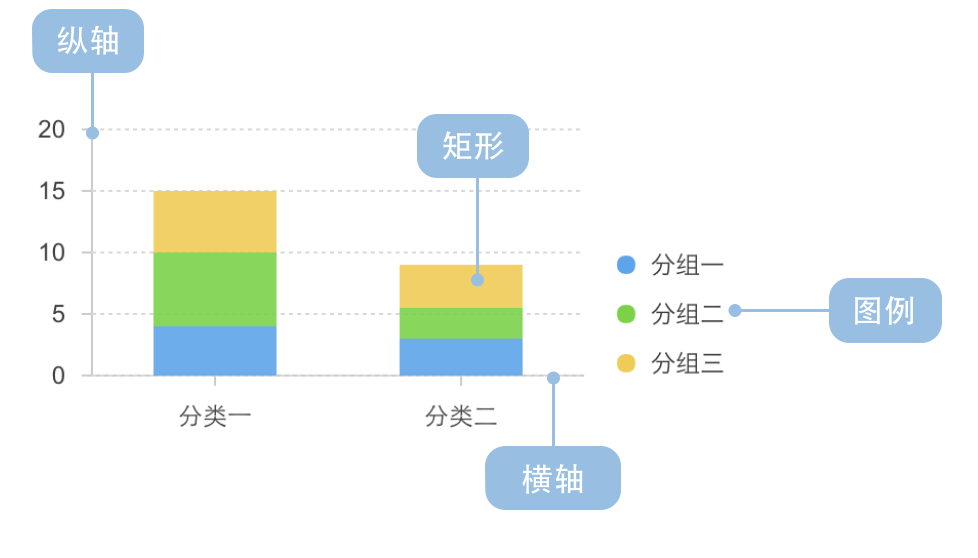
图表是由:标题、图例、纵轴、横轴、图形、图表范围及其他辅助元素(如水位线、网格线、刻度值、提示信息等)构成,每一个元素都有它存在的意义。不过在实际使用中不一定非得把元素全部展示出来,精简化显示想要展示的内容即可。
标题即图表的名字,是图表必不可少的元素。标题要求简短明确通俗易懂,视觉上通常需要字体加粗。标题下面也可以跟一行副标题,用作对标题的补充说明。
-
信息类标题:提供理解数据所需的所有信息,回答「何事」、「何地」、「何时」这三个问题
-
描述类标题:突出图表中显示的主要数据模式或趋势,描绘出图表所要讲述的故事
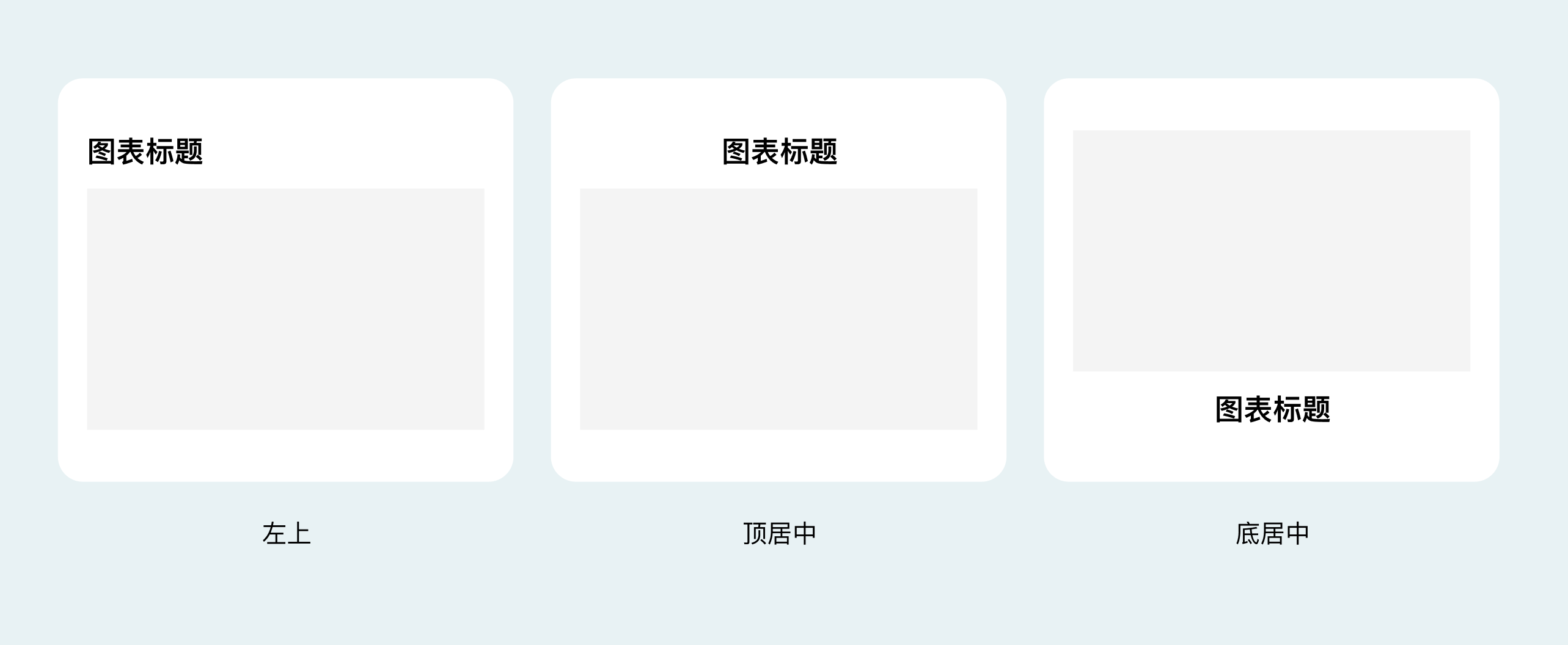
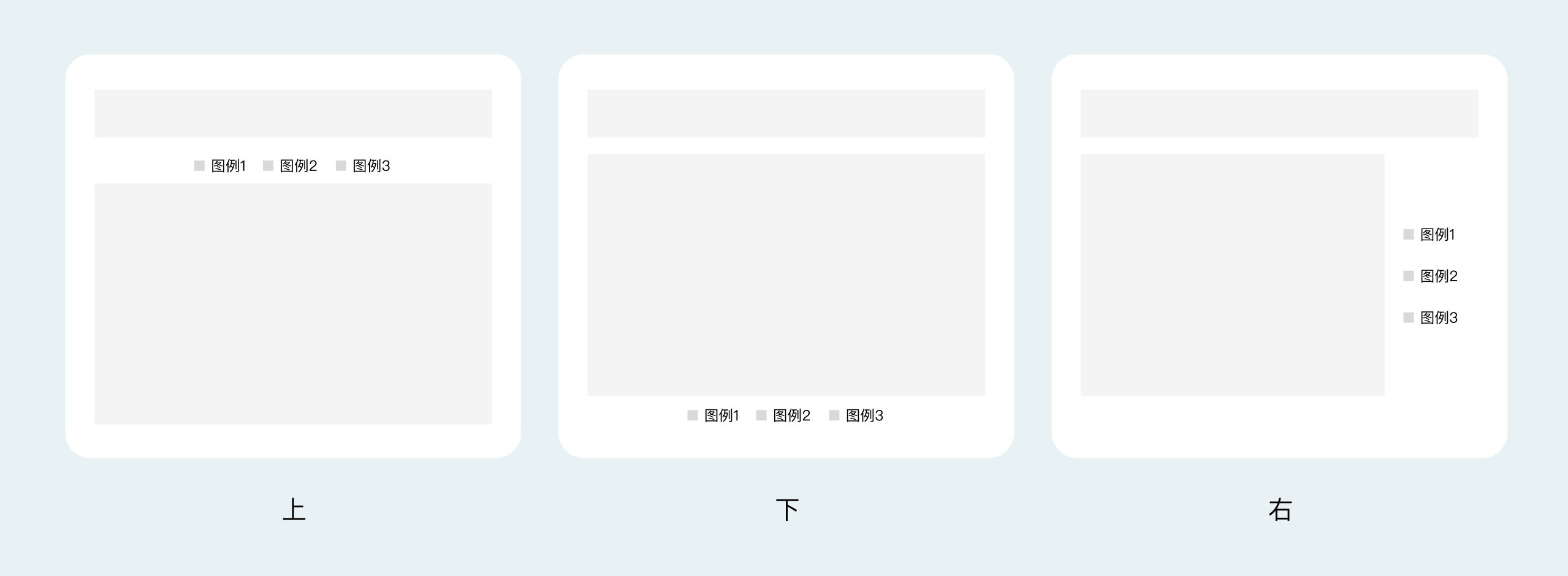
图例的位置并没有严格限制与要求,常见位置是上、下、右。
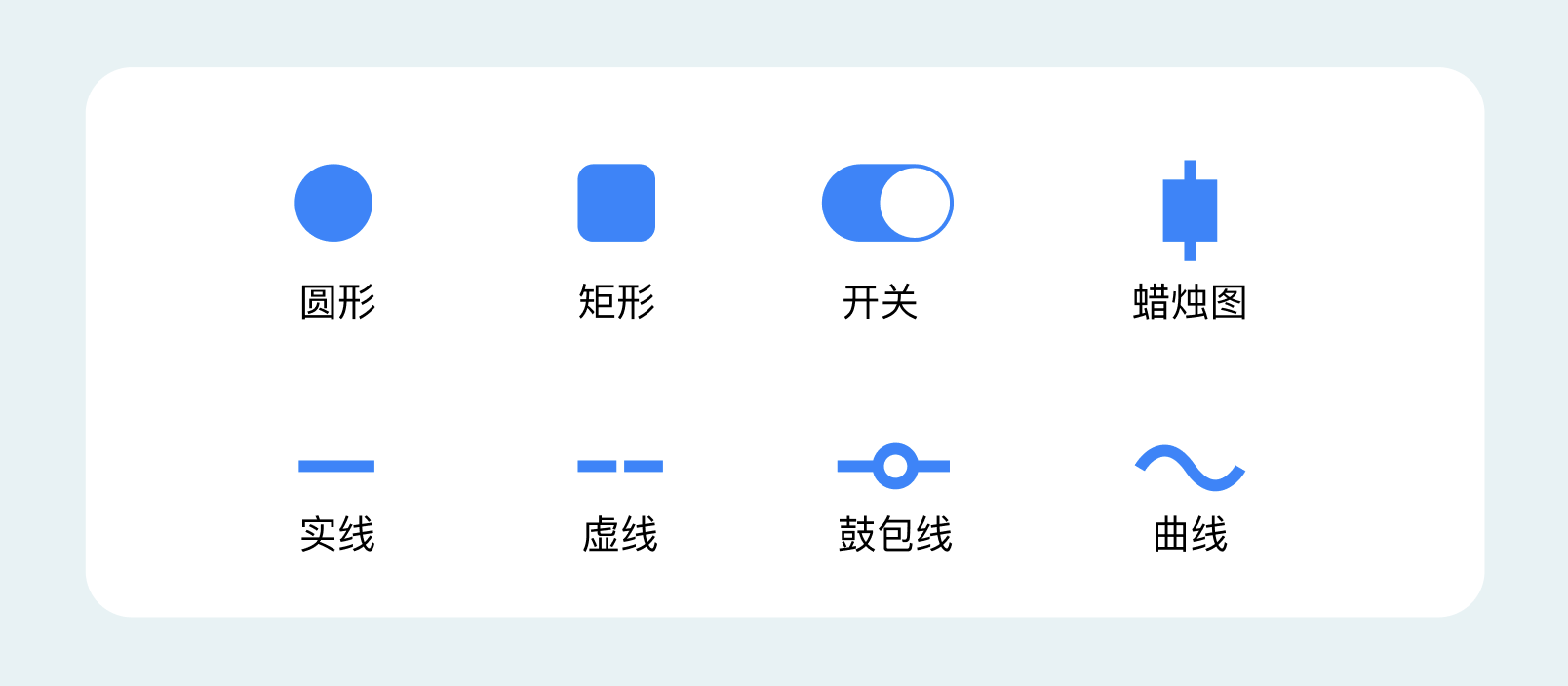
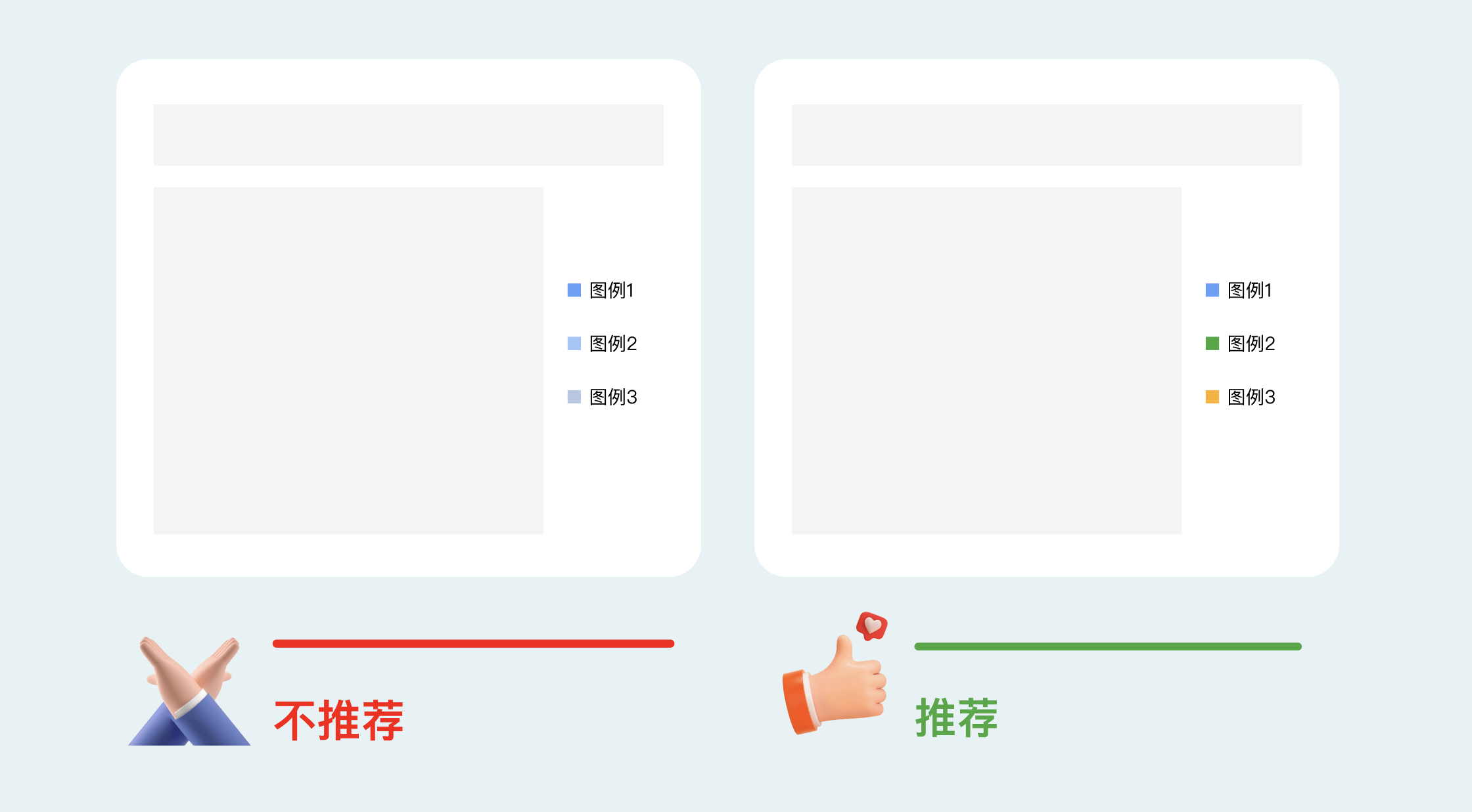
在选择图例颜色时,不要用色相过于接近的颜色,否则会容易看混或看错。
-
常用的图例颜色(颜色本身代表着行业中的某种含义),此类颜色需要是固定色值,无论哪个 chart 中,都是这个颜色;
-
无特殊含义的图例,可以规范出一个图例颜色的使用顺序表。那些无特殊含义的 chart 可以按顺序使用图例颜色,图例整齐划一。
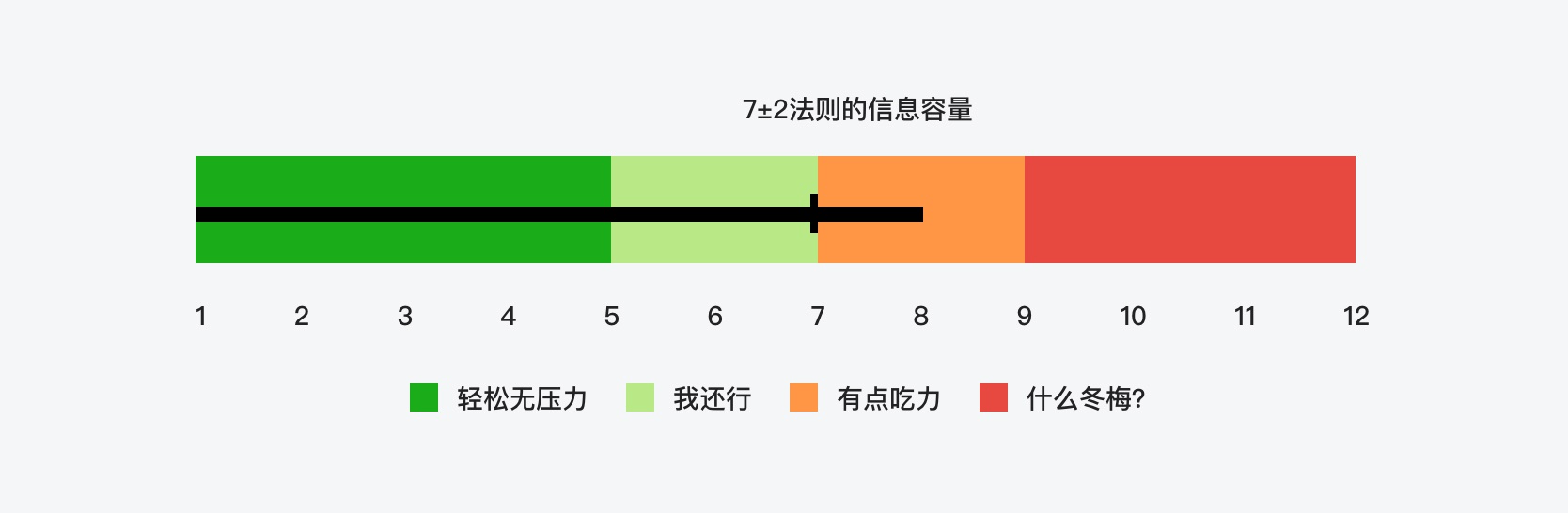
一般来说图例不要过多,基本要遵循米勒定律,即7±2法则。
所以,5个以内是最佳图例数量。如果遇到比较复杂的图表,则可以进行尝试进行图例合并,如上面讲GLAD原则的时候的L原则案例,除了多个图表可以共用一组图例(前提是图例代表的意思一致),还可以把过于零碎的比重要的数据图例合并为一个“其他”。
根据不同使用场景,为了更好的展示效果,要给图例名称设置一个最大值,超过最大值后省略展示,鼠标hover时再显示完整名称。
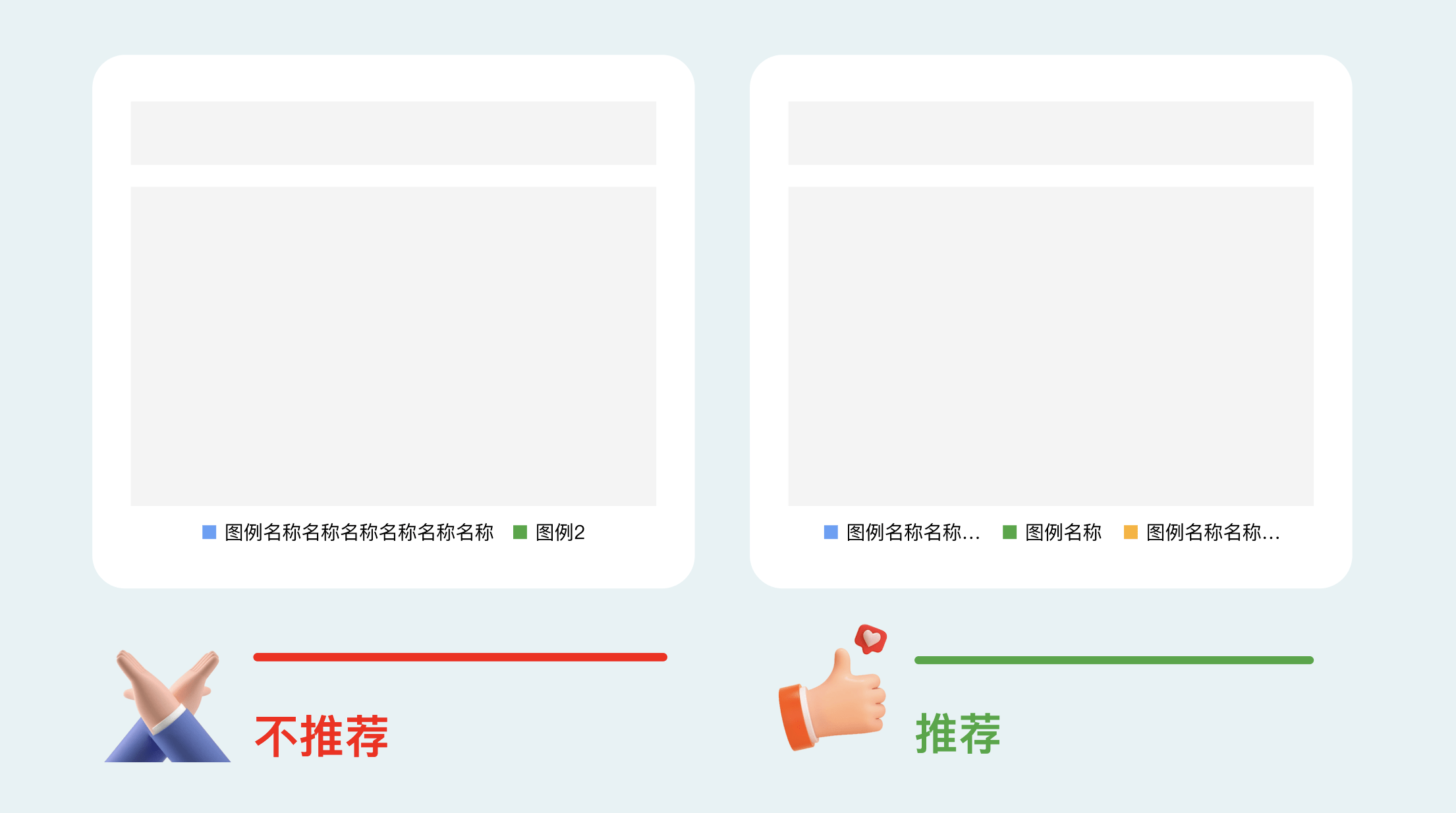
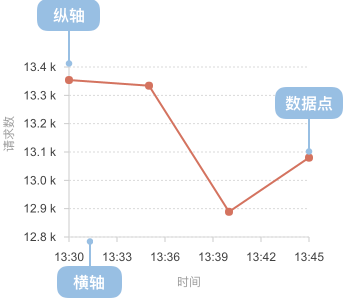
坐标轴是定义域轴(叫什么)和值域轴(有多少)的统称。由于可视化图表绘制的数据大部分都有一定的现实意义,因此我们可以根据坐标轴对应的变量是连续数据还是离散数据,将坐标轴分成连续轴、时间轴、分类轴三大类。轴的类型不同在设计处理上也有差异。
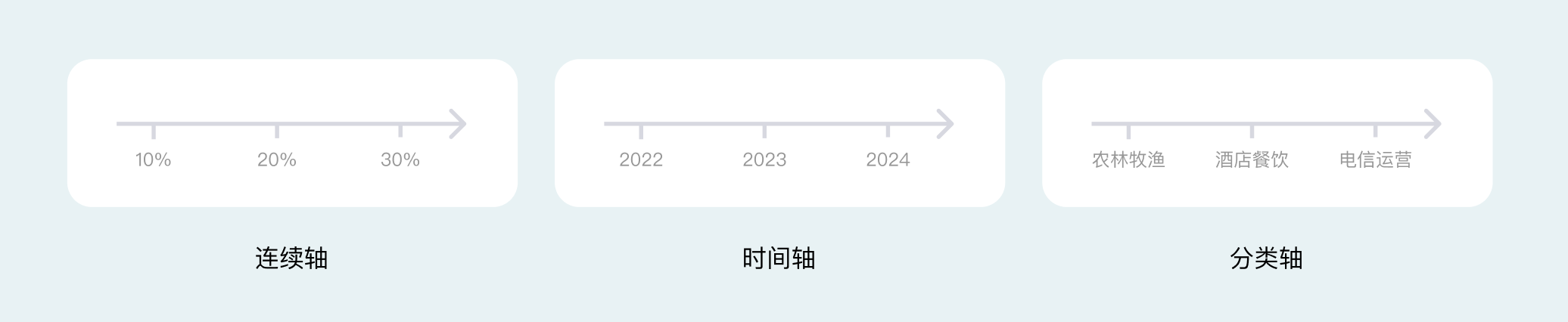
常见二维图表坐标轴分为X轴(横轴)和Y轴(纵轴),多用于表示趋势、排名、比较的数据结构。常见搭配是1 个 X 轴+1 个 Y 轴。不过特殊情况下也会用到 2X+Y 或 X+2Y。
-
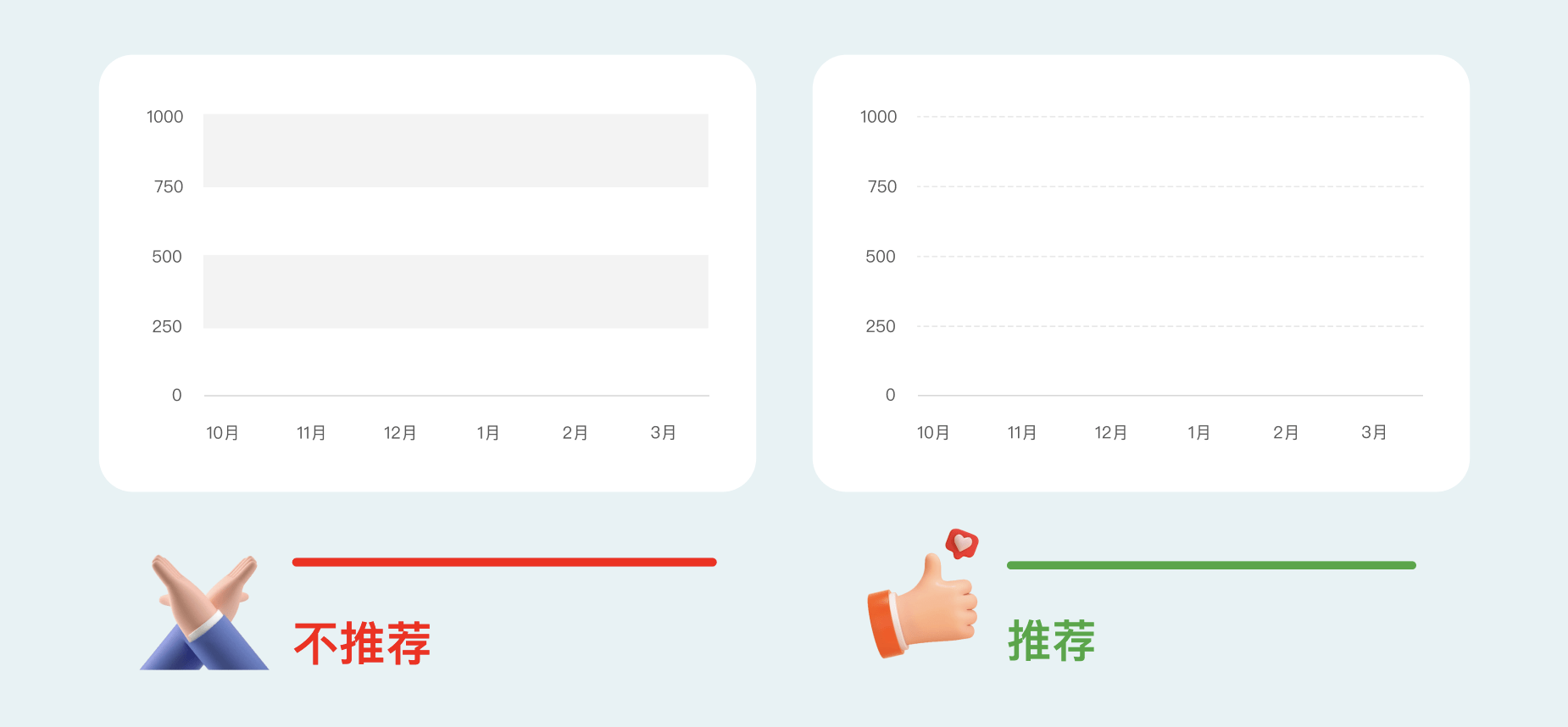
轴线一般只考虑是否显示,例如柱状图、折线图等,在有背景网格线的情况下,会隐藏 y 轴线,条形图则是隐藏 x 轴线,以达到信息降噪,突出视觉重点的目的。
-
轴刻度通常不显示,只有在肉眼无法定位到某个标签对应的数据点时,会显示刻度线,辅助用户定位,比如折线图,或抽样显示的柱状图。
-
网格线用于定位数据点的值域范围,跟随值域轴的位置单向显示,柱状图采用水平网格,条形图采用垂直网格。样式为虚实线的最多,斑马线由于感知过强,一般不用。
-
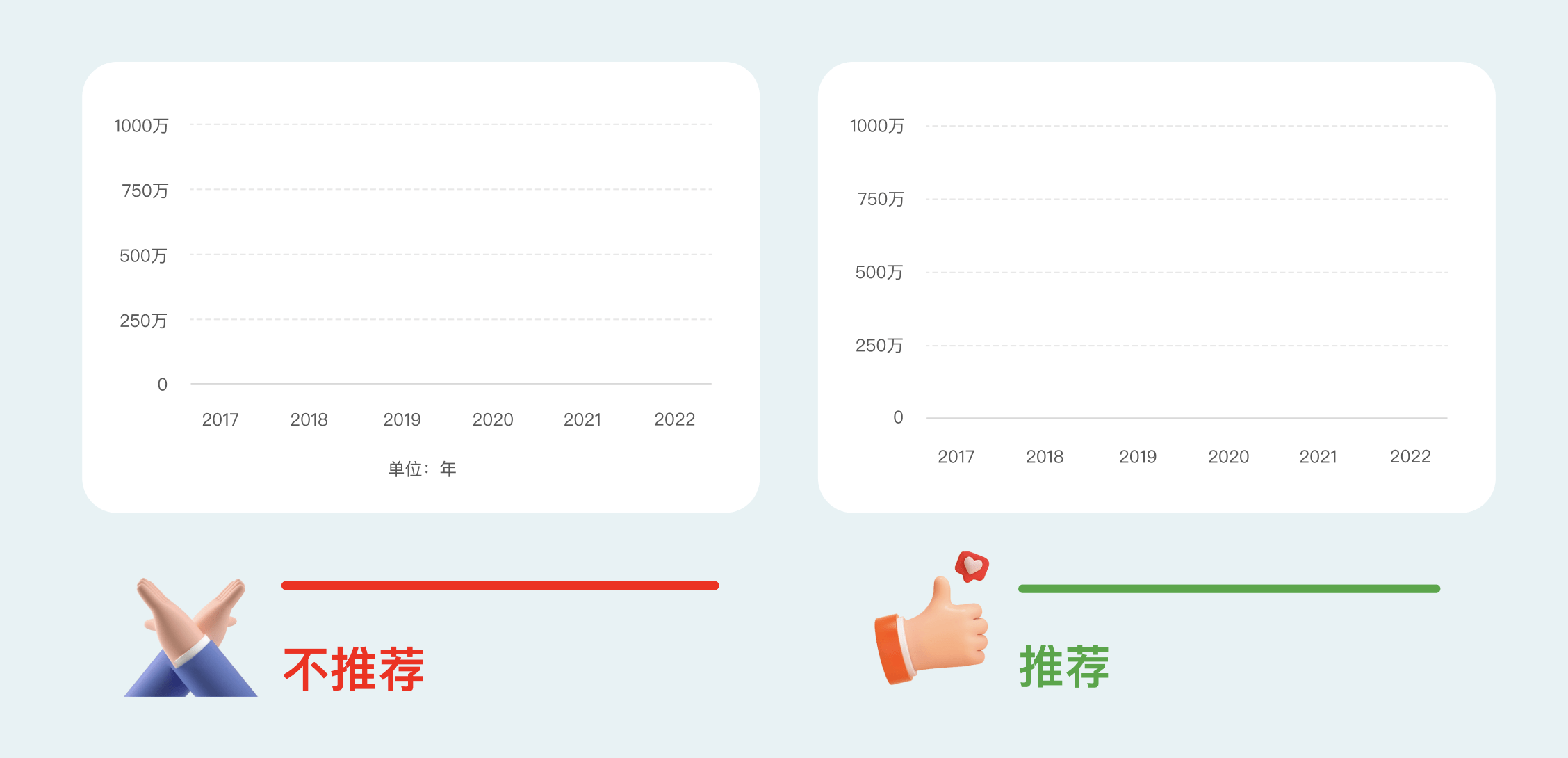
轴标题/单位主要用于说明定义域轴、值域轴的数据含义。当可视化图表标题、图例、轴标签已经能充分表达数据含义,无需单独显示标题/单位,「如无必要,勿增实体」。
-
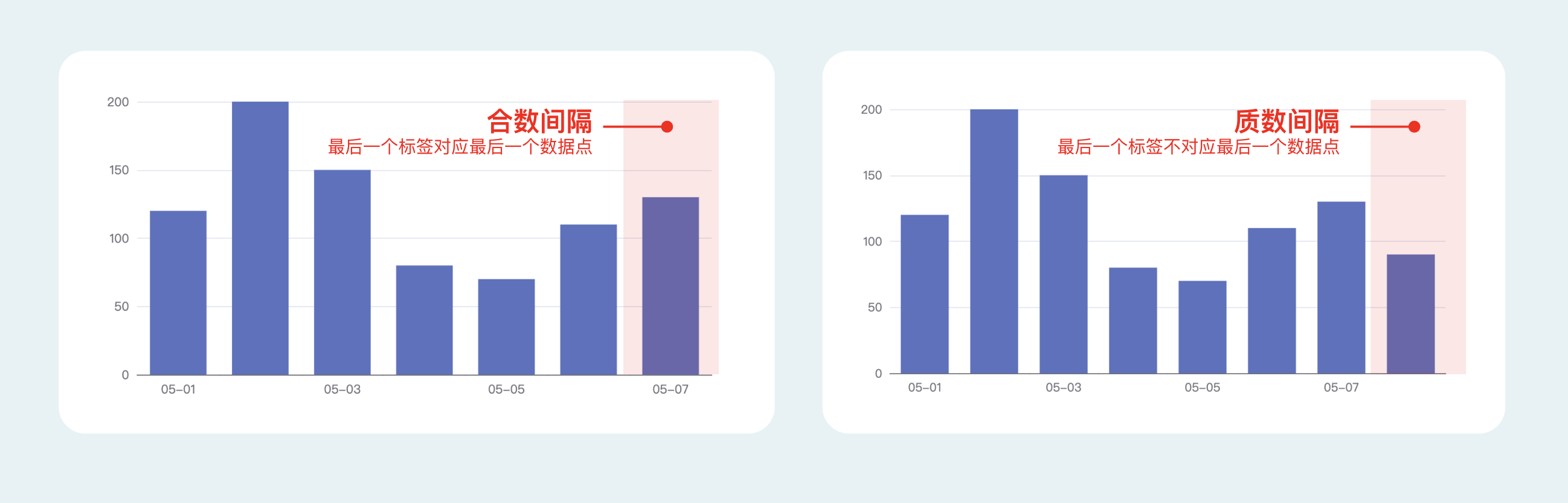
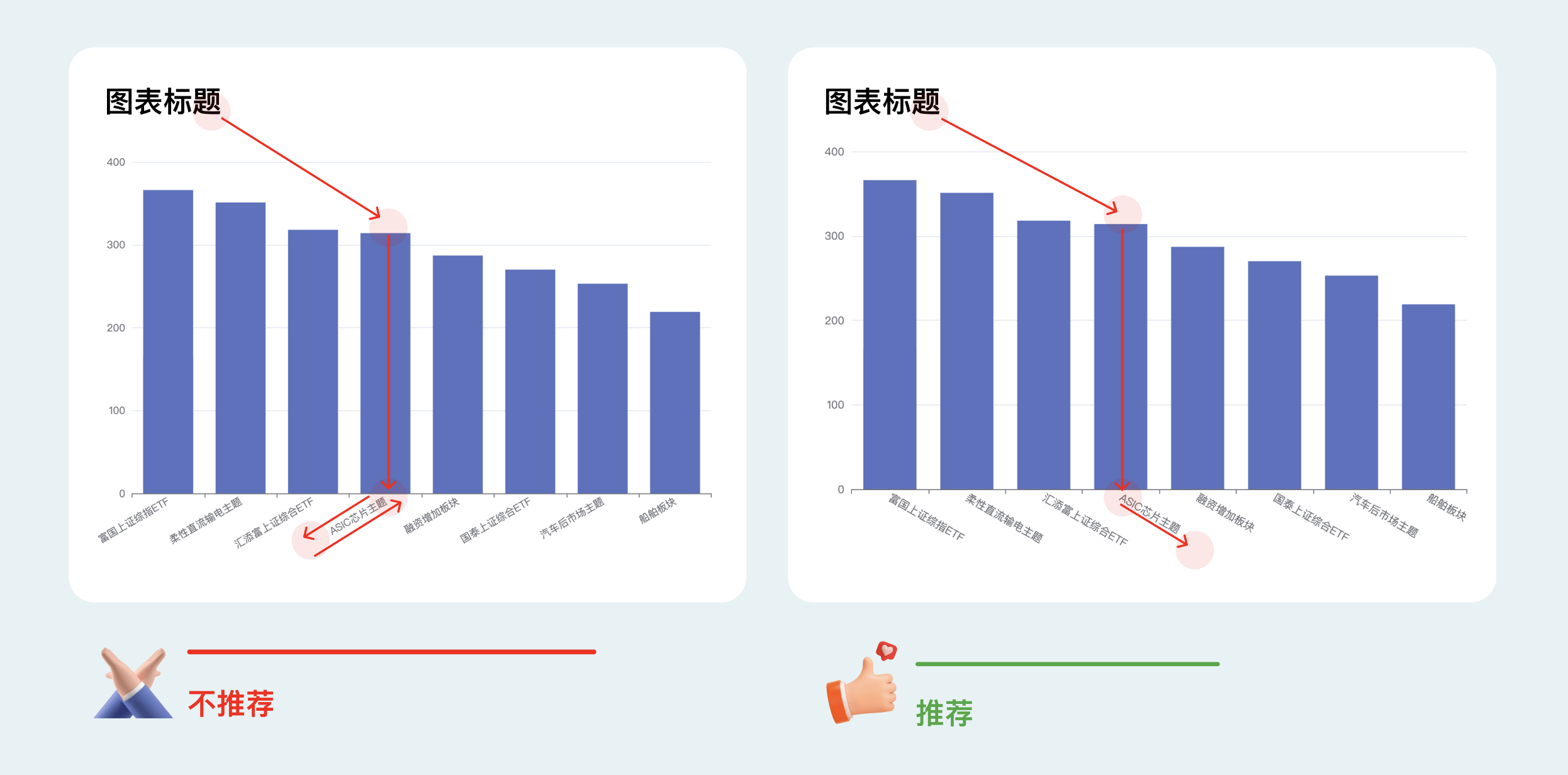
连续轴/时间轴进行适当抽样。连续轴/时间轴,是由一组前后包含同等差值的等差数列组成,缺少几个数值也能明显看出中间的对应关系。当多个标签在容器内全显示发生重叠,我们可以利用抽样显示的手段来避免这种情况。常见的抽样方式是等分抽样:当多个标签在 x 轴无法完全显示,优先保留首尾标签,其余标签按同等步长间隔显示。间隔等分的前提是间隔数是合数,能被 1 和其本身以外的数整除。如果间隔数为质数,就需要「-1」转成合数。
举个例子:9个标签,间隔数是 8,能被 2 或4整除,即分成 2 等分和4等分。8个标签,间隔数是 7,无法等分,需要在间隔数基础上再「-1」,转成合数 6 后再等分,此时最后一个标签显示在倒 数第二个数据点上。
-
分类轴是由几组离散数据组成,独立存在无紧密逻辑关联。若采用抽样规则,隐藏一些标签,用户对图表认知就会有困难,违背了数据可视化清晰、有效的设计原则。分类轴最佳处理方式是标签旋转 45 度,若 45 度仍显示不下,继续旋转 90 度。如果 90 度还是放不下就要考虑结合图表交互或反转图表。
-
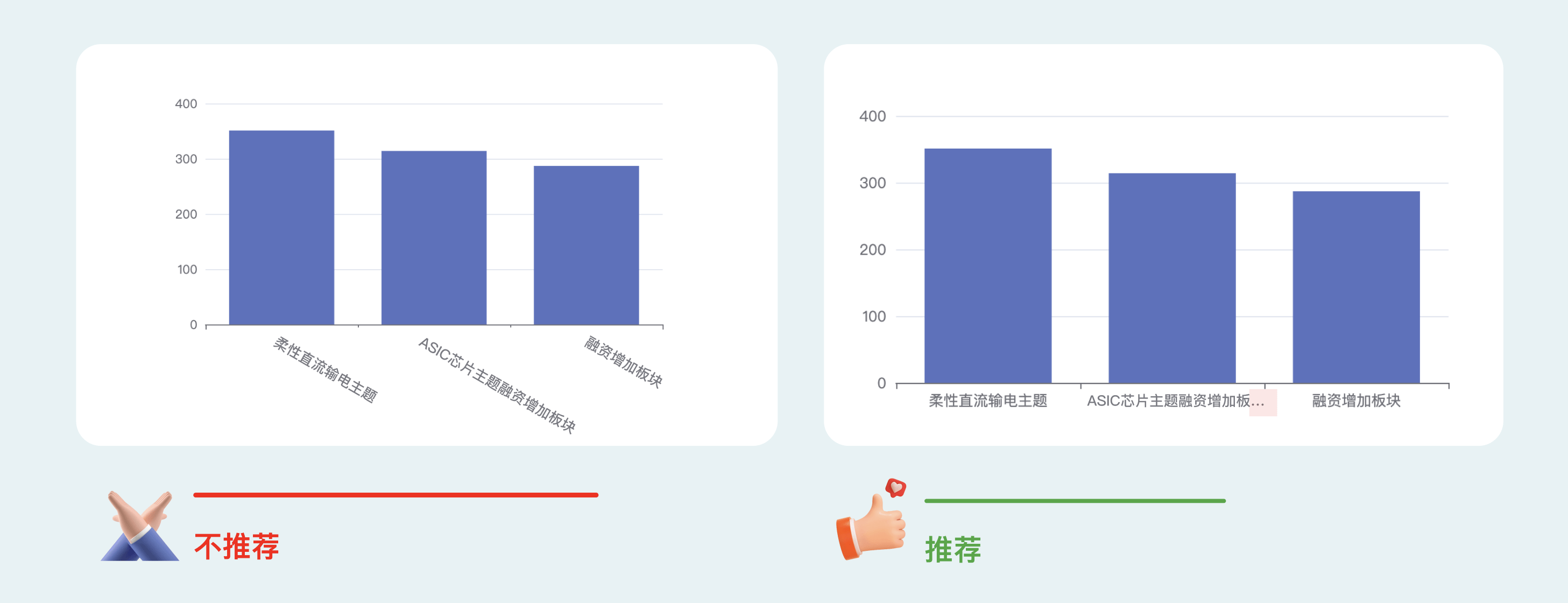
分类轴标签字段有长有短,长文本标签直接旋转不仅影响美观,而且也不利于用户阅读。如果数据量比较少只有 2~4 个,长文本标签更适合水平展示,显示不下省略即可;如果数据量比较多,就限定字符数后旋转。
图形数据是图表中最为明显的地方,即图表的核心元素,如折线图中的折线,柱状图中的柱,饼状图中的圆。
-
-
多个数据同时显示的时候,要保证每个数据都能清晰的看到,可以采用透明度来保证所有数据的显示。
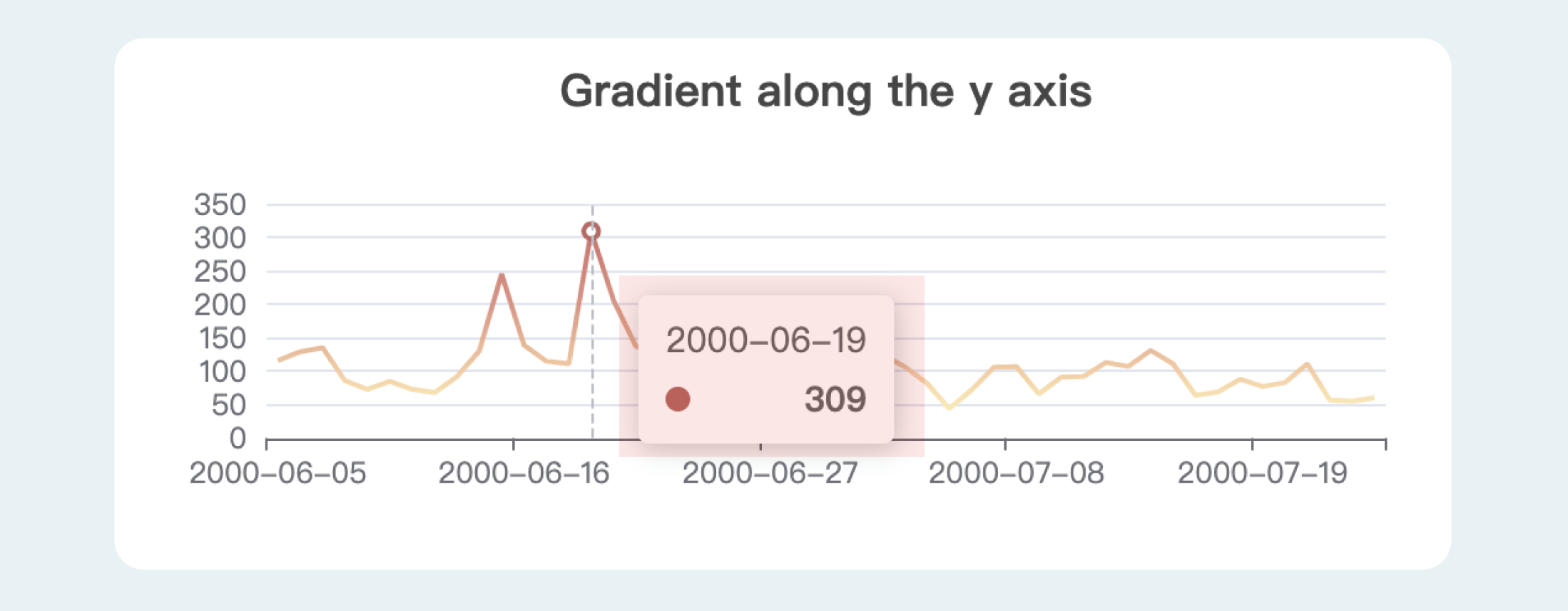
提示信息用来标识出图表中重要点的数据信息,相当于一个popover浮窗,鼠标指针在图形中hover的地方通常就是该点的数据信息。需要注意的是:重要信息尽量简化,只需要展示重要字段。
根据不同产品的使用场景,有的时候会用到阈值,当达到某个阈值后,就会触发某种联动效果。这个时候就需要有个水位线了,它起到警示的作用。
水位线的表现形式有两种,实线和虚线,颜色的选取则取决于产品的警告级别。
图表范围就是时间宏变量,用来切换数据的时间区间,如今天、本周(最近7天)、本月(最近30天)、本年等。
图形种类多种多样,个个身怀绝技,而设计师则是作为挑选者。想要做好图表设计,就需要对不同图形有较为深入的了解,并对数据进行正确理解后,与之匹配正确的图形,用可视化的方式将数据表现出来。
大多数人可能熟悉折线图、饼状图、柱状图,但是对其他的图形可能就不太了解了。本章节将带大家了解更多的图形和对应的特性,以便更好的运用和设计。
趋势类、比较类、排名类、占比类、流程类、分布类、关系类。
趋势类图形指的是对一段时间内数据的展示,如单个或多个分类数据之间的趋势变化和比较。常见的趋势图形有折线图、柱状图、堆积柱状图、面积图、蜡烛图、瀑布图等。
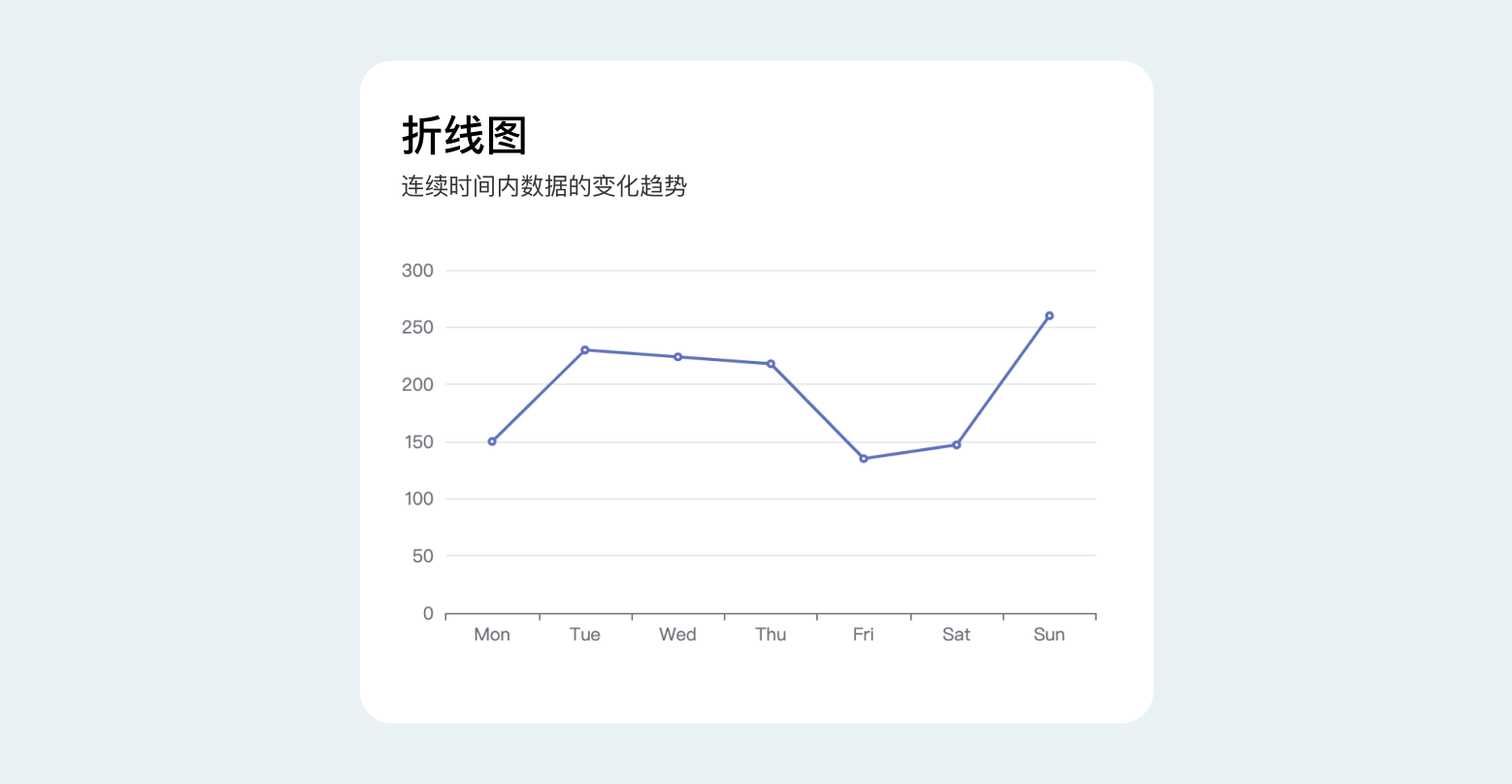
折线图(Line Chart)常用于显示数据在连续时间上的趋势变化。通过折线连接各数据点,突出数据的上升或下降趋势,适合用于时间序列数据的展示。
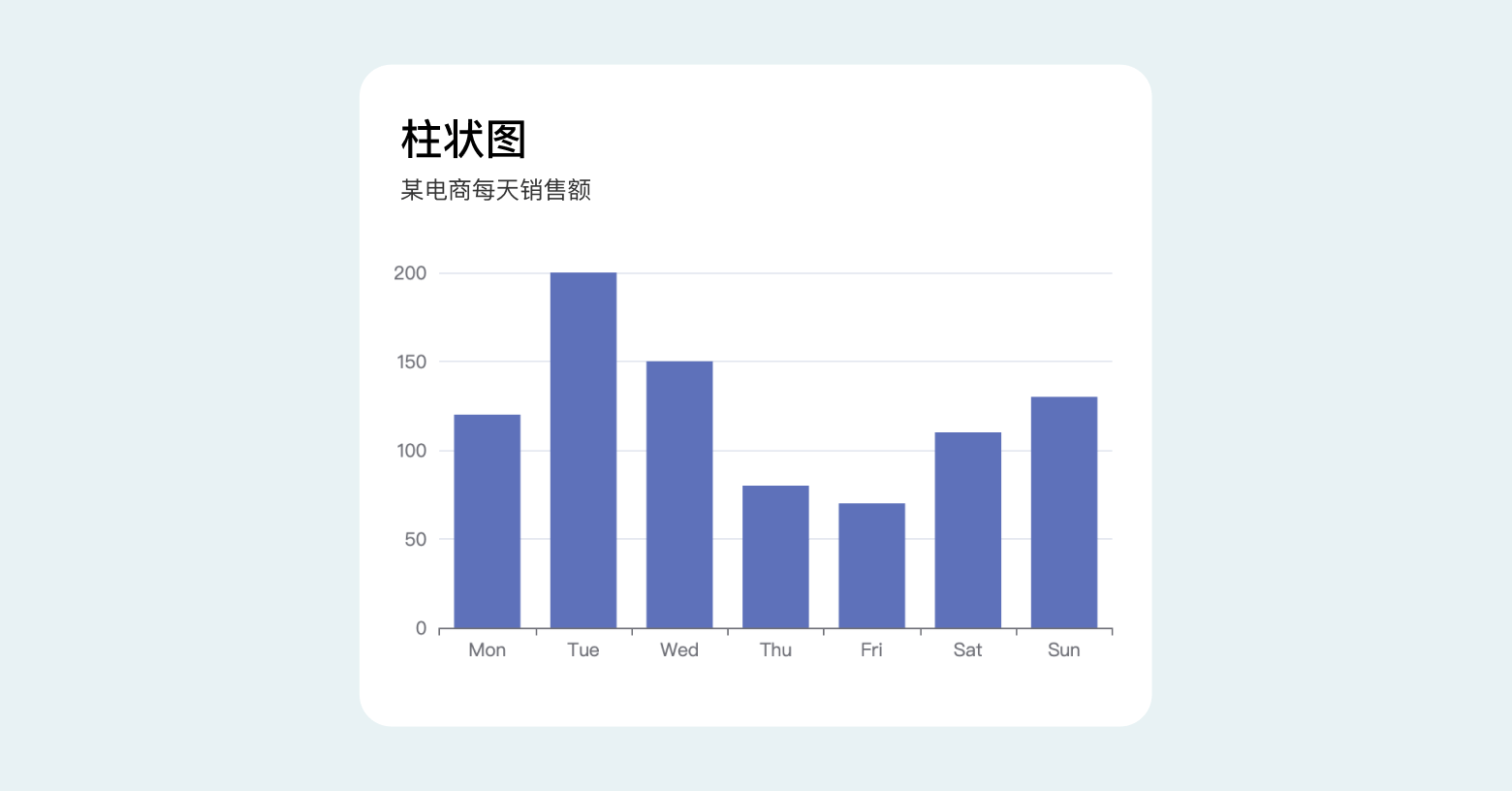
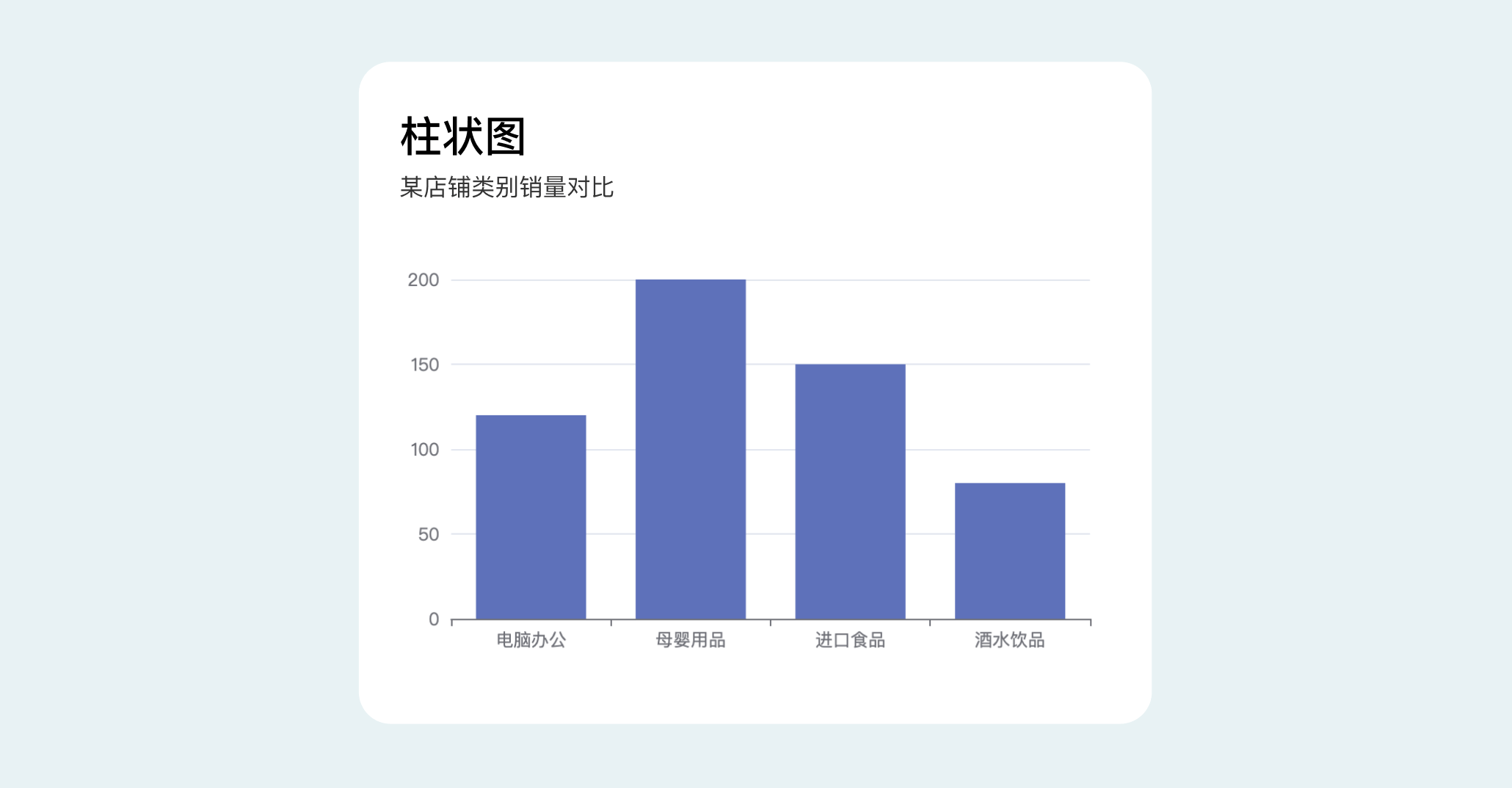
柱状图(Basic Column Chart)用于展示多个分类的数据变化和同类别各变量之间的比较。
如例图,既能展示店铺每天销售额所对应的数据,也能反映出每天份销售额的对比情况,并能通过图形能够快速了解销售额最多和最少的日期。
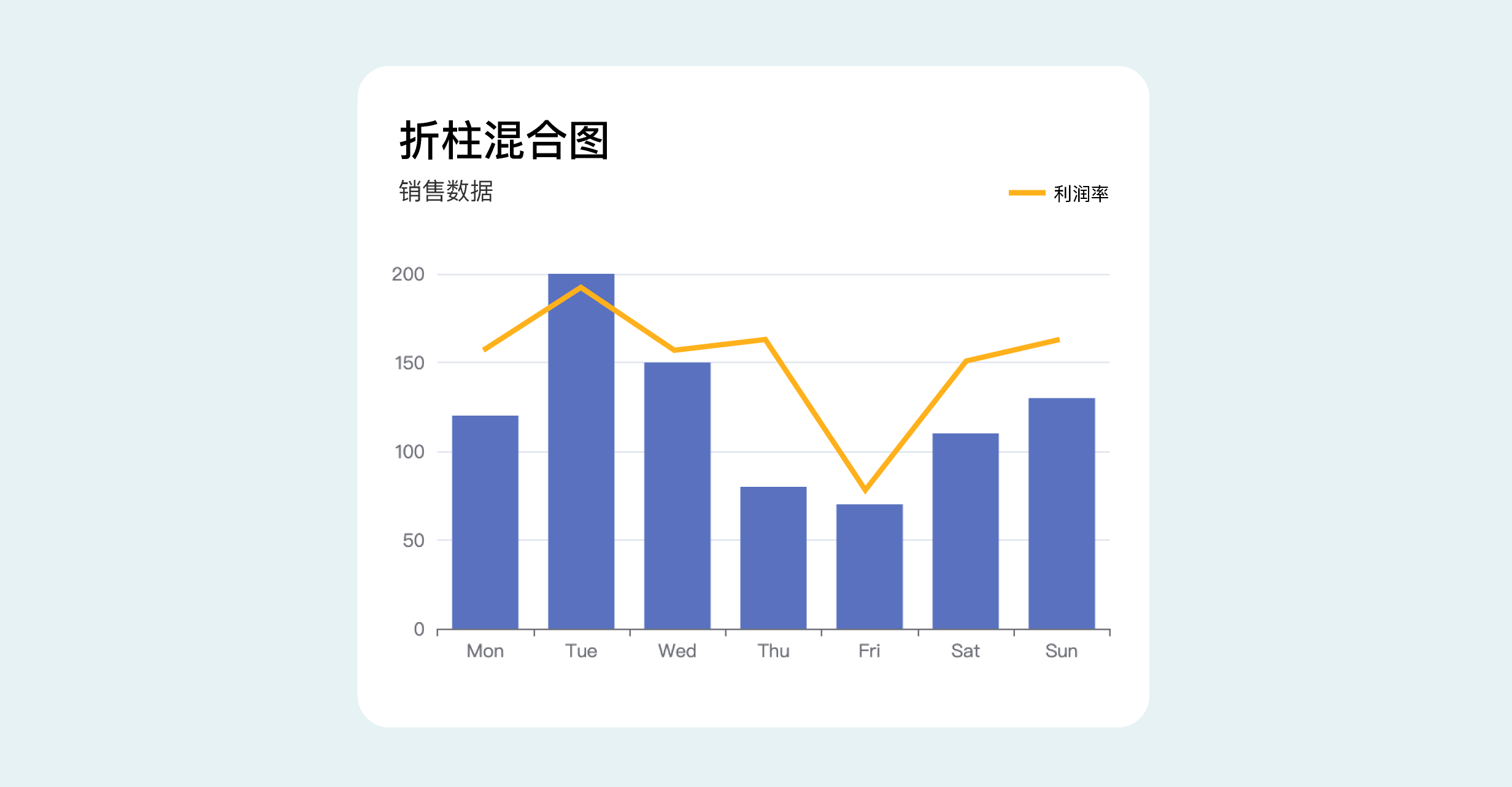
柱状图还有个进阶用法,就是折柱混合图。顾名思义,就是折线+柱状图的组合。折柱混合图通常使用在多组数据进行对比的情景下,如商场物品销售数据增长或减少,商品价格走势比较等,它可以非常直观的展示数据与数据的比拟,这样就能一眼查看到不同时间段的数据值,通过折线和柱状的形式展现出来。
如例图,通过柱状图能看出每个月的销售数据,而折线图能体现出利润率。当鼠标移入对应位置就可以看到详细数据。
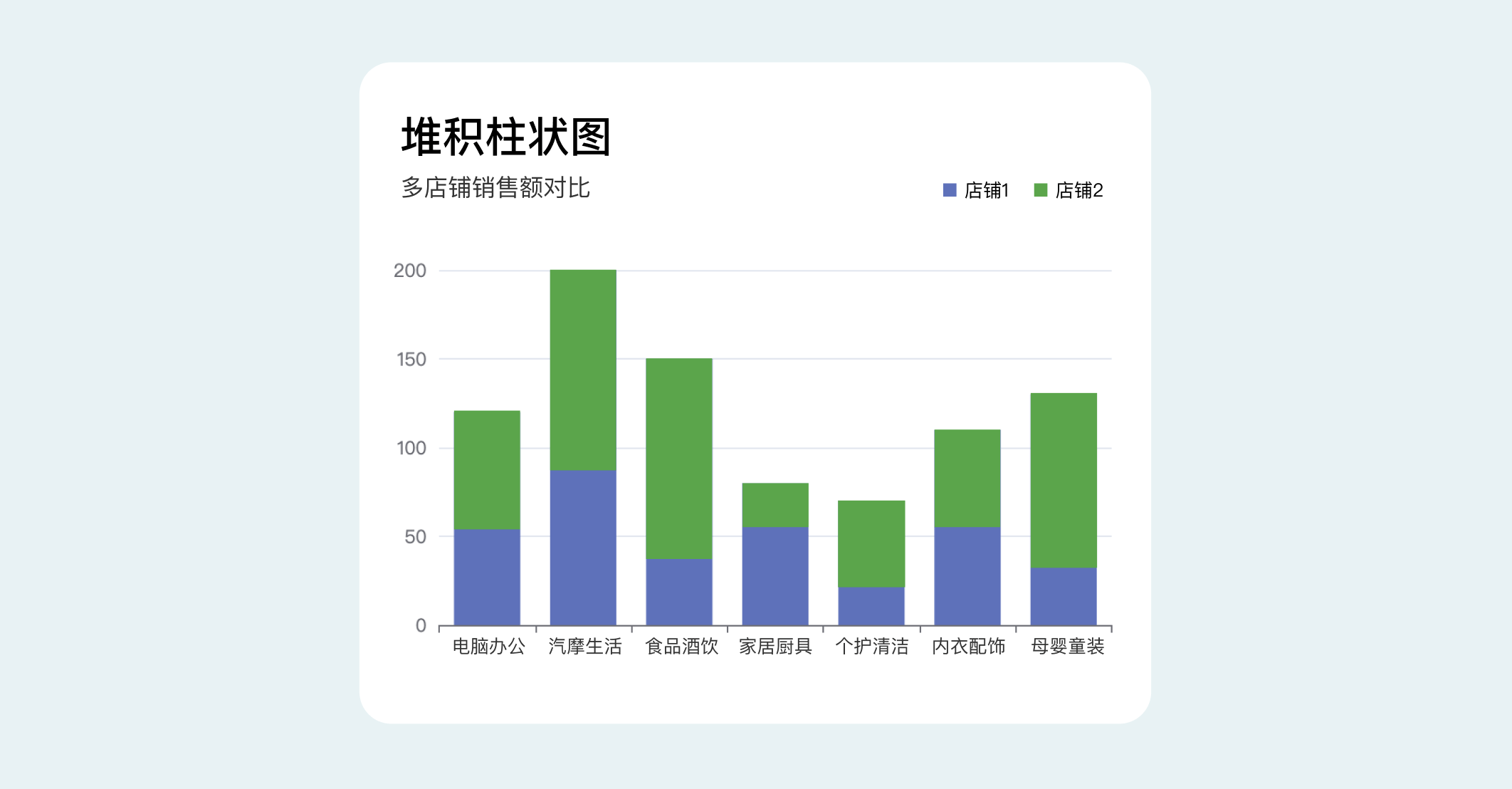
堆积柱状图(Stacked Bar Chart)是柱状图的变种,可以展示两个或多个数据的变化,以及数据之间的综合比较情况。
如例图所示,两个店铺每月总销售额用堆积图展示,在坐标轴上的每个品类都有两个数据,可以直观的展示每个品类的数据总量。
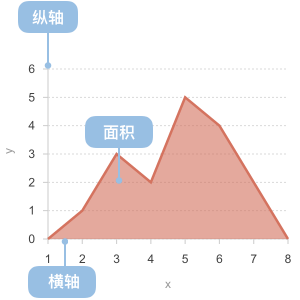
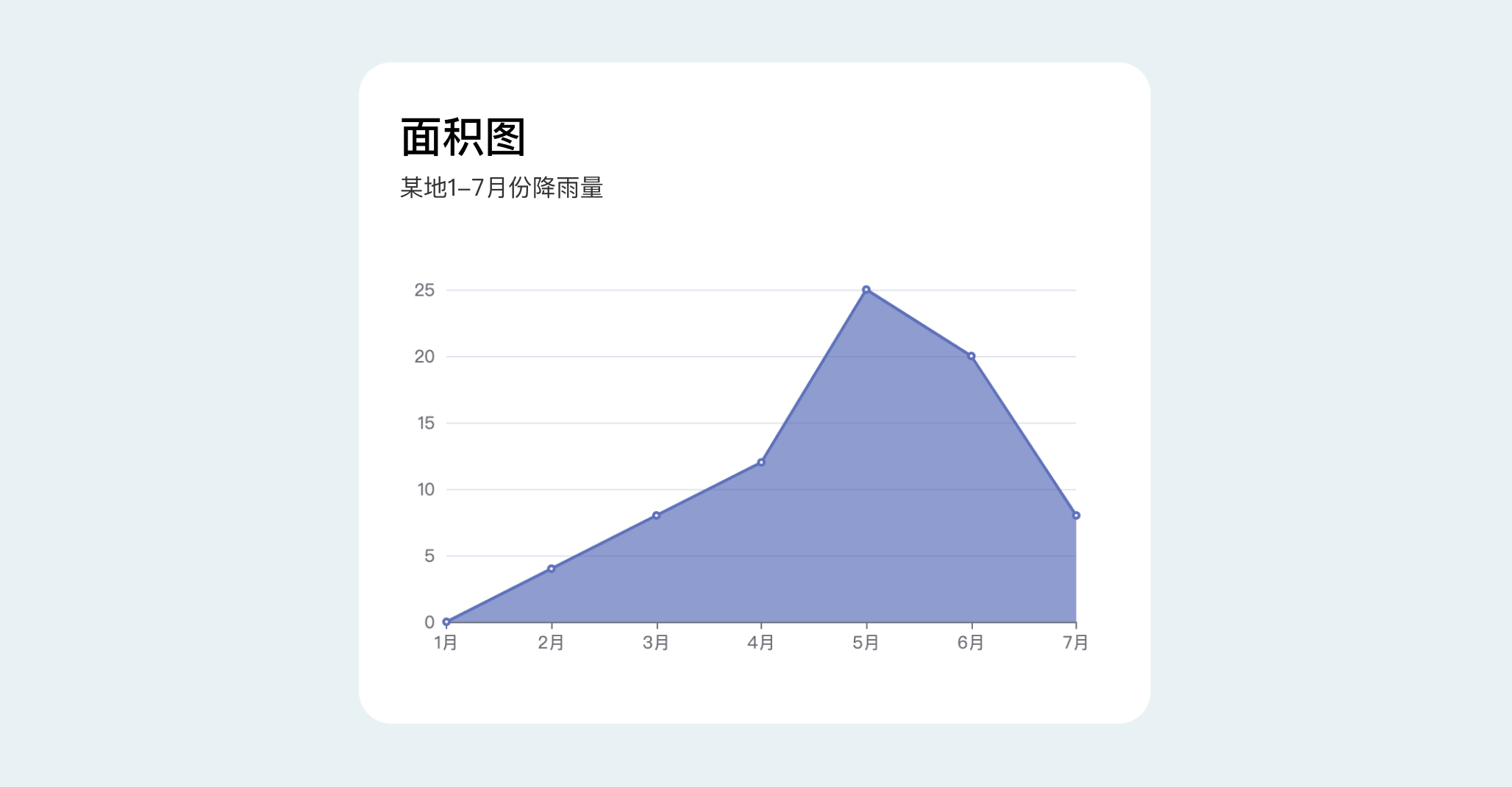
面积图(Area Chart)是折线图的变种。与折线图不同的是,其变量数据和坐标轴之间有颜色田中,这样可以更加突出数据的变化趋势,更加直观的体现量的变化。
需要注意的是,填充的颜色要有30%左右的透明度,这样在展示多组数据的时候不会互相遮盖彼此信息。
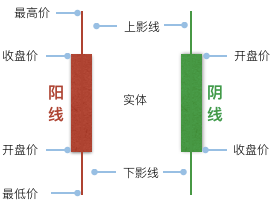
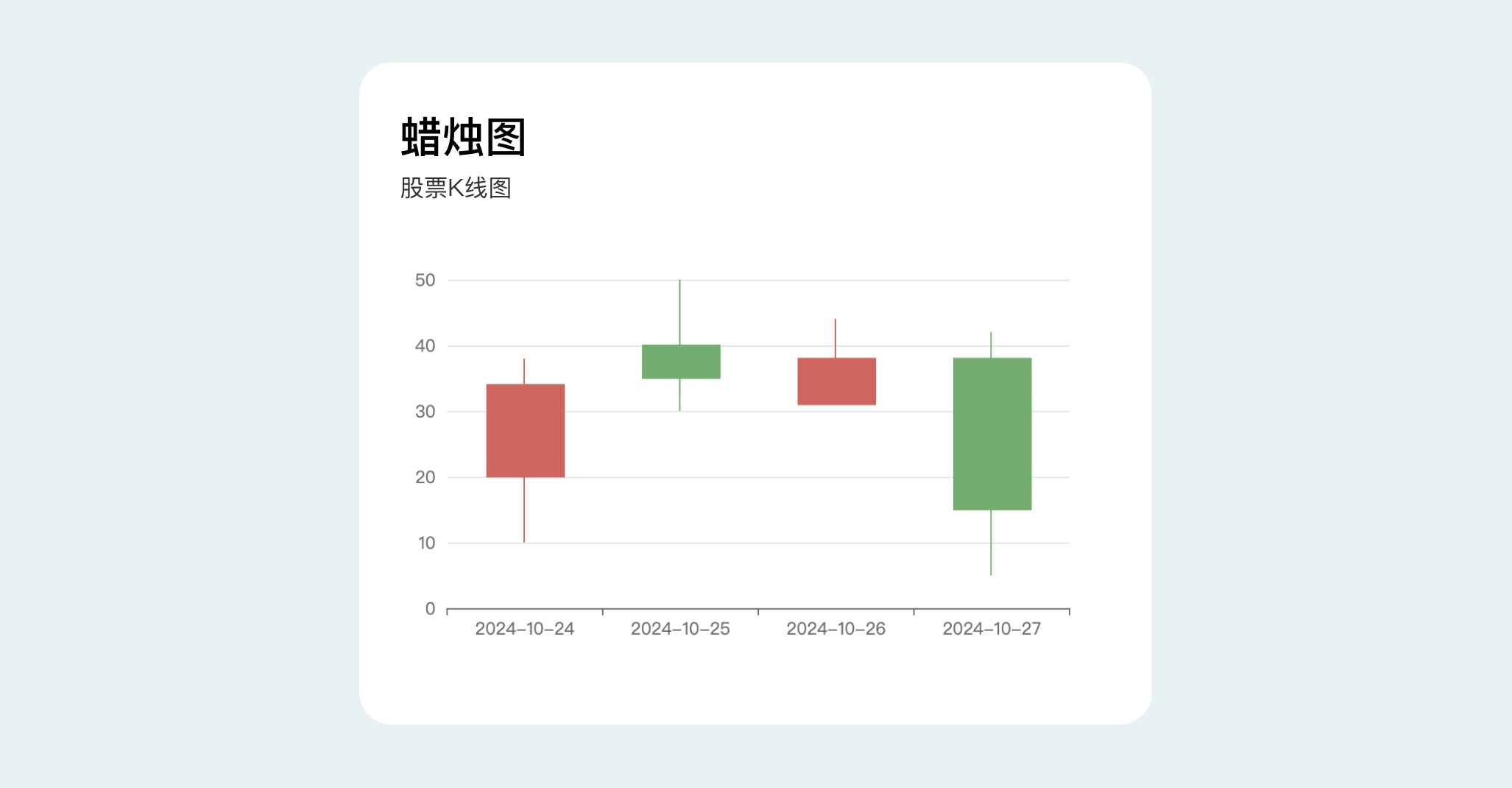
蜡烛图也叫K线图(K Chart),常用于股市或期货市场(近期炒股的同学可能看到K线图心里会一咯噔)。K线是围绕开盘价、最高价、最低价、收盘价等反映市场趋势和价格信息的。
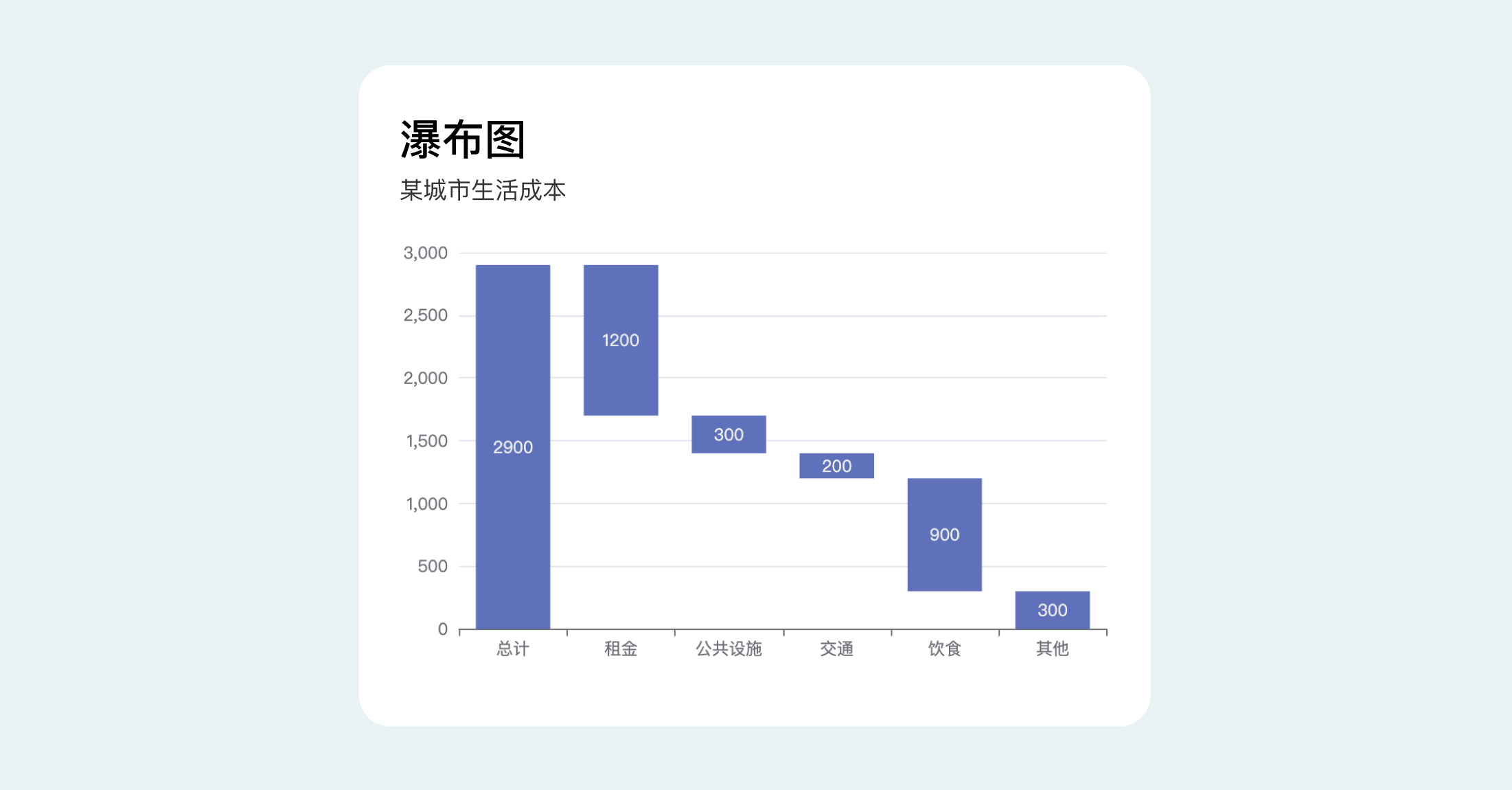
瀑布图也叫阶梯图,顾名思义,瀑布图的形状像挂在高山上的瀑布流水。瀑布图也可以呈现随时间变化的数据,但不同于堆积柱状图的是,瀑布图能够重点突出数据变化的结果,以强调多个特定数据之间的变化关系。
比较类图形主要用于两个或两个以上的类别数据进行比较。常见的类别比较图形有柱状图、分组柱状图、气泡图、多条折线图、子弹图等。
这里的柱状图与前面讲的柱状图的区别在于X轴是表现类别的,前面例图的X轴是表现时间的。
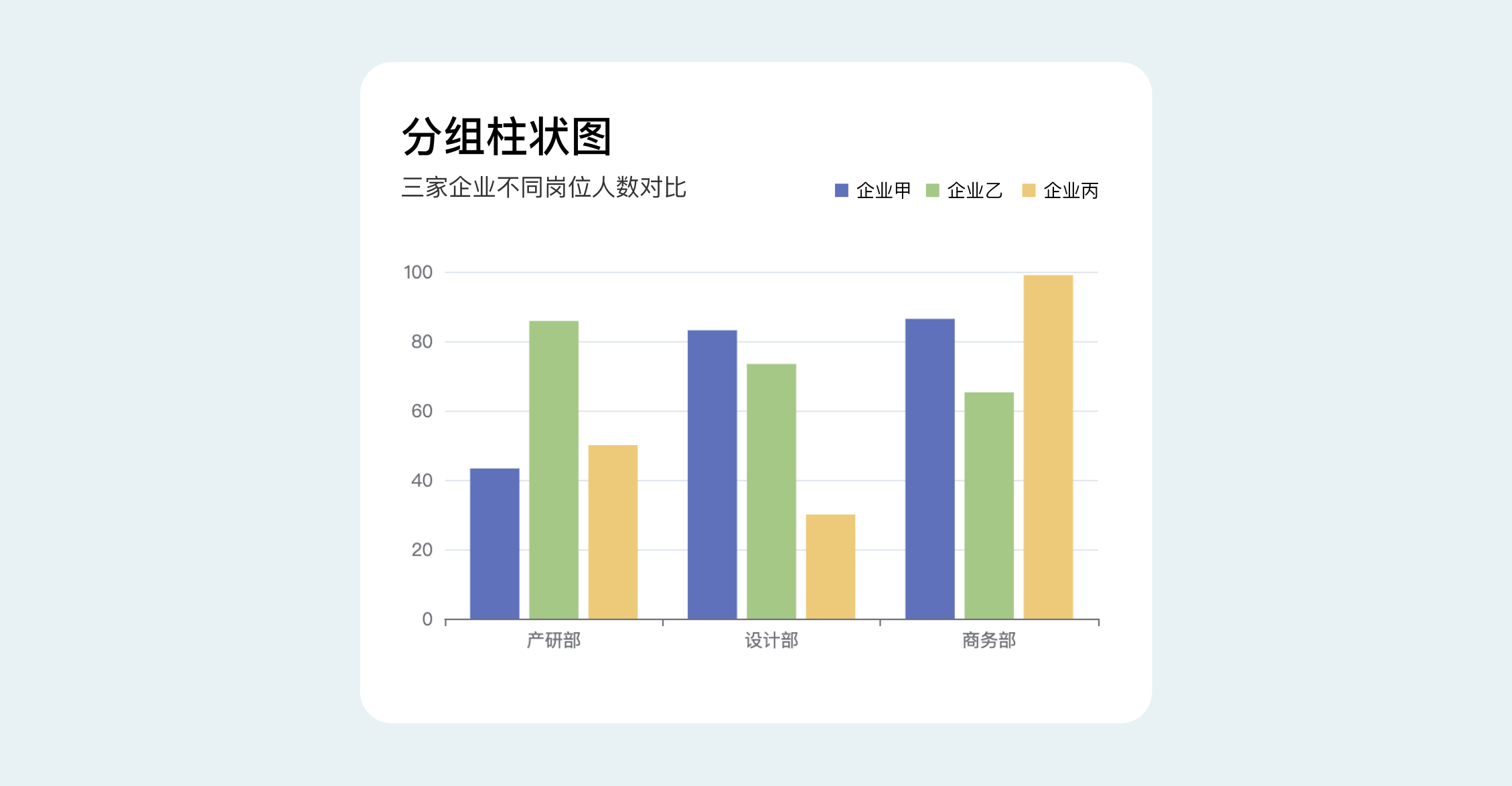
分组柱状图(Grouped Bar Chart)是柱状图的延伸,它可以在同一数轴上展示各个分类下不同分组的数据情况。如例图为三家企业在产研部、设计部、商务部的人数对比情况,由此可以清晰的看出企业丙设计部人数最少,商务部人数最多的结论。
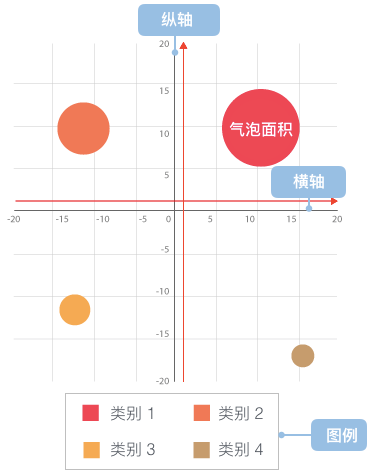
气泡图(Bubble Chart)是是散点图的变体,由卡迪尔坐标系(直角坐标系)和大小不一的圆组成,通常每一个气泡都代表着一组三个维度的数据。其中两个决定了气泡在笛卡尔坐标系中的位置(即x,y轴上的值),另外一个则通过气泡的大小来表示。
如例图,x轴表示季度,y轴表示销售额,气泡大小代表产品所占全年销售额百分比。
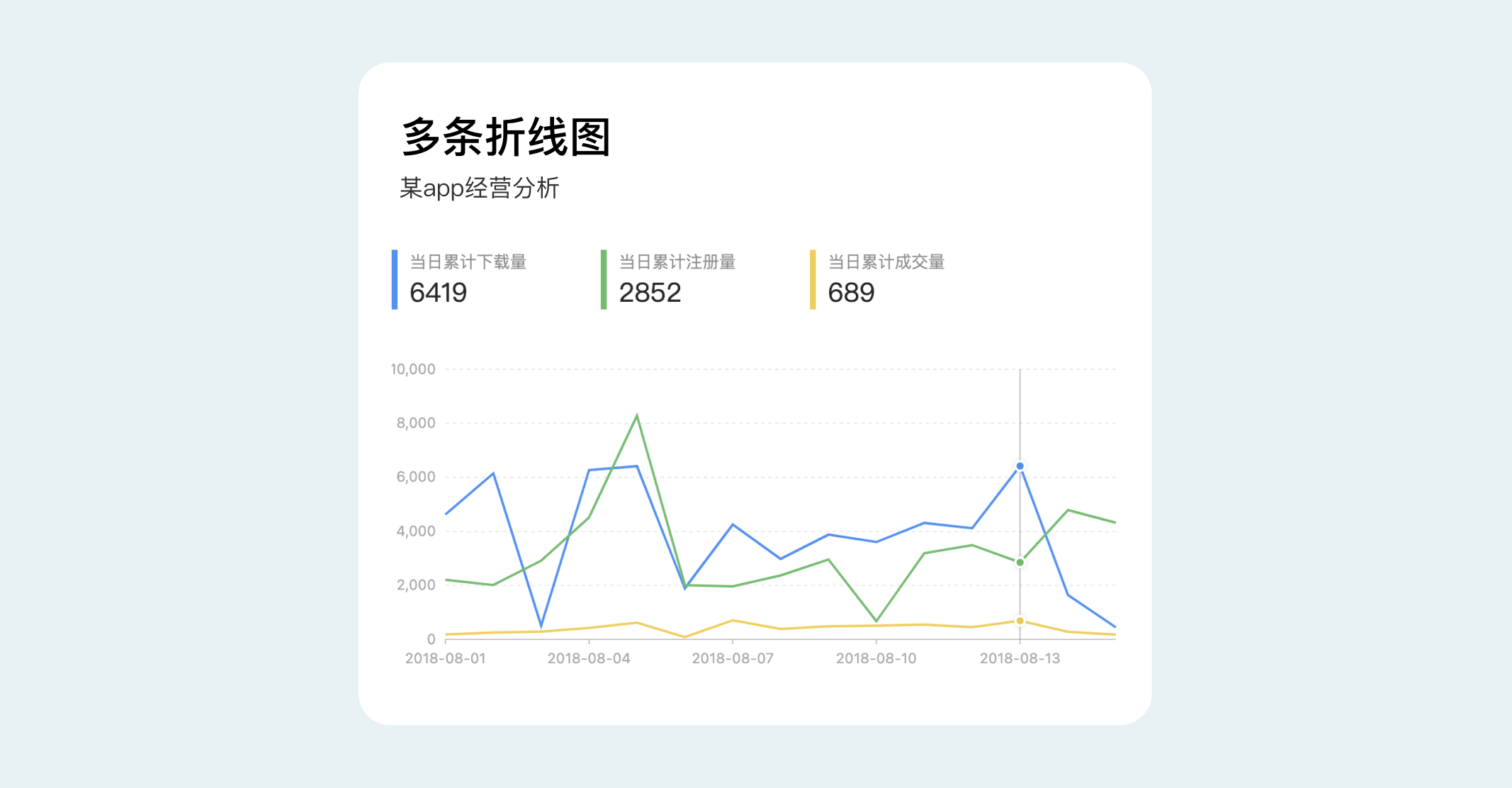
多条折线图除了可以表示数据随时间的变化趋势,还可以展示多组数据的对比情况。如例图所示,图为某app经营情况的分析,在时间维度上对比下载量、注册量、成交量三组数据及变化趋势。
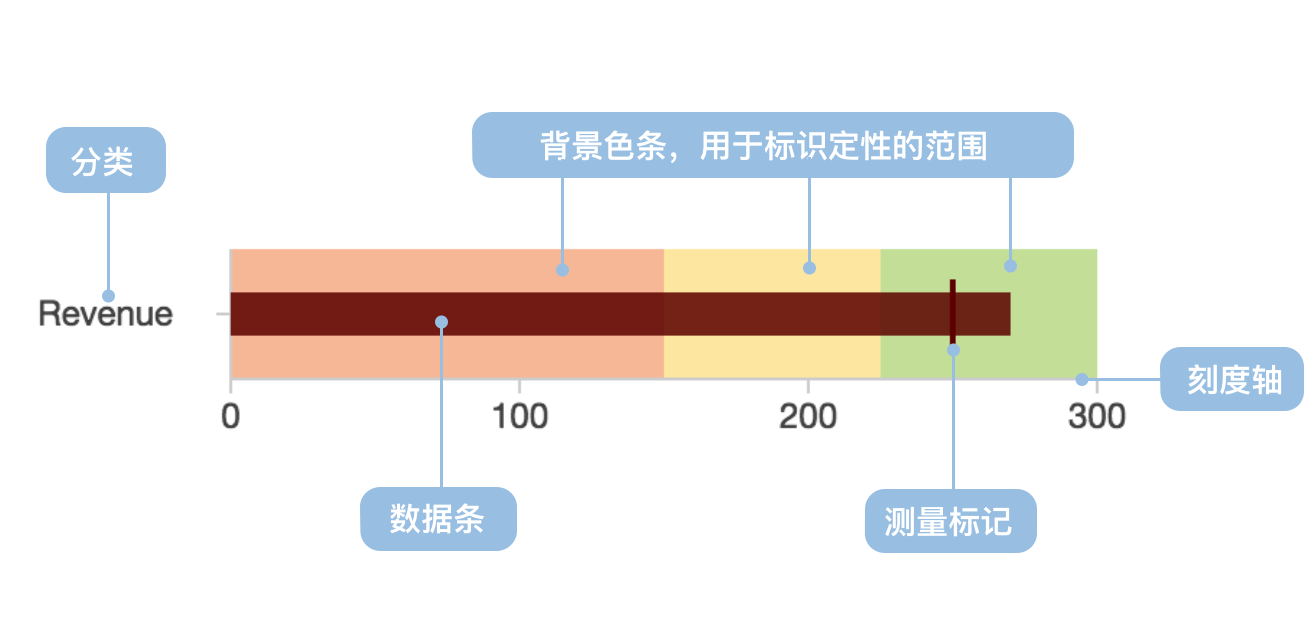
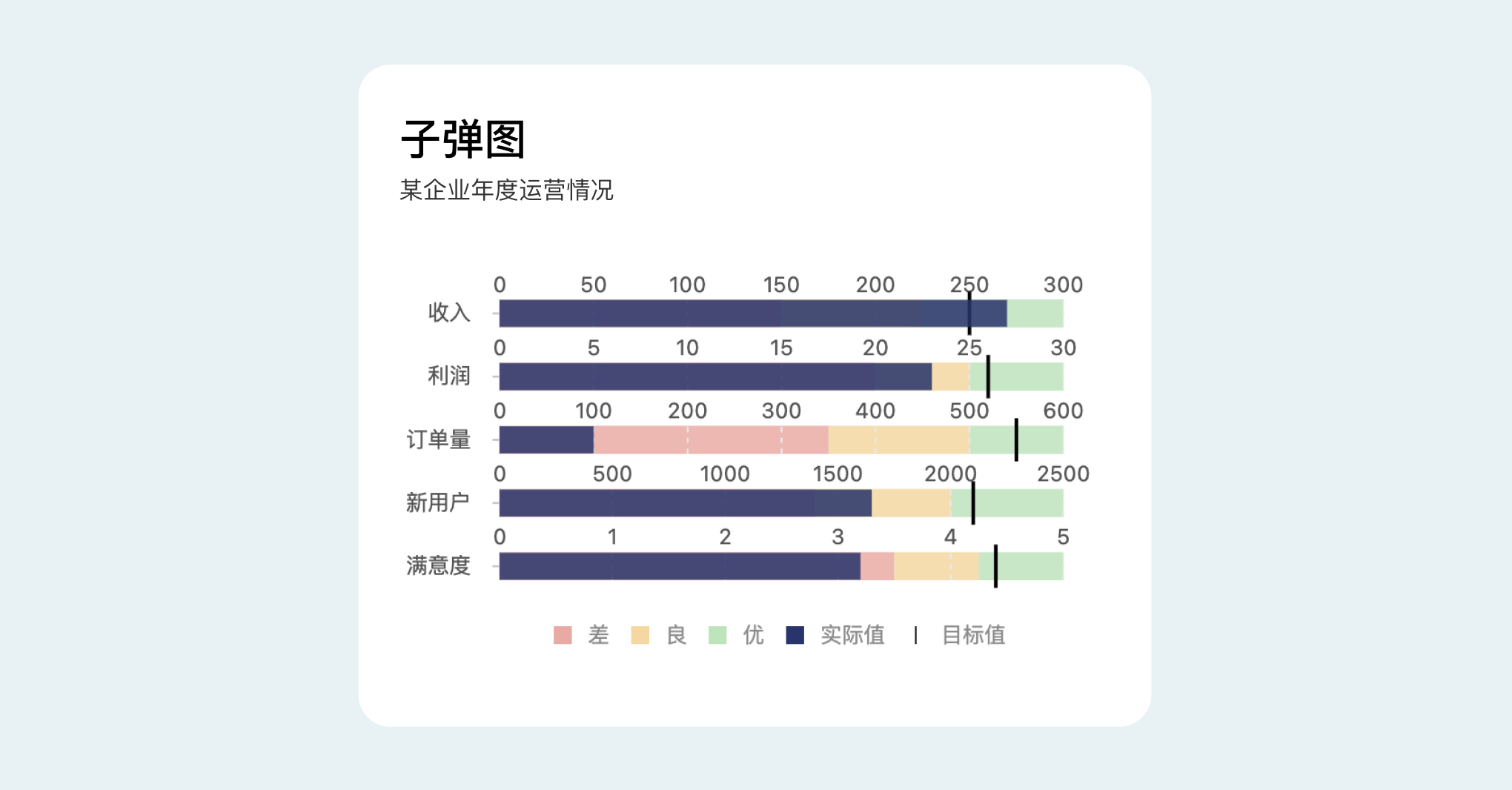
子弹图(Bullet Graph)顾名思义,就是像子弹发射轨道的图表。它的数据展示类似仪表盘,优势在于可以表达丰富的数据信息,且占用的空间相对较小。子弹图的数据值是需要提前设计好的。
如例图所示,差、良、优和目标值、实际值都是作为动态数据呈现的。相较于饼图,子弹图可以更高效的传递信息。
排名图形可以为分类数据进行排排坐,它可以直观的展示最大值和最小值。它的特点是“有序”,数值往往是从高到底依次排列,类似榜单。
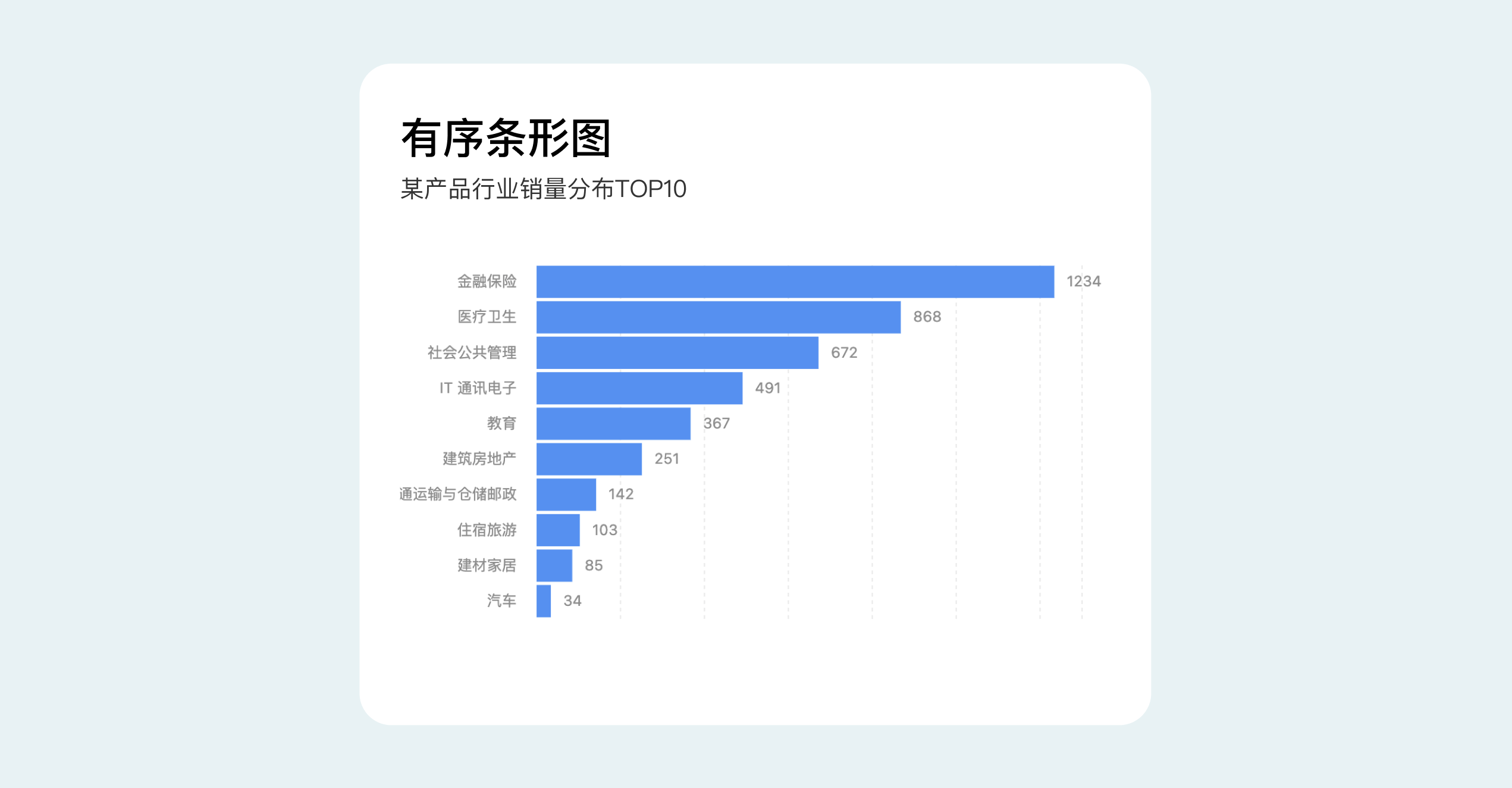
有序条形图主要用于展示各个分类的数据排名,它是最常用的排名图形,因为是线性结构,对于微小数据间的对比会有很好的易读性。
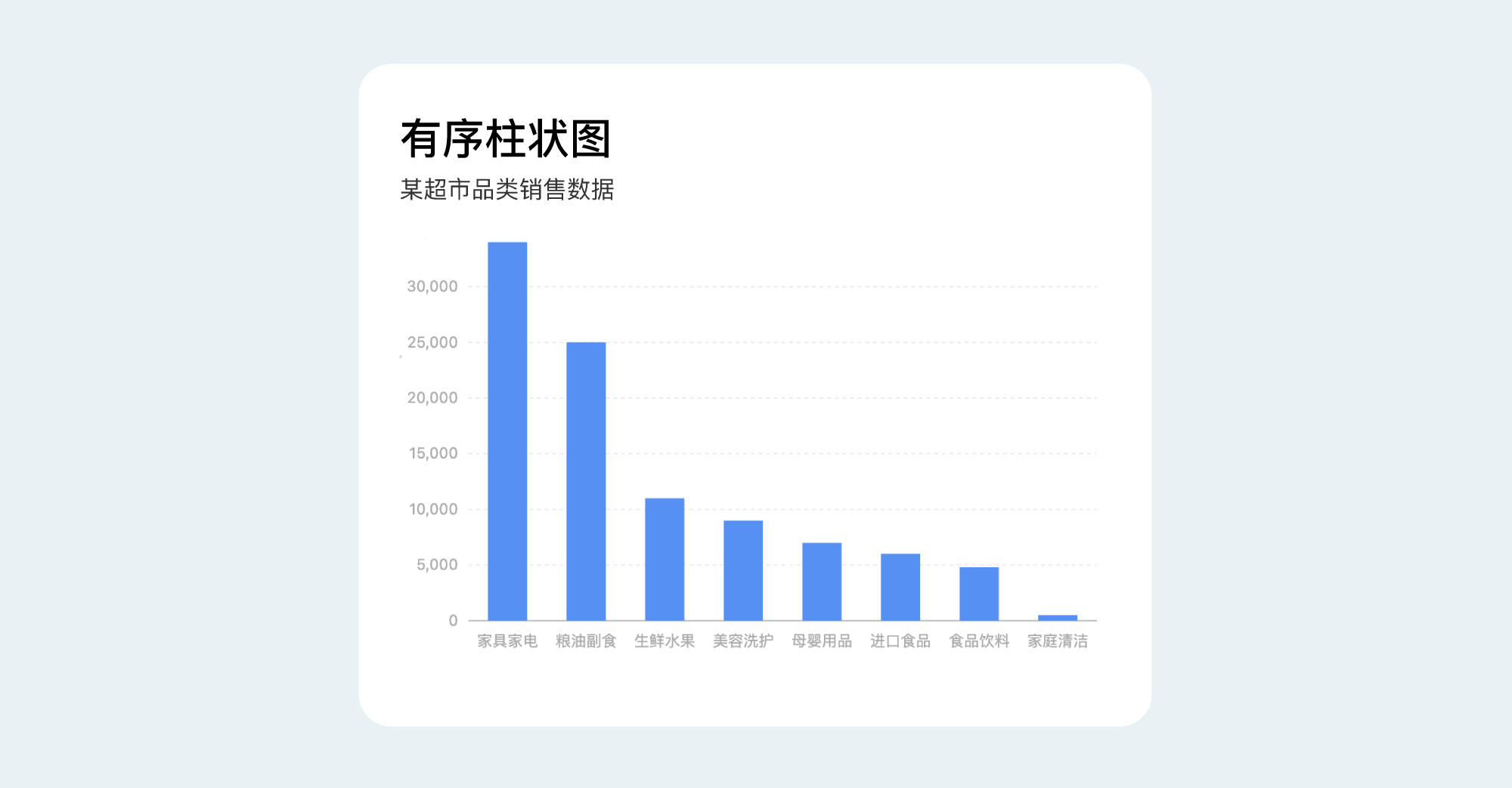
有序柱状图和有序条形图一样,都可以表现数据的排名情况。区别在于一个是横向对比图,一个是纵向对比图。
占比图形是大家最常见的图形了,主要用于表现分类数据占整体的
百分比情况
。常见的图形有饼图、环形图、堆积面积图、矩形树图、旭日图等。
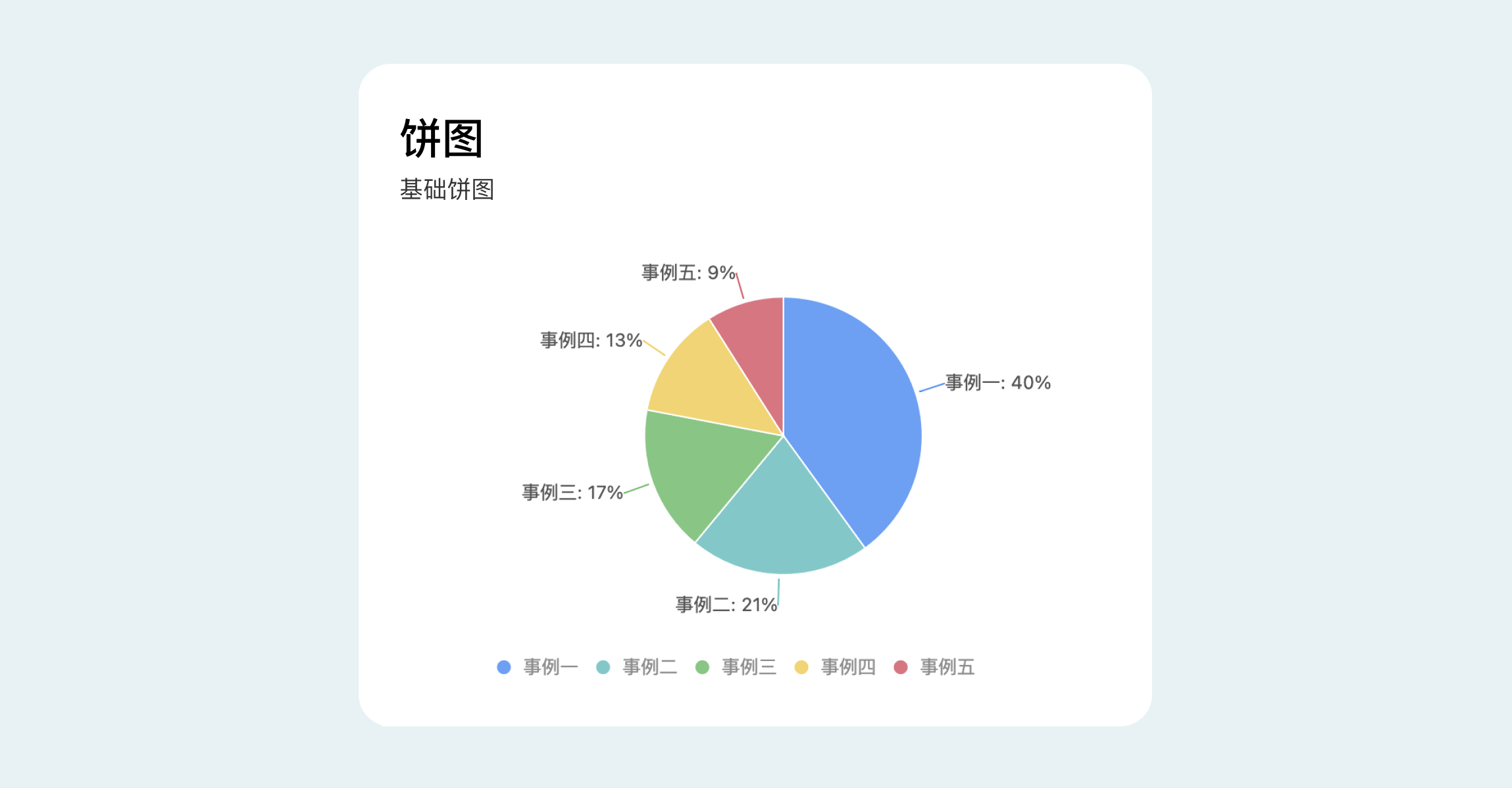
饼图(Pie Chart)是展示占比数据最最直观的图形了,它是通过饼块的大小来直观的表示分类的占比。但是饼图也有一定局限性,即当占比数值比较接近或者占比分类比较多时,在视觉上就不太容易分辨各个类别的占比情况。
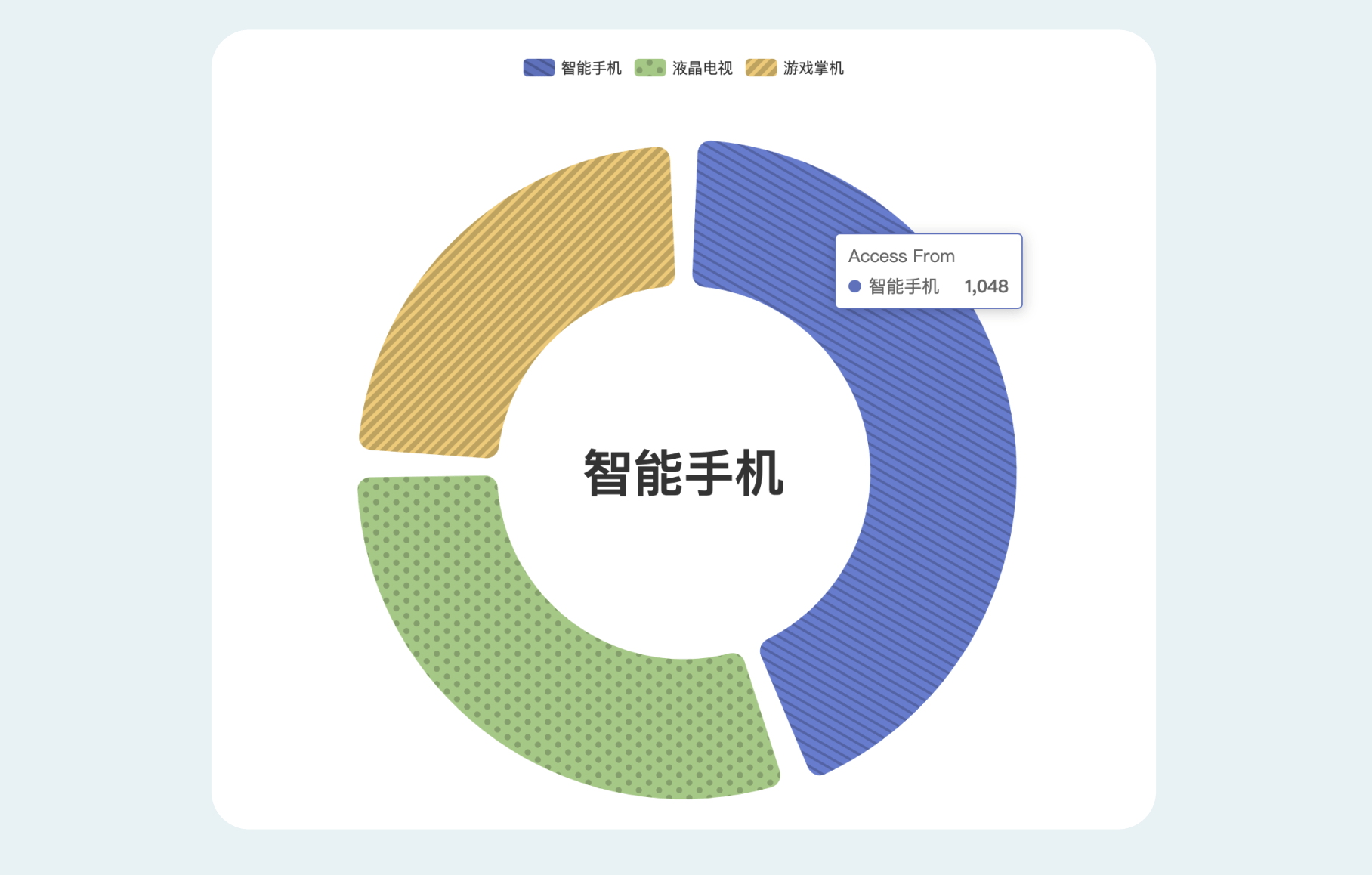
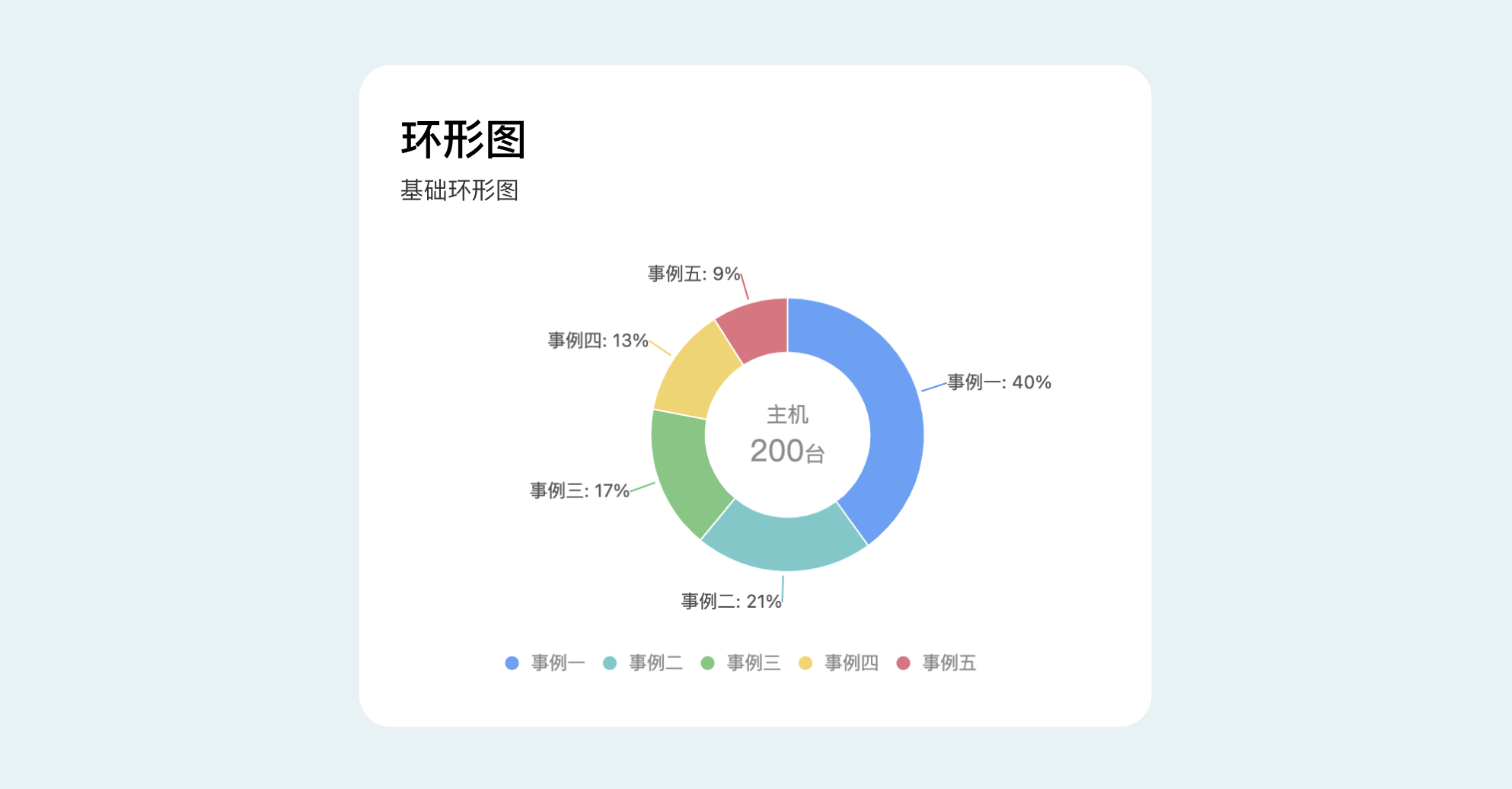
环形图(Donut Chart)的作用和饼图一样,但是环形图的特点是中间区域是空的,所以视觉表现上比饼图要弱一些,中间空心区域还可以用来放标题、图标、数据等。
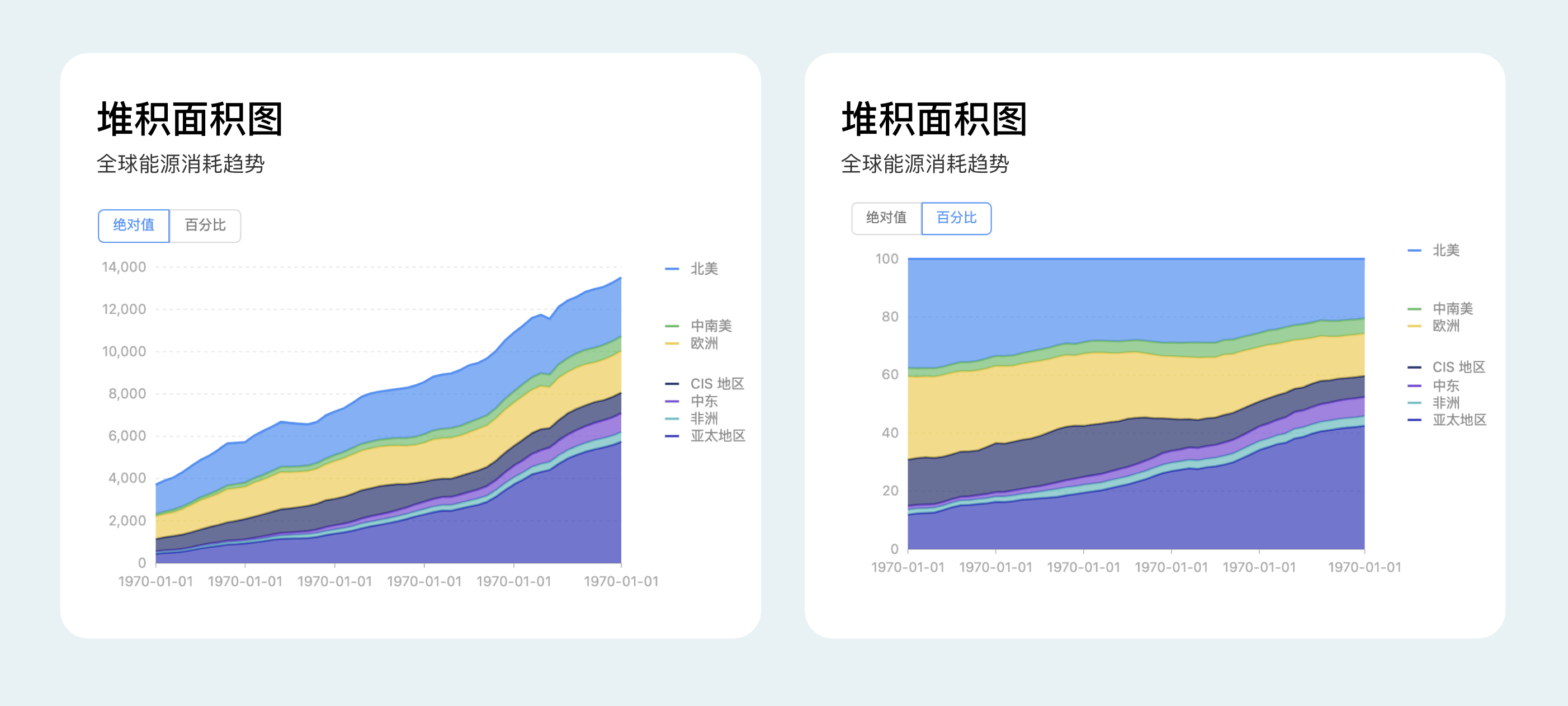
堆积面积图(Stacked Area Chart)就是叠加数据,不同颜色之间的数据并没有叠加关系,它的整体色块面积是数据总量,不同的分类数据可展示不同的占比情况。如例图,不仅可以展示全球能源消耗总量,切换百分比模式还能展示不同国家消耗能源的占比情况。
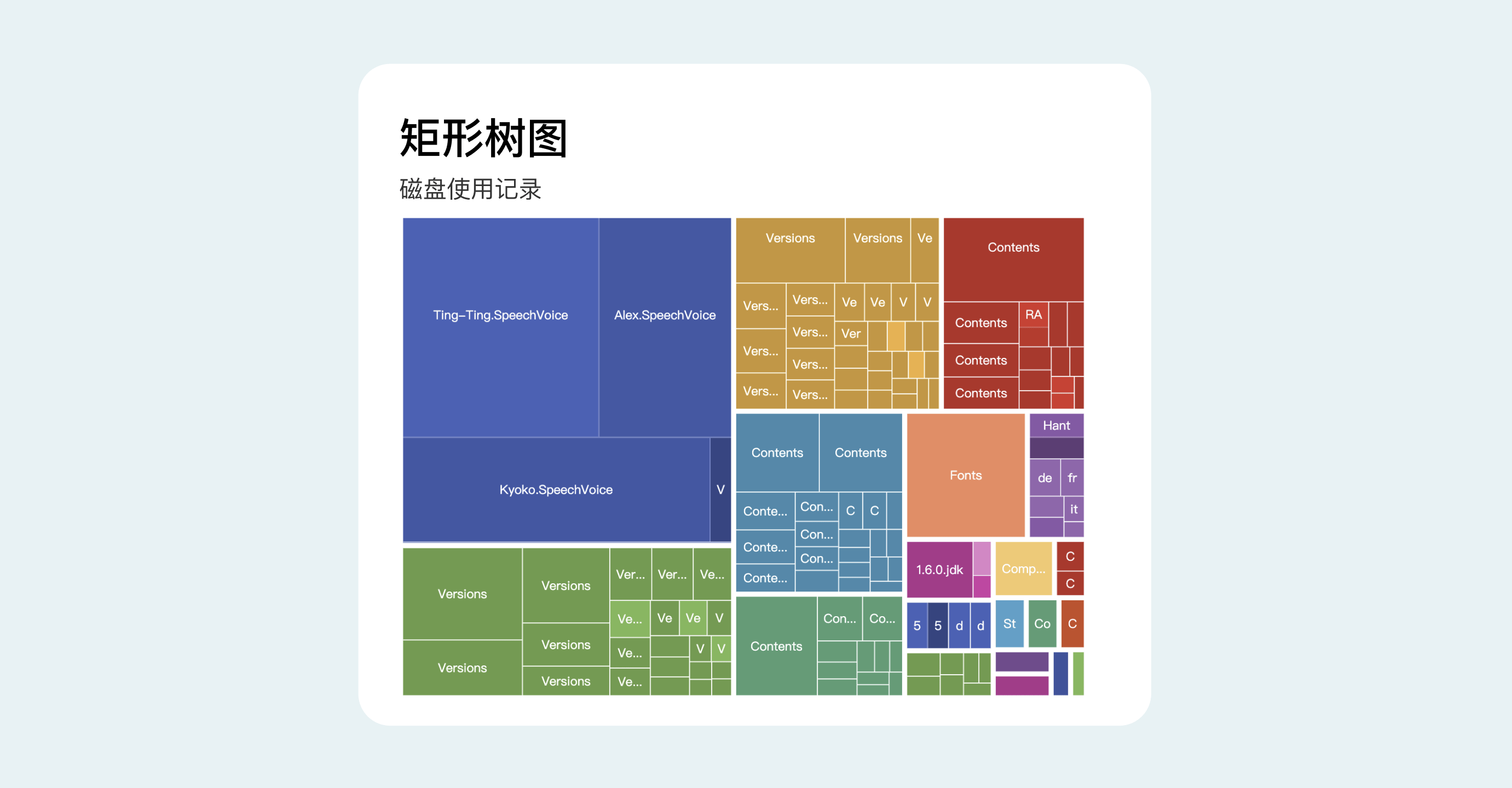
矩形树图(Treemap)由马里兰大学教授Ben Shneiderman于上个世纪90年代提出,起初是为了找到一种有效了解磁盘空间使用情况的方法。 矩形树图适合展现具有层级关系的数据,能够直观体现同级之间的比较。
矩形树图的好处在于,相比起传统的树形结构图,矩形树图能更有效得利用空间,并且拥有展示占比的功能。矩形树图的缺点在于,当分类占比太小的时候文本会变得很难排布。相比起分叉树图,矩形树图的树形数据结构表达的不够直观、明确。
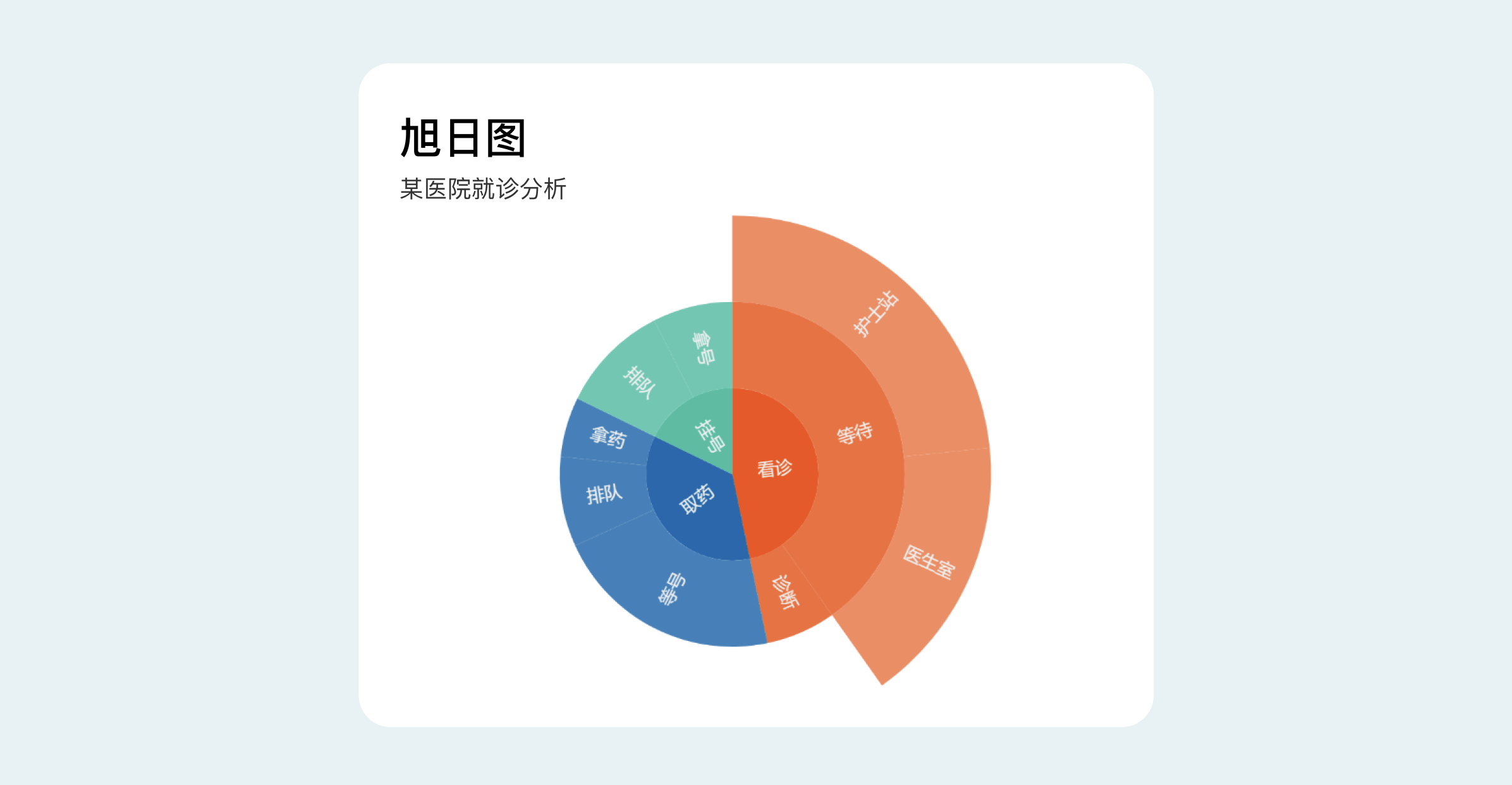
旭日图(Sunburst Chart)是一种现代饼图,它超越传统的饼图和环图,能表达清晰的层级和归属关系,以父子层次结构来显示数据构成情况。旭日图中,离远点越近表示级别越高,相邻两层中,是内层包含外层的关系。
如例图,对医院进行看病、挂号、取药的流程,用旭日图呈现。比如取药是等号、排队、拿药的父级,其中等号占取药的比重最大。
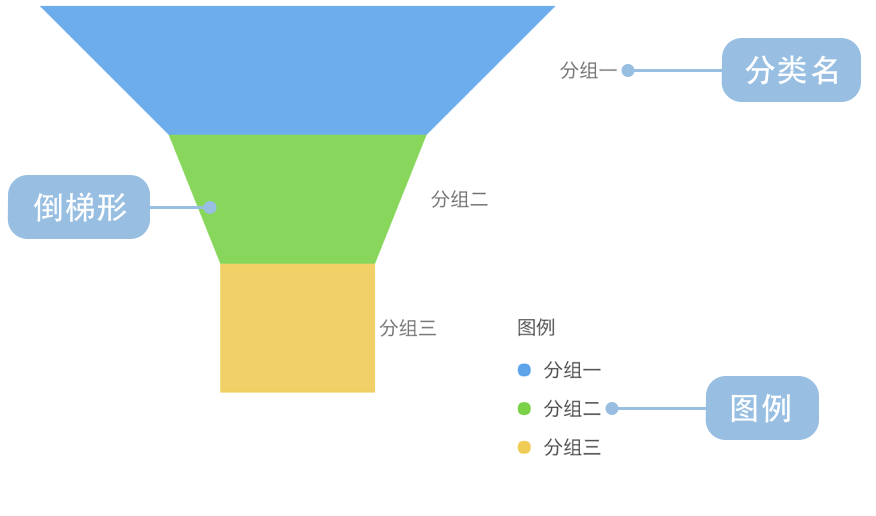
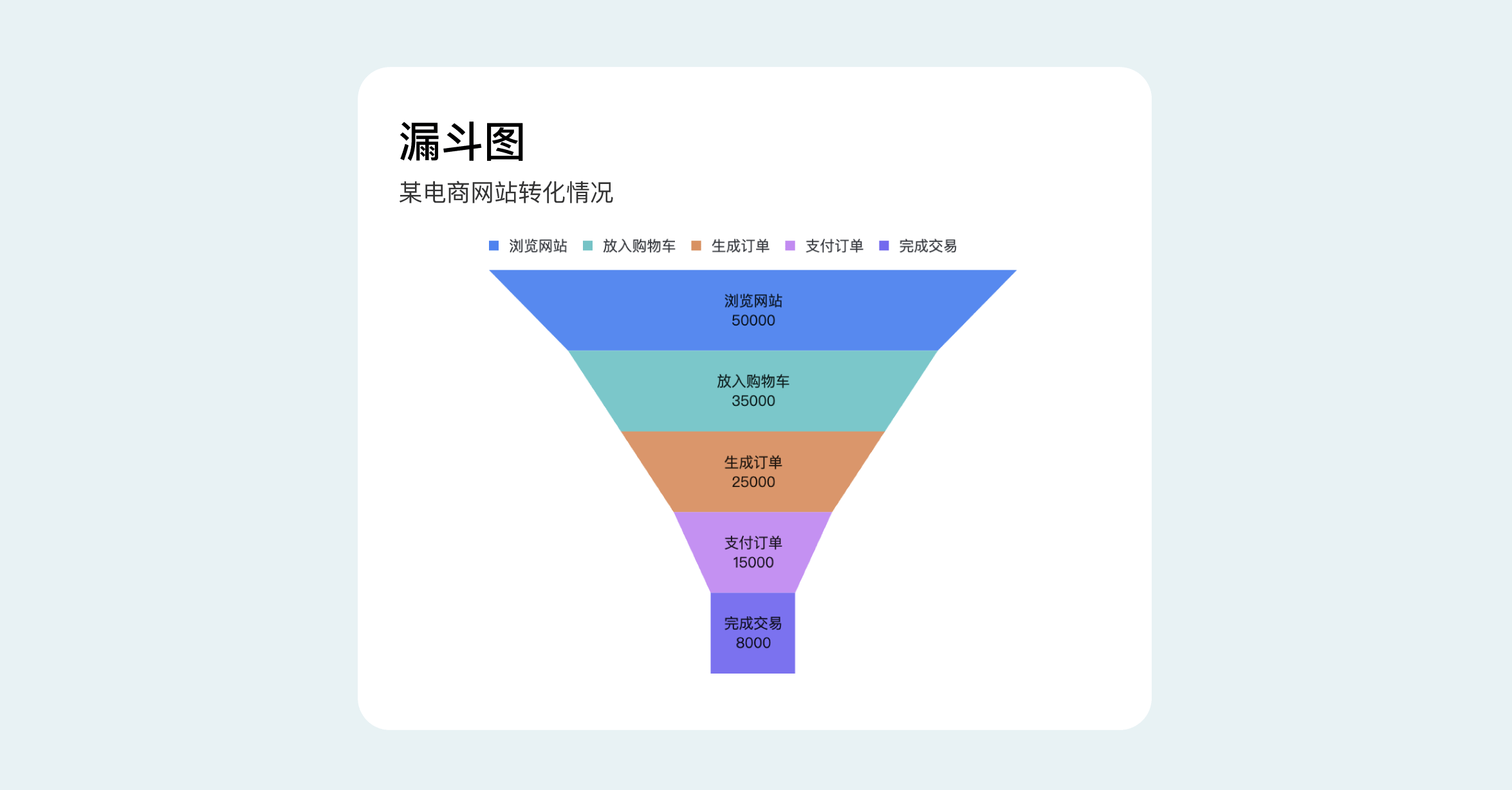
流程类图形用来显示流程流转和流程流量。一般流程都会呈现出多个环节,每个环节之间会有相应的流量关系,这类图形可以很好的表示这些关系。常见的流程类图形有漏斗图和桑基图。
漏斗图(Funnel Chart)适用于业务流程
比较规范
、
周期长
、
环节多
的
单
流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。漏斗图用梯形面积表示某个环节业务量与上一个环节之间的差异。漏斗图
从上到下
,有逻辑上的顺序关系,表现了随着业务流程的推进业务目标完成的情况。
漏斗图总是开始于一个100%的数量,结束于一个较小的数量。在开始和结束之间由N个流程环节组成。每个环节用一个梯形来表示,梯形的上底宽度表示当前环节的输入情况,梯形的下底宽度表示当前环节的输出情况,上底与下底之间的差值形象的表现了在当前环节业务量的减小量,当前梯形边的斜率表现了当前环节的减小率。 通过给不同的环节标以不同的颜色,可以帮助用户更好的区分各个环节之间的差异。漏斗图的所有环节的流量都应该使用同一个度量。
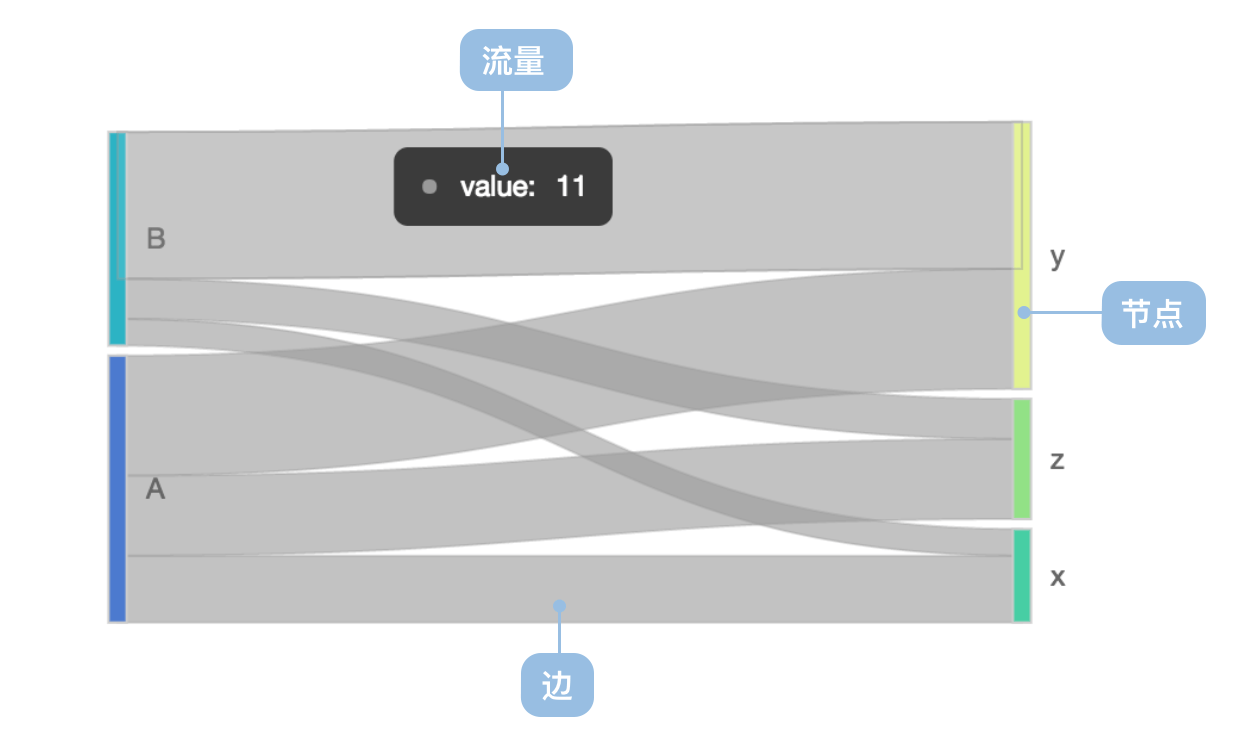
桑基图 (Sankey Diagram),是一种特定类型的流图,用于描述一组值到另一组值的流向。因为首次使用它的人是一名叫Sankey的爱尔兰土木工程师,所以就叫桑基图。
桑基图通常应用于能源、材料成分、金融等数据的可视化分析。
如例图所示,可以清晰的看到,从搜索框直接搜索进入酒店详情页的流量是最大的。充分说明了搜索是刚需。
分布图形主要用于展示每个数值在数据集中出现的频次和数量,常见类型有散点图、气泡图、热力图、直方图、箱型图、等高线图等
散点图Scatter Chart,也叫 X-Y 图,它将所有的数据以点的形式展现在笛卡尔坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定。
例图展示的是AB两国男性的身高和体重数据,通过散点图中的数据点分布情况可看出,B国男性的身高远大于A国。
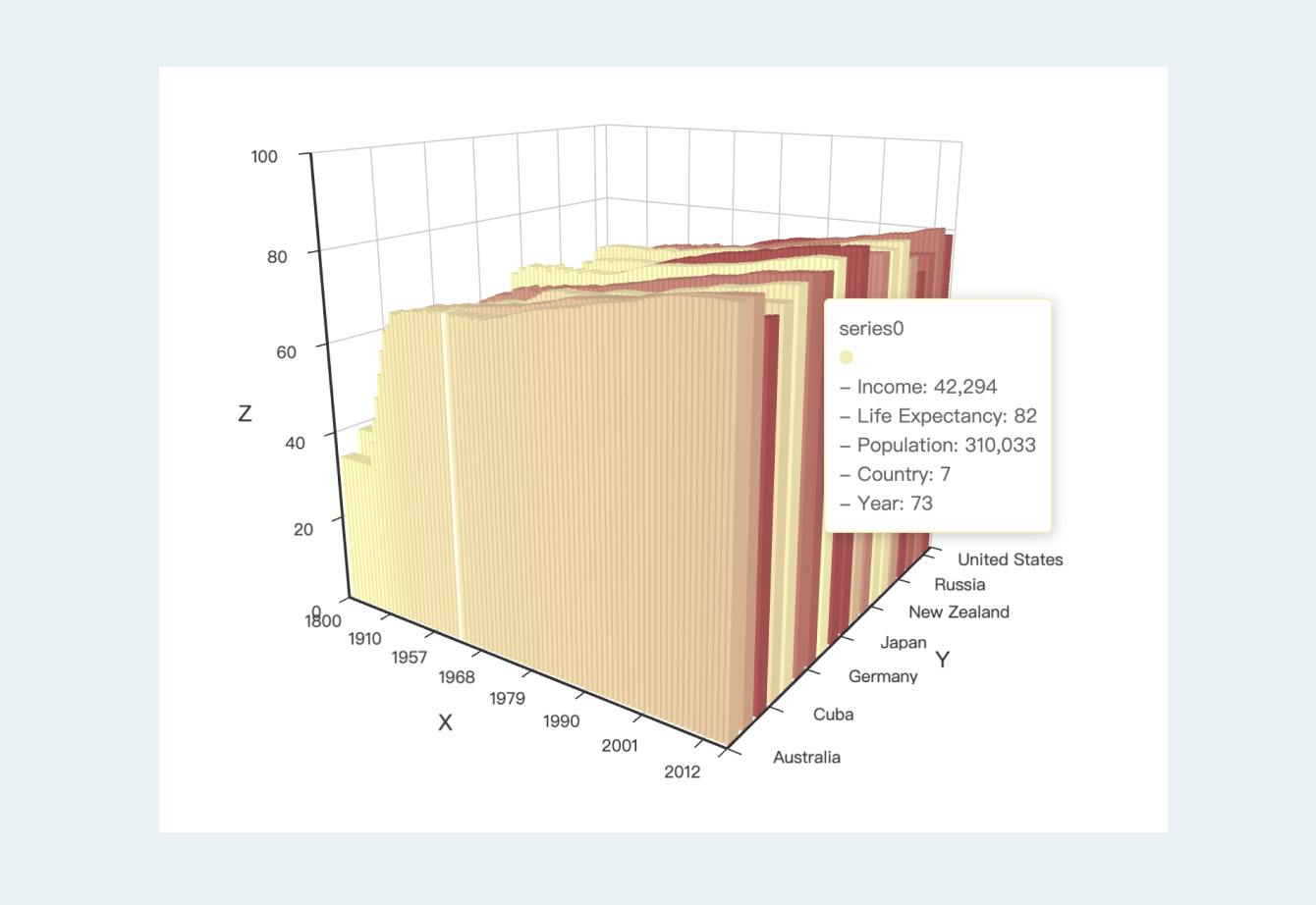
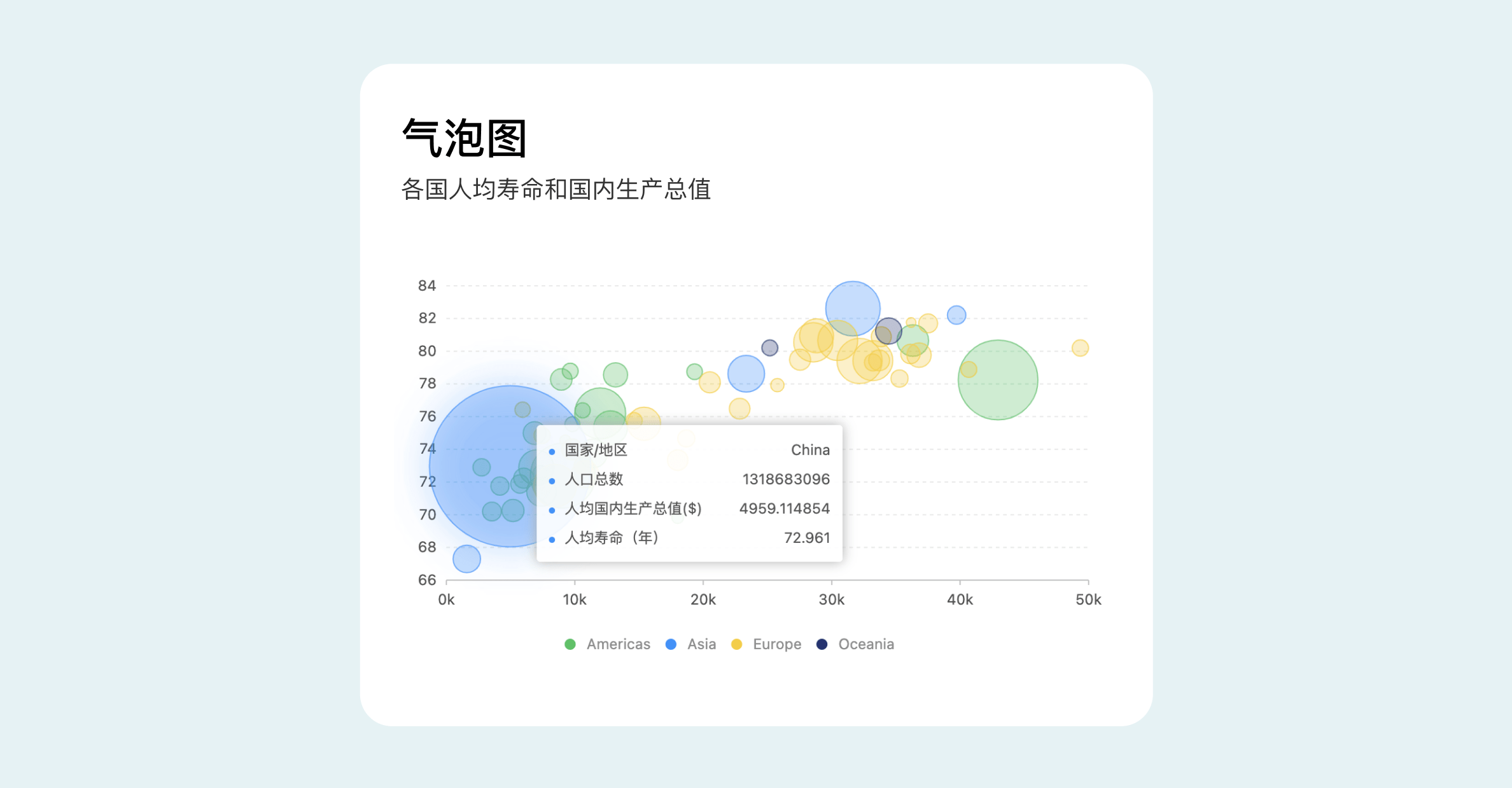
前面4.2.3里讲过单维度数据的气泡图,这里是多维度的气泡图案例。如例图所示,图中展示了5个维度的数据,气泡的代表地区类别,气泡的大小代表人口总数,气泡颜色代表国家类别,X轴代表人均国内生产总值,Y轴代表人均寿命。
需要注意的是,气泡图的数据大小容量有限,气泡太多会使图表难以阅读。但是可以通过增加一些交互行为弥补:隐藏一些信息,当鼠标点击或者悬浮时显示,或者添加一个选项用于重组或者过滤分组类别。另外,气泡的大小是映射到面积而不是半径或者直径绘制的。因为如果是基于半径或者直径的话,圆的大小不仅会呈指数级变化,而且还会导致视觉误差。
热力图就是使用冷色到暖色的不同颜色表示数据从大到小的权重,或用同色系颜色的深浅来表示数据的多少。热力图可以在坐标轴上呈现数据的大小分布,也可以在地图或图片上使用。
如例图,杭州实时旅游热点区域的热力图,颜色越偏红的区域人流量越大,颜色越偏蓝人流量越小。
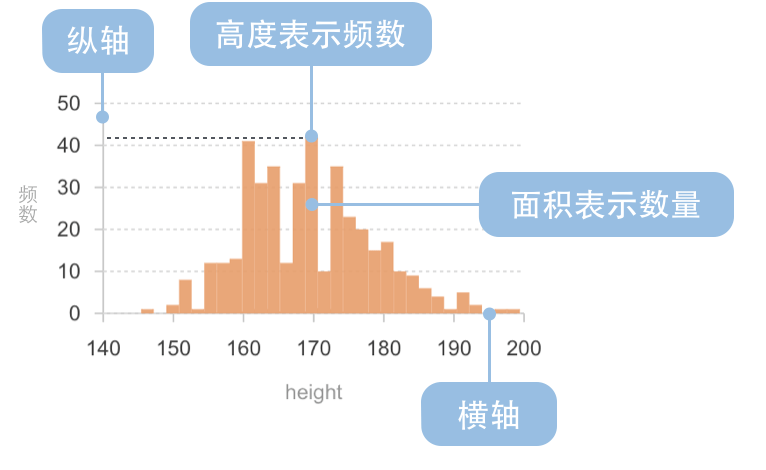
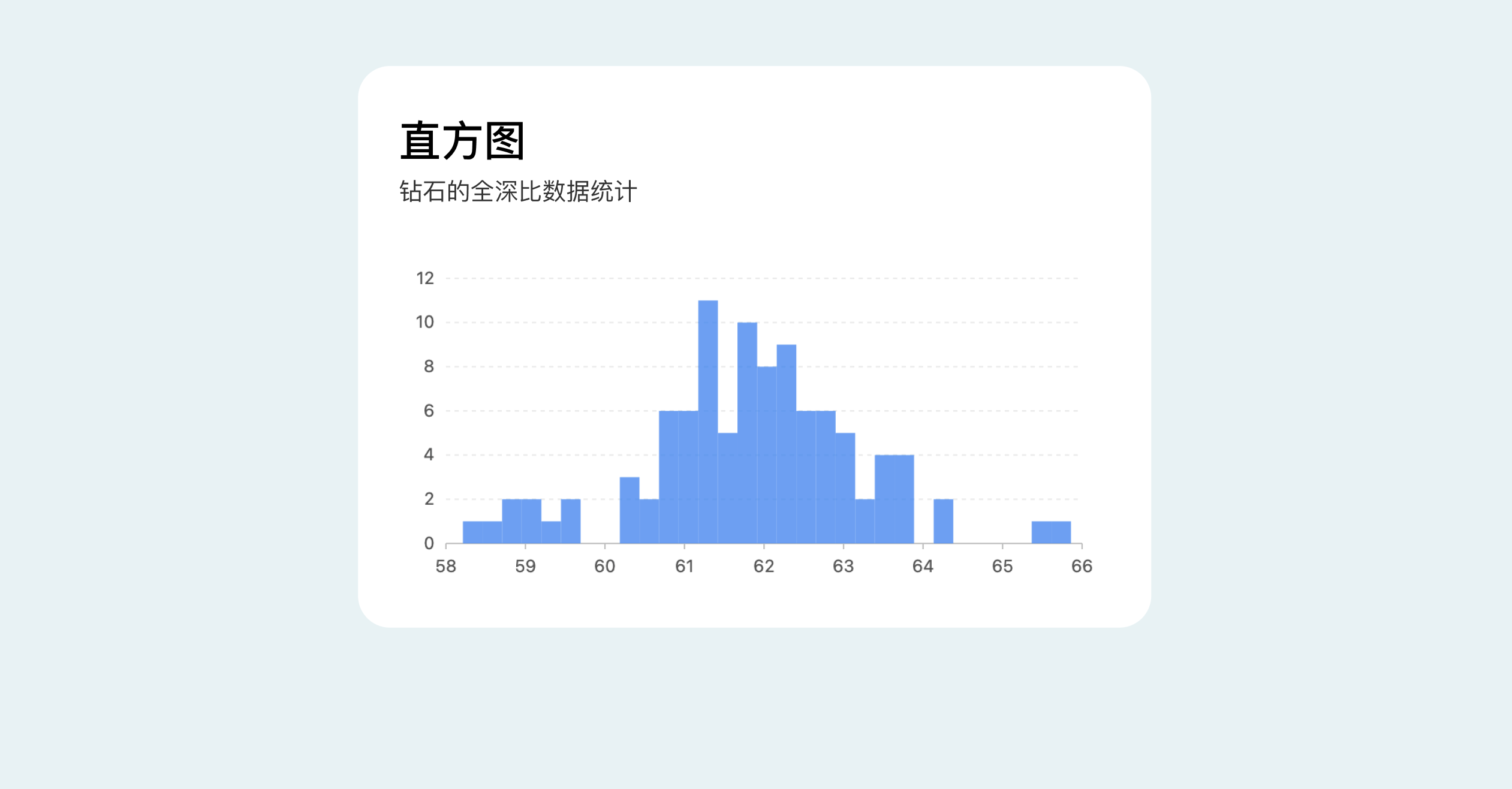
直方图(Histogram)形状上看上去好像就是柱状图,但是含义却完全不同。直方图能够显示各组频数或数量分布的情况,易于显示各组之间频数或数量的差别。通过直方图还可以观察和估计哪些数据比较集中,异常或者孤立的数据分布在何处。
如例图所示,绘制了钻石的全深比数据的统计直方图,从图中可以看出在 66 附近有两个孤立值
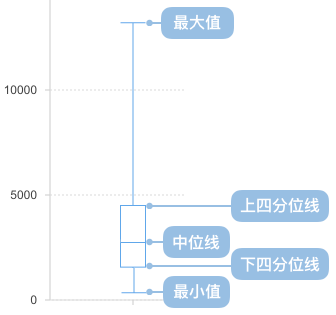
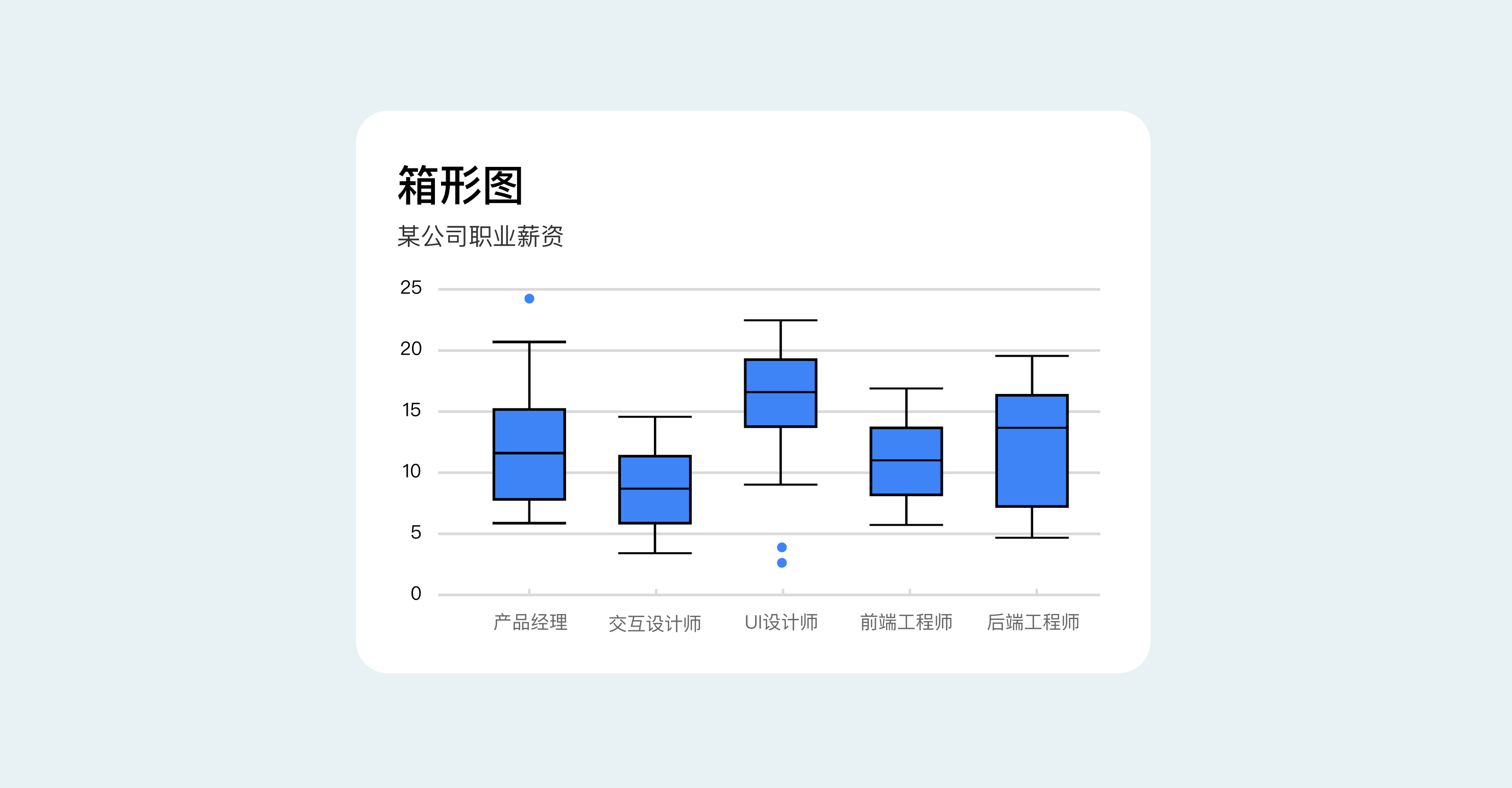
箱形图(Box Chart)又称盒须图、盒式图或箱线图,是一种用作显示一组数据分布情况的统计图。
箱形图多用于数值统计,虽然相比于直方图和密度曲线较原始简单,但是它不需要占据过多的画布空间,空间利用率高,非常适用于比较多组数据的分布情况。
箱型图的最大特点是可以过滤掉异常值的影响,准确的展示数据的分布情况。如例图所示,后端工程师波动值最大,UI设计师平均工资高于交互设计师,产品经理有一项异常值,即产品经理中存在超高薪资的人,其数据不具备参考性,故算作异常值不在正常统计中。
关系类图形可以表示数据之间相互关系。 使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系以及相关性。常见的关系图有桑基图、和弦图、韦恩图等。
桑基图前面4.5.2讲过它在表示流程关系的案例,这里不再赘述。
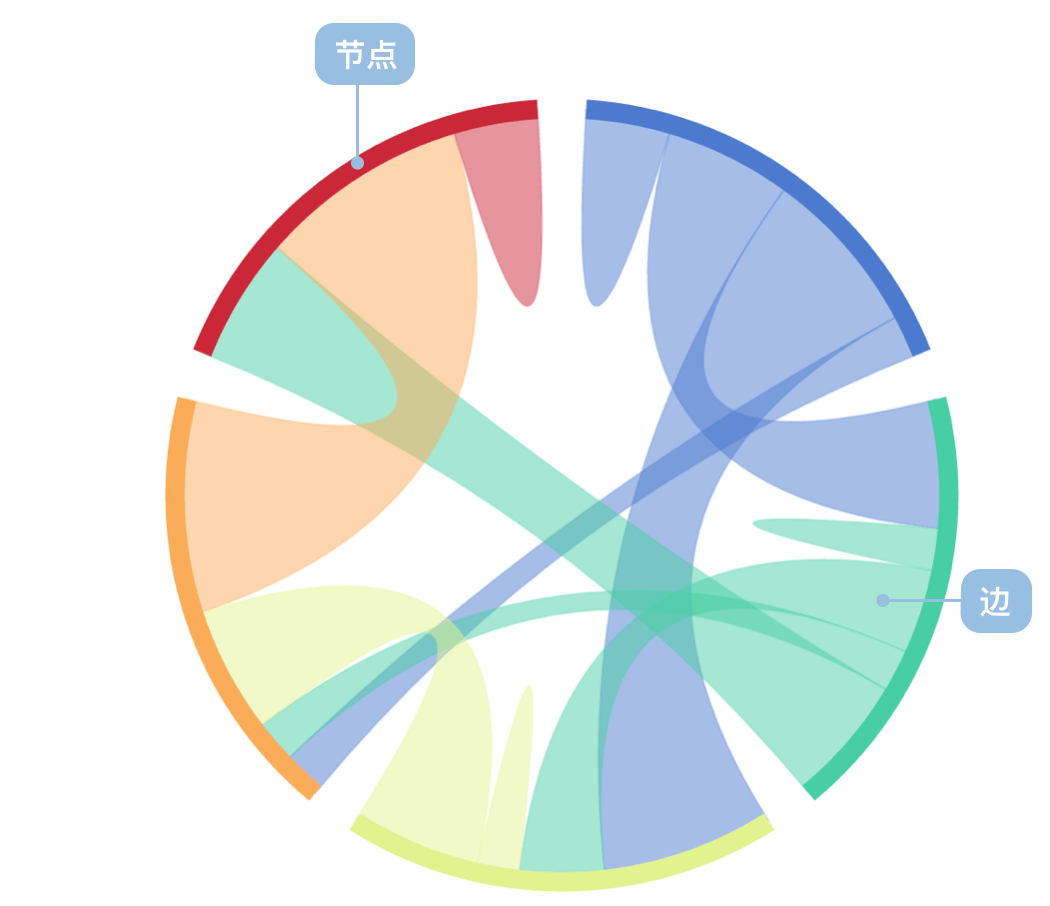
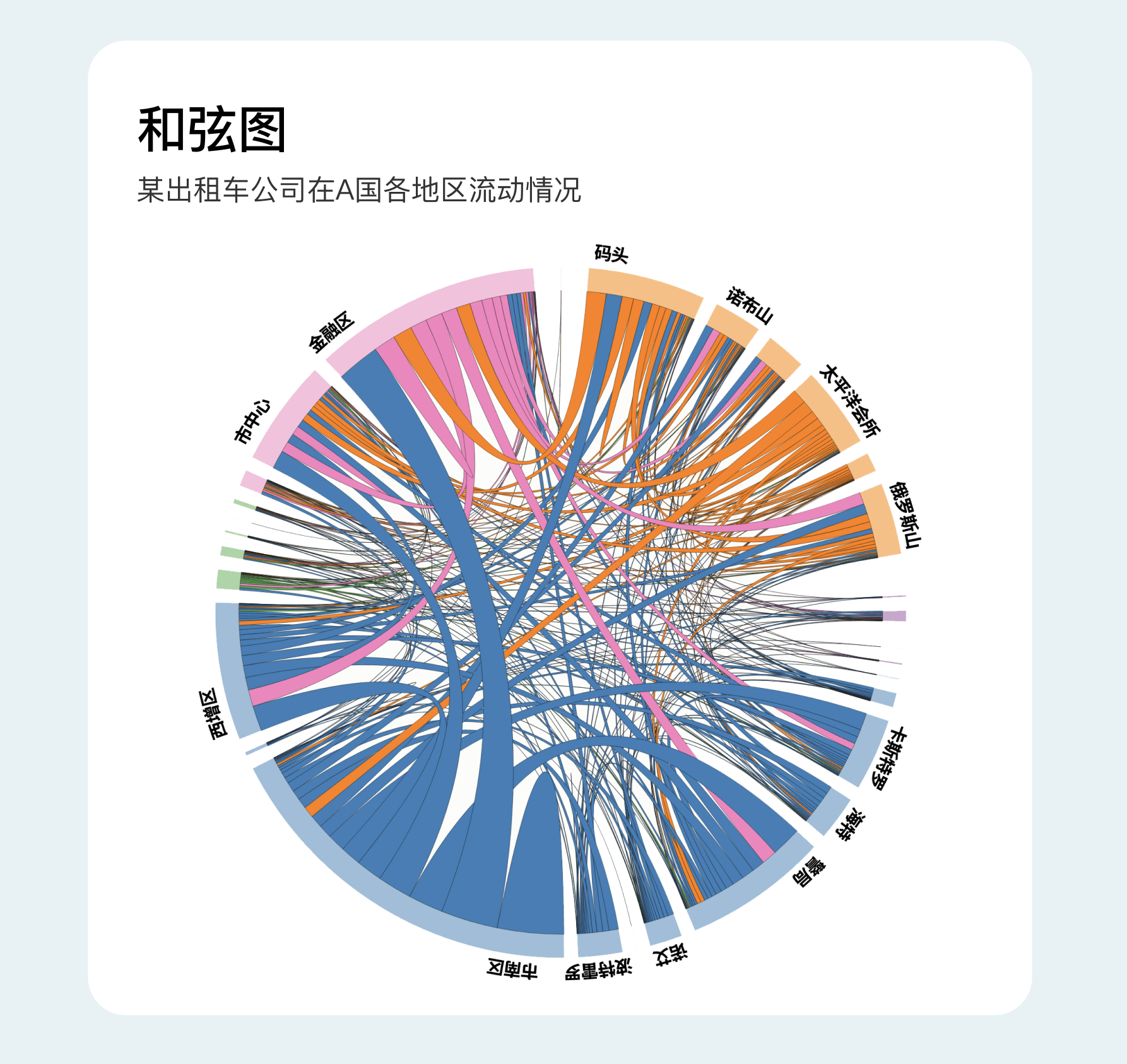
和弦图(chord Diagram),是一种显示矩阵中数据间相互关系的可视化方法,节点数据沿圆周径向排列,节点之间使用带权重(有宽度)的弧线链接。
和弦图用于探索实体组之间的关系。 它们被生物科学界广泛用于可视化基因数据,在Wired,New York Times和American Scientist等刊物上也被称为信息图表(info graphics)。和弦图常用于两种情况,一是展示层次结构中的依赖关系,二是展示统计实体之间的流通关系。
如例图所示,展示了某个时段用户使用uber软件在美国旧金山各个城市之间乘车交通的情况,图中的节点表示城市,节点大小表示了交通流量的多少,从图中可以看出,交通行为主要发生在市南区、西增区、市中心、金融区、码头和警局六个地方。边连接了有交通行为的两个地方,节点上边的条数表示与当前地区有交通行为的地方的数量,边的初始宽度表示从当前地区到目标地区的流通量,边的结束宽度表示从目标地区到当前地区的流通量,从图中可以看出,从 市南区到金融区的流量最大。
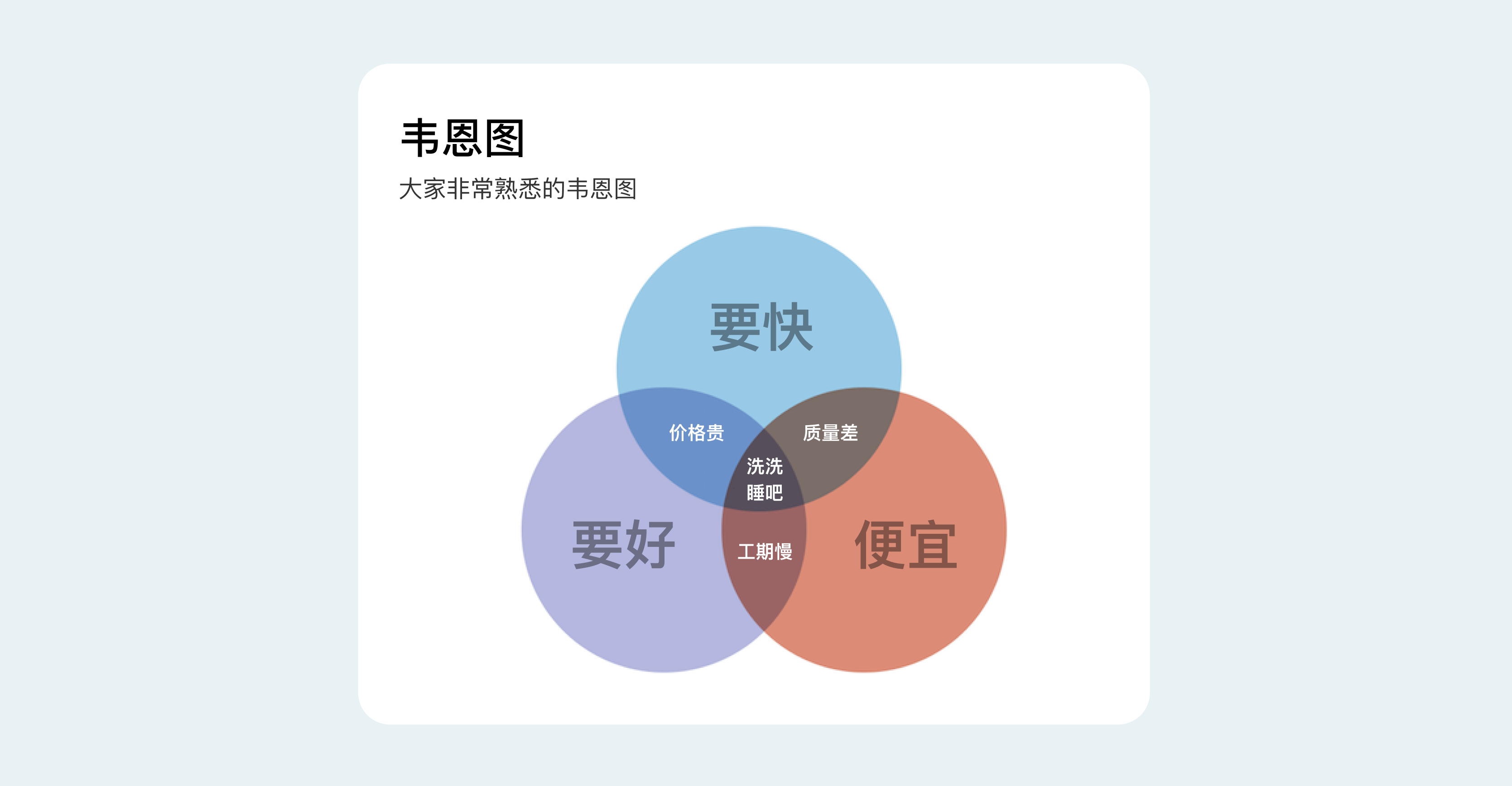
维恩图(Venn),也叫温氏图、维恩图、范氏图,通过图形与图形之间的层叠关系,来表示集合与集合之间的
相交
关系。
作者:MoeDesigner
链接:https://www.zcool.com.cn/article/ZMTYxOTU3Mg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
版权声明及安全提醒:本文转自网络平台,文章仅代表作者观点,不代表「金融文库」立场。相关版权归原作者所有,「金融文库」仅提供免费交流与学习,相关内容与材料请勿用于商业。我们感谢每一位原创作者的辛苦付出与创作,如本转载内容涉及版权及侵权问题,请及时联系我们客服处理(微信号:RyanLin007),谢谢!